<van-uploader v-model="fileList" multiple :after-read="afterRead" :max-count="1" />
1:上傳文件流,提交的模式 肯定得 form-data模式

2:上傳的文件file 做出處理我這里做的只能選擇一張
afterRead(file){
console.log(file); //控制臺可以看見圖片信息
if(this.fileList.length > 1){
this.fileList.splice(1);
this.$msg({
text:"只能選擇這么多!",
type:"info"
})
return false;
}
let Files = this.Files;
Files.push(file.file);
},
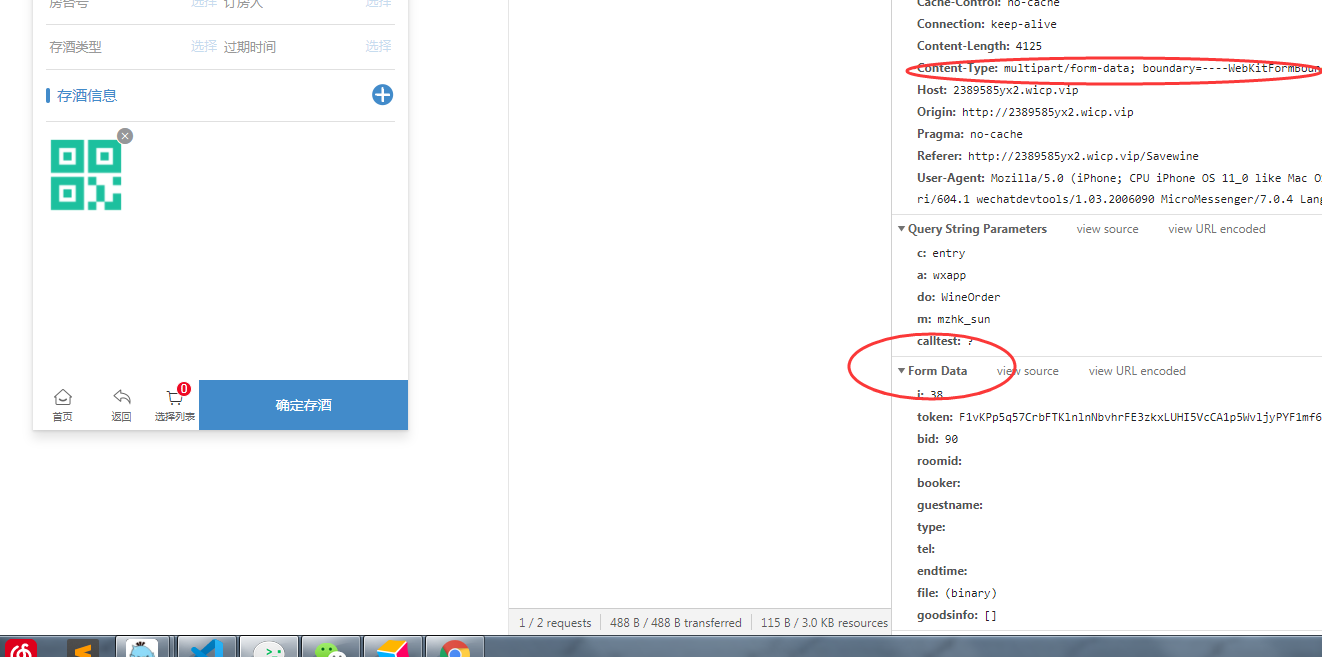
3:vue 里面axios 攔截處理 因為上傳模式必須是from-data 所以就要設置 config.headers["Content-Type"] = "multipart/form-data";
//http request 攔截器
axios.interceptors.request.use((config) => {
if (config.method === "post") {
if( config.data && !config.data.i ){
config.headers["Content-Type"] = "multipart/form-data";
}else{
config.data = Qs.stringify(config.data);
}
// if ( config.data ){
// if ( config.data.i === undefined ){
// config.headers["Content-Type"] = "multipart/form-data";
// }else{
// config.data = Qs.stringify(config.data);
// }
// }
}
return config;
}, (error) => {
return Promise.reject(error);
})
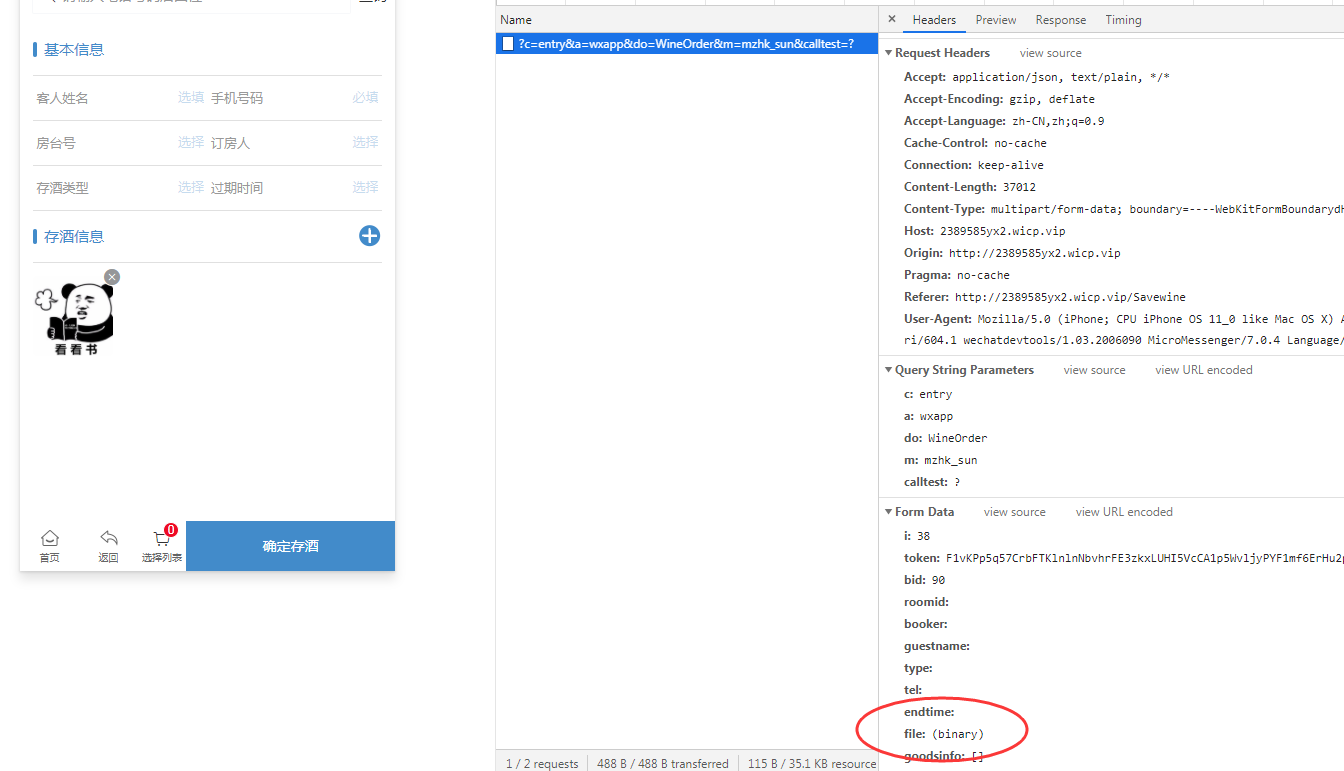
4:就是上次圖片前端做的處理需要用到 new FormData() 做出處理,因為是文件流,直接打印是看不出來的詳情去看官網new FormData()。
WineOrder(){
console.log(this.Files)
this.disabled = true;
const data = new FormData();
const USER = JSON.parse(sessionStorage.getItem("USER"));
data.append("i",USER.uniacid);
data.append("token",USER.token);
data.append("bid",USER.bid);
data.append("roomid",this.roomid);
data.append("booker",this.dingName);
data.append("guestname",this.userName);
data.append("type",this.type);
data.append("tel",this.phone);
data.append("endtime",this.date);
data.append("file",this.Files[0]);
data.append("goodsinfo",JSON.stringify(this.savewineList));
WineOrder(data).then((e)=>{
if( e.code == 0 ){
this.disabled = false;
e.totalmoney = "";
var c ={
Topic:"",
data:e,
type:"Savewine"
}
return;
setTimeout(() => {
window.location.href="setterOrder?c=" rel="external nofollow" +JSON.stringify(c);
}, 1500);
}else{
this.disabled = false;
this.$msg({
text:e.msg,
type:"info"
})
}
})
},
效果圖

剩下的就交給后端處理就行了,到這里就完全可以了
以上就是vue+vant 上傳圖片需要注意的地方的詳細內容,更多關于vue+vant 上傳圖片的資料請關注服務器之家其它相關文章!
原文鏈接:https://www.cnblogs.com/Myzhuo/p/13516832.html

















