vue-cli2.x還是vue-cli4.x模式的多環境變量配置方法(忘了)。
1.在package.json文件中
"scripts": {
"dev": "cross-env APP_ENV=dev node build/dev-server.js",
"devTH": "cross-env APP_ENV=tianhe node build/dev-server.js",
"build:prod": "cross-env APP_ENV=dev NODE_ENV=production node build/build.js",
"buildTH:prod": "cross-env APP_ENV=tianhe NODE_ENV=production node build/build.js",
"lint": "eslint --ext .js,.vue src"
},
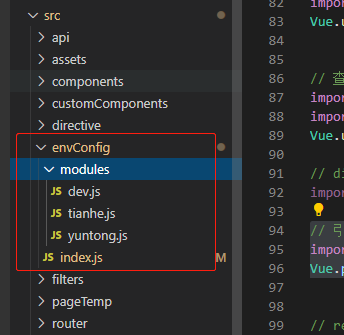
2、在src目錄下,新建文件夾用于存放環境變量。
我的項目下,在src中新建文件夾envConfig文件夾,在index.js里面判斷項目啟動的環境,引入對應的環境變量文件

js文件代碼:
const comConfig = {
projectName: "智感安防大腦"
}
let config = {}
// 此處若找不到文件,則會報錯
try {
if (process.env.APP_ENV) {
config = require("./modules/" + process.env.APP_ENV + ".js").default
}
} catch (e) {
console.log("找不到指定的環境變量文件")
}
Object.assign(comConfig, config)
// console.log("comConfig")
// console.log(comConfig)
export default comConfig
modules里面存放的是各環境下的常量值。例如/modules/tianhe.js文件的代碼如下:
export default {
// 公共信息
defaultFaceScore: 95.8, // 人臉閾值搜索
mapRefreshTime: 1000 * 60, // 地圖首頁定時刷新時間
hangDataStartTimeConf: "2020-01-01", // 地圖首頁,歷史至今的數據查詢。定義歷史數據開始時間
closeAlramDialogTime: 1000 * 60 * 5, // 告警彈窗,定時關閉
realFlowRefreshTime: "1000*10", // 實有人口管理,數據展示,小區感知數據實時采集量,定時刷新數據
doorDeviceInfoDialog: 1000 * 60 * 5, // 地圖首頁,關閉門禁機彈窗的時間
}
3、在main.js中引入環境變量下的index.js文件,并vue的原型上進行定義
// 引入多環境變量參數 import envConfig from "./envConfig/index" Vue.prototype.$envConfig = envConfig
4、定義完成后,在頁面使用如下:
頁面輸入: this.$envConfig.defaultFaceScore,即可得到環境變量值
======================更新于2020.06.23,end=========================
環境變量和模式
不同環境變量下的文件類型
.env # 在所有的環境中被載入 .env.local # 在所有的環境中被載入,但會被 git 忽略 .env.[mode] # 只在指定的模式中被載入 .env.[mode].local # 只在指定的模式中被載入,但會被 git 忽略
為一個特定模式準備的環境文件的 (例如.env.production) 將會比一般的環境文件 (例如.env) 擁有更高的優先級。因此,Vue CLI 啟動時已經存在的環境變量擁有最高優先級,并不會被.env文件覆寫。
進入特定模式下的環境,需要先在package.json文件下定義命令,其中使用--mode去指定特點的模式。
"scripts": {
"serve": "vue-cli-service serve",
"serveYT": "vue-cli-service serve --mode yuntong",
"build": "vue-cli-service build",
"buildYT": "vue-cli-service build --mode yuntong",
"lint": "vue-cli-service lint"
},
例如,要進入到yuntong環境下的開發模式,則啟動命令: npm run serveYT
模式是 Vue CLI 項目中一個重要的概念。默認情況下,一個 Vue CLI 項目有三個模式:development 、production 、test 。
注意模式不同于 NODE_ENV,一個模式可以包含多個環境變量。也就是說,每個模式都會將 NODE_ENV 的值設置為模式的名稱――比如在 development 模式下 NODE_ENV 的值會被設置為 "development"。
你可以通過為 .env 文件增加后綴來設置某個模式下特有的環境變量。比如,如果你在項目根目錄創建一個名為 .env.yuntong 的文件,那么在這個文件里聲明過的變量就只會在 yuntong 模式下被載入。
你可以通過傳遞 --mode 選項參數為命令行覆寫默認的模式。例如,如果你想要在構建命令中使用開發環境變量,請在你的 package.json 腳本中加入:"buildYT": "vue-cli-service build --mode yuntong"。
在客戶端側代碼中使用環境變量
使用env配置文件
在根目錄下定義了多個.env文件。分別為:.env,.env.production,.env.yuntong
其中,要.vue頁面可以直接使用的常量命名需要以VUE_APP_開頭,例如VUE_APP_SECRET
在官網上有這么一段話說明:
只有以 VUE_APP_ 開頭的變量會被 webpack.DefinePlugin 靜態嵌入到客戶端側的包中。你可以在應用的代碼中這樣訪問它們:console.log(process.env.VUE_APP_SECRET)。
除了 VUE_APP_* 變量之外,在你的應用代碼中始終可用的還有兩個特殊的變量:
- NODE_ENV - 會是 "development"、"production" 或 "test" 中的一個。具體的值取決于應用運行的模式。
- BASE_URL - 會和 vue.config.js 中的 publicPath 選項相符,即你的應用會部署到的基礎路徑。
所有解析出來的環境變量都可以在 public/index.html 中以 HTML 插值中介紹的方式使用。
例如頁面.env.yuntong文件定義兩個參數
NODE_ENV = "yuntong"<br>VUE_APP_MAPPORT = "8093" PORT=9000
在main.js中直接打印:window.console.log(process.env),則發現打印出的內容為:
BASE_URL: "/" NODE_ENV: "yuntong" VUE_APP_MAPPORT: ""8093"
NODE_ENV和BASE_URL參數是始終存在的兩個變量,NODE_ENV 若不定義,則默認為develop。變量VUE_APP_MAPPORT是以VUE_APP開頭的,可以直接在頁面中獲取。而PORT則不可以直接在頁面中獲取。
PORT的使用,雖然不可以直接在應用代碼中自己使用,但是在vue.config.js中可以直接獲取。
在vue.config.js中定義:
module.exports = {
devServer:{
port: 8000
}
}
項目啟動后,訪問地址不是8000端口,而是8093端口,說明在yuntong環境下,.env.yuntong文件定義的變量PORT生效了(測試發現不區分大小寫,js文件定義port或者PORT都生效)
至于其他的一些非VUE_APP_*的變量,如何使用,暫時沒有發現,也沒有查閱到相關的文檔,后續繼續補充說明。
########################以下{}補充于2020年01年03日######################來源:在vue.config.js文件中打印輸出process.env即可得出
{
ALLUSERSPROFILE: "",
APPDATA: "",
BABEL_ENV: "",
CommonProgramFiles: "",
CommonProgramFiles(x86): "",
CommonProgramW6432: "",
COMPUTERNAME: "",
ComSpec: "",
DriverData: "",
ERLANG_HOME: "",
FPS_BROWSER_APP_PROFILE_STRING: "",
FPS_BROWSER_USER_PROFILE_STRING: "",
HOME: "",
HOMEDRIVE: ":",
HOMEPATH: "",
INIT_CWD: "",
JAVA_HOME: "",
LOCALAPPDATA: "",
LOGONSERVER: "",
MAP_IP: "",
MAP_PORT: "",
NODE: "",
NODE_ENV: "",
NODE_EXE: "",
NPM_CLI_JS: "",
npm_config_access: "",
npm_config_allow_same_version: "",
npm_config_also: "",
npm_config_always_auth: "",
npm_config_argv: "",
npm_config_audit: "",
npm_config_audit_level: "",
npm_config_auth_type: "",
npm_config_before: "",
npm_config_bin_links: "",
npm_config_browser: "",
npm_config_ca: "",
npm_config_cache: "",
npm_config_cache_lock_retries: "",
npm_config_cache_lock_stale: "",
npm_config_cache_lock_wait: "",
npm_config_cache_max: "",
npm_config_cache_min: "",
npm_config_cafile: "",
npm_config_cert: "",
npm_config_cidr: "",
npm_config_color: "",
npm_config_commit_hooks: "",
npm_config_depth: "",
npm_config_description: "",
npm_config_dev: "",
npm_config_dry_run: "",
npm_config_editor: "",
npm_config_engine_strict: "",
npm_config_fetch_retries: "",
npm_config_fetch_retry_factor: "",
npm_config_fetch_retry_maxtimeout: "",
npm_config_fetch_retry_mintimeout: "",
npm_config_force: "",
npm_config_git: "",
npm_config_git_tag_version: "",
npm_config_global: "",
npm_config_globalconfig: "",
npm_config_globalignorefile: "",
npm_config_global_style: "",
npm_config_group: "",
npm_config_ham_it_up: "",
npm_config_heading: "npm",
npm_config_https_proxy: "",
npm_config_if_present: "",
npm_config_ignore_prepublish: "",
npm_config_ignore_scripts: "",
npm_config_init_author_email: "",
npm_config_init_author_name: "",
npm_config_init_author_url: "",
npm_config_init_license: "",
npm_config_init_module: "",
npm_config_init_version: "",
npm_config_json: "",
npm_config_key: "",
npm_config_legacy_bundling: "",
npm_config_link: "",
npm_config_local_address: "",
npm_config_loglevel: "",
npm_config_logs_max: "",
npm_config_long: "",
npm_config_maxsockets: "",
npm_config_message: "",
npm_config_metrics_registry: ",
npm_config_node_gyp: "",
npm_config_node_options: "",
npm_config_node_version: "",
npm_config_noproxy: "",
npm_config_offline: "",
npm_config_onload_script: "",
npm_config_only: "",
npm_config_optional: "",
npm_config_otp: "",
npm_config_package_lock: "",
npm_config_package_lock_only: "",
npm_config_parseable: "",
npm_config_prefer_offline: "",
npm_config_prefer_online: "",
npm_config_prefix: "",
npm_config_preid: "",
npm_config_production: "",
npm_config_progress: "",
npm_config_proxy: "",
npm_config_read_only: "",
npm_config_rebuild_bundle: "",
npm_config_registry: "",
npm_config_rollback: "",
npm_config_save: "",
npm_config_save_bundle: "",
npm_config_save_dev: "",
npm_config_save_exact: "",
npm_config_save_optional: "",
npm_config_save_prefix: "^",
npm_config_save_prod: "",
npm_config_scope: "",
npm_config_scripts_prepend_node_path: "",
npm_config_script_shell: "",
npm_config_searchexclude: "",
npm_config_searchlimit: "",
npm_config_searchopts: "",
npm_config_searchstaleness: "",
npm_config_send_metrics: "",
npm_config_shell: "",
npm_config_shrinkwrap: "",
npm_config_sign_git_commit: "",
npm_config_sign_git_tag: "",
npm_config_sso_poll_frequency: "",
npm_config_sso_type: "",
npm_config_strict_ssl: "",
npm_config_tag: "",
npm_config_tag_version_prefix: "",
npm_config_timing: "",
npm_config_tmp: "",
npm_config_umask: "",
npm_config_unicode: "",
npm_config_unsafe_perm: "",
npm_config_update_notifier: "",
npm_config_usage: "",
npm_config_user: "",
npm_config_userconfig: "",
npm_config_user_agent: "",
npm_config_version: "",
npm_config_versions: "",
npm_config_viewer: "",
npm_execpath: "",
npm_lifecycle_event: "",
npm_lifecycle_script: "",
npm_node_execpath: "",
npm_package_browserslist_0: "",
npm_package_browserslist_1: "",
npm_package_dependencies_core_js: "",
npm_package_dependencies_svg_sprite_loader: "",
npm_package_dependencies_vue: "",
npm_package_description: "",
npm_package_devDependencies_babel_eslint: "",
npm_package_devDependencies_eslint: "",
npm_package_devDependencies_eslint_plugin_vue: "",
npm_package_devDependencies_vue_template_compiler: "",
npm_package_devDependencies__vue_cli_plugin_babel: "",
npm_package_devDependencies__vue_cli_plugin_eslint: "",
npm_package_devDependencies__vue_cli_service: "",
npm_package_eslintConfig_env_node: "",
npm_package_eslintConfig_extends_0: "",
npm_package_eslintConfig_extends_1: "",
npm_package_eslintConfig_parserOptions_parser: "",
npm_package_eslintConfig_root: "",
npm_package_eslintConfig_rules_no_console: "",
npm_package_name: "",
npm_package_private: "",
npm_package_readmeFilename: "",
npm_package_scripts_build: "",
npm_package_scripts_build001: "",
npm_package_scripts_build002: "",
npm_package_scripts_buildYT: "",
npm_package_scripts_lint: "",
npm_package_scripts_serve: "",
npm_package_scripts_serve001: "",
npm_package_scripts_serve002: "",
npm_package_scripts_serveYT: "",
npm_package_version: "",
NPM_PREFIX_NPM_CLI_JS: "",
NUMBER_OF_PROCESSORS: "",
NVM_HOME: "",
NVM_SYMLINK: "",
OneDrive: "",
OS: "",
Path: "",
PATHEXT: "",
PORT: "",
PROCESSOR_ARCHITECTURE: "",
PROCESSOR_IDENTIFIER: "",
PROCESSOR_LEVEL: "",
PROCESSOR_REVISION: "",
ProgramData: "",
ProgramFiles: "",
ProgramFiles(x86): "",
ProgramW6432: "",
PROMPT: "",
PSModulePath: "",
PUBLIC: "",
SESSIONNAME: "",
SystemDrive: ":",
SystemRoot: "",
TEMP: "",
TMP: "",
UATDATA: "",
USERDNSDOMAIN: "",
USERDOMAIN: "",
USERDOMAIN_ROAMINGPROFILE: "",
USERNAME: "",
USERPROFILE: "",
windir: ""
}
使用js配置
由于在實際開發過程中,可能需要的環境比較多,例如4,5個。直接在根目錄下創建.env.XXX文件,顯得整個項目結構變大也沒有條理,因此考慮把不同環境下的變量文件歸類到js中進行配置。或者放在一個js里面進行判斷處理。
個人比較偏向于每一個模式下創建一個js變量進行配置。具體思路如下示:
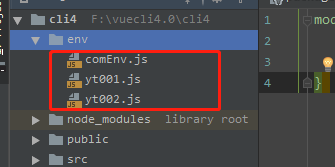
1、在根目錄下創建一個env文件夾,里面包含多個環境js文件,以及一個存放公用環境變量的js文件(comEnv.js)
其中,js文件的文件格式為:module.exports = { }


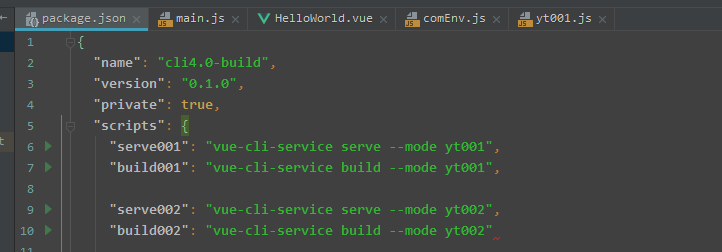
2、在package.json的script中進行命令配置
如下圖所示:啟動命令:npm run serve001,即可得到當前環境為yt001

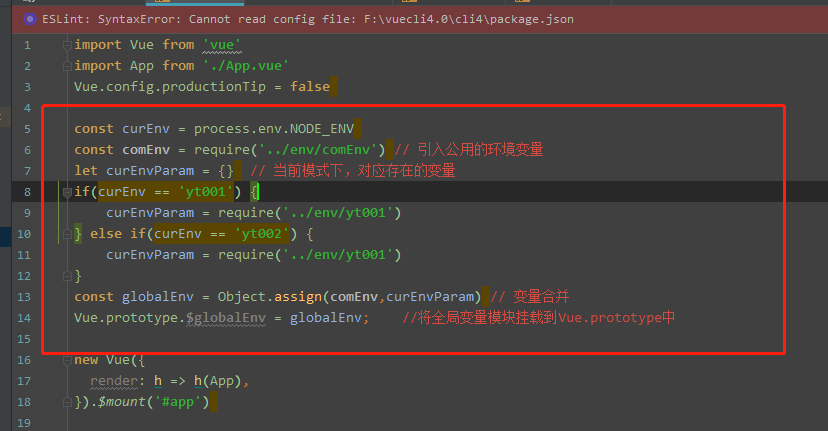
3、在main.js中獲取執行的命令,獲取啟動或者打包時,--mode XXX傳入的模式名稱。通過模式名稱進行匹配js文件,獲取js文件定義的變量合并公用的變量,掛載到全局變量中。

const curEnv = process.env.NODE_ENV
const comEnv = require("../env/comEnv") // 引入公用的環境變量
let curEnvParam = {} // 當前模式下,對應存在的變量
if(curEnv == "yt001") {
curEnvParam = require("../env/yt001")
} else if(curEnv == "yt002") {
curEnvParam = require("../env/yt001")
}
const globalEnv = Object.assign(comEnv,curEnvParam) // 變量合并
Vue.prototype.$globalEnv = globalEnv; //將全局變量模塊掛載到Vue.prototype中
4、頁面直接使用全局變量$globalEnv得到所需的變量值
console.log(this.$globalEnv)
動態添加環境變量
例如獲取package.json中的一些屬性并展示到應用代碼中,可以往process.env中動態添加環境變量。
在vue.config.js文件中引入package.json文件,然后直接往process.env賦值即可
const packjson = require("./package.json")
process.env.VUE_APP_VERSION = packjson.version
process.env.VUE_APP_SYSTEMNAME = packjson.name
則可以再頁面(例如,created())中直接通過process.env.VUE_APP_VERSION、process.env.VUE_APP_SYSTEMNAME自己獲取到所需的變量值
到此這篇關于vue-cli4.0多環境配置變量與模式詳解的文章就介紹到這了,更多相關vue-cli4.0多環境配置內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://www.cnblogs.com/luoxuemei/p/12124408.html#4789481

















