需要準備的工具有:AutoJs,VSCode,一部手機
1. 首先使用AutoJs的布局設置查找紅包的Id


可以看出來紅包的id為“aag”
關于這個紅包的id請以自己看到的為準
因為我在上午寫的時候這里的id還是“an3”,到下午的時候就變成“aag”了
然后在VSCode里編寫代碼
var redEnvelopes = id("aag").find();
返回一個id為aag的redEnvelopes集合
此處注意find和findOne的區(qū)別
- find:返回所有id為aag的集合
findOne:返回一個id為aag的對象
既然他是一個集合,現(xiàn)在只需要找到最新的那個紅包然后點擊就可以了
var redEnvelopes_x = redEnvelopes[redEnvelopes.length - 1].bounds().centerX();
var redEnvelopes_y = redEnvelopes[redEnvelopes.length - 1].bounds().centerY();
此處的代碼是獲取最新的紅包在屏幕上的(X,Y)的坐標
不直接使用click是因為我太菜了
找不到id().findOne().click();又或者id().findOne().children().click();等等這種·····
這樣標準的句子點擊,原因就是這么簡單
有了紅包的坐標后就可以直接使用
click(redEnvelopes_x,redEnvelopes_y);
直接點擊坐標來打開紅包
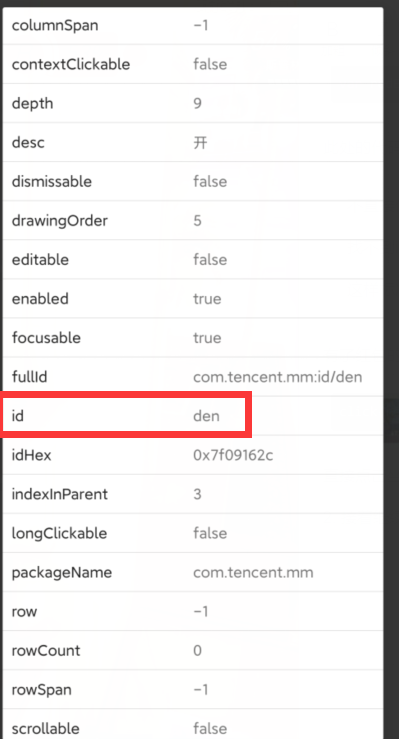
2. 接著繼續(xù)布局分析

紅包“開”的id為“den”,以此類推打開紅包后返回聊天界面的id為dm
var open = id("den");
if(open.exists()){
open.findOne().click();
sleep(2000);
toast("返回");
id("dm").findOne().click();
}else{
toast("紅包已領取或過期")
sleep(1000)
id("dm").findOne().click();
}
此時已經(jīng)可以實現(xiàn)自動領取最新紅包的動作。
但是問題也就顯現(xiàn)出來了,你會發(fā)現(xiàn)他會一直點最新的那一個紅包,不管他在屏幕的什么地方,就算已經(jīng)領取完了他也會一直點,沒完沒了。
解決思路:
使用一個打開紅包和未打開紅包的不同來辨別紅包是否需要打開。


.非常輕松的發(fā)現(xiàn)可以通過背景顏色來分辨
requestScreenCapture(false);
var img = captureScreen();
var color = images.pixel(img, X, Y);
var point = findColor(img, "#000000", {
region: [X, Y, 50, 50],
threshold: 4
});
通過閱讀官方文檔可以發(fā)現(xiàn)有一個專門來辨別顏色的方法
現(xiàn)在只需要知道未領取紅包的顏色就可以了。
使用企鵝的截圖很方便可以獲取鼠標當前的顏色
未領取紅包的顏色是(249,165,71) 隨便找一個網(wǎng)站把這個RGB值轉(zhuǎn)換成16進制可以得到#F9A547
此時代碼為
requestScreenCapture(false);
var img = captureScreen();
var color = images.pixel(img, redEnvelopes_x , redEnvelopes_y );
var point = findColor(img, "#F9A547", {
region: [redEnvelopes_x , redEnvelopes_y , 50, 50],
threshold: 4
});
已經(jīng)可以實現(xiàn)只點擊未領取紅包,還有一個問題
那就是當前頁面沒有紅包的話紅包集合的長度為0,不做處理的話肯定會出問題。
所以要在每次獲取集合做后判斷一下就可以解決了。
完整代碼分享
requestScreenCapture(false);
var redEnvelopes = id("aag");
var redEnvelopes_x = 0;
var redEnvelopes_y = 0;
while(true){
if(redEnvelopes.exists()){
redEnvelopes_point = id("aag").find();
if(rb_point.length > 0){
redEnvelopes_x = rb_point[redEnvelopes_point.length - 1].bounds().centerX();
redEnvelopes_y = rb_point[redEnvelopes_point.length - 1].bounds().centerY();
var img = captureScreen();
var color = images.pixel(img, redEnvelopes_x, redEnvelopes_y);
var point = findColor(img, "#FA9D3B", {
region: [redEnvelopes_x, redEnvelopes_y, 50, 50],
threshold: 4
});
if(point){
toast("發(fā)現(xiàn)新紅包!");
click(redEnvelopes_x, redEnvelopes_y);
sleep(1000);
openBox();
sleep(1000);
}
}else{
//當前界面沒有紅包 不作任何處理
}
}
}
function openBox(){
var open = id("den");
if(open.exists()){
open.findOne().click();
sleep(2000);
toast("返回");
id("dm").findOne().click();
}else{
toast("紅包已領取或過期")
sleep(1000)
id("dm").findOne().click();
}
}
到此這篇關于使用AutoJs實現(xiàn)微信搶紅包的代碼的文章就介紹到這了,更多相關AutoJs實現(xiàn)微信搶紅包內(nèi)容請搜索服務器之家以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持服務器之家!
本文地址:https://blog.csdn.net/Bole_WL/article/details/111872168