問題描述:
情況是這樣的,我需要在小程序中通過image標簽顯示三張我的圖片,毫無疑問,其重點部分肯定在image的src屬性上,請看思路分析:
我們可以新建一個專門放圖片的文件夾,然后將我們項目所需要的圖片文件全部放到這里。但是這會引發一個問題:微信官方對上線的小程序有大小的限制,所以如果你只是本地跑跑,那無可厚非,你開心就好;如果要做上線,這種方法的可行度不高;
使用外部鏈接。成功發布過小程序的小伙伴們都知道,外部鏈接必須使用https協議,且所使用域名必須設置在request合法域名列表中,這就為我們指明了三個途徑:
- 使用圖床來存儲我們的圖片文件,然后使用其鏈接就好;
- 自建網站,但必須使用https協議(下文中所使用外部圖片均存儲在我自己的服務器上);
- 使用微信小程序云存儲(我認為很香的方法咯)
開發環境基本信息:
微信開發者工具:RC 1.03.2011111
調試基礎庫:2.14.1
出現bug的代碼及報錯信息:
<image src="https://www.shipudong.com/otherFiles/MyImage/%E7%9F%B3%E7%92%9E%E4%B8%9C.jpg"></image> <image src="https://www.shipudong.com/otherFiles/MyImage/%E7%9F%B3%E7%92%9E%E4%B8%9C_hahaCoder.jpg"></image> <image src="https://www.shipudong.com/otherFiles/MyImage/%E7%9F%B3%E7%92%9E%E4%B8%9C_book.jpeg"></image?>
首先,我們明確一點哈,上述三行代碼沒有一丟丟的語法錯誤哈~

既然沒有語法錯誤,為什么會報錯呢?
究其原因,還是因為異步請求需要一定的時間,而小程序一進頁面就開始加載,請求速度沒跟上,這時頁面顯示加載的時候image里面的值是空的,就會出現渲染層、網絡層錯誤。
所以既然是加載速度的原因,我們完全可以讓其完全加載完成之后在顯示,所以我們可以通過拖延加載時間的方法來解決這個bug,小伙伴們是不是想到了定時器、async等,別,千萬別,就是個圖片顯示的事,用不著大動干戈,小心走火入魔,哈哈哈,接下來我們介紹兩種比較性價比比較高的方法。
解決方案:
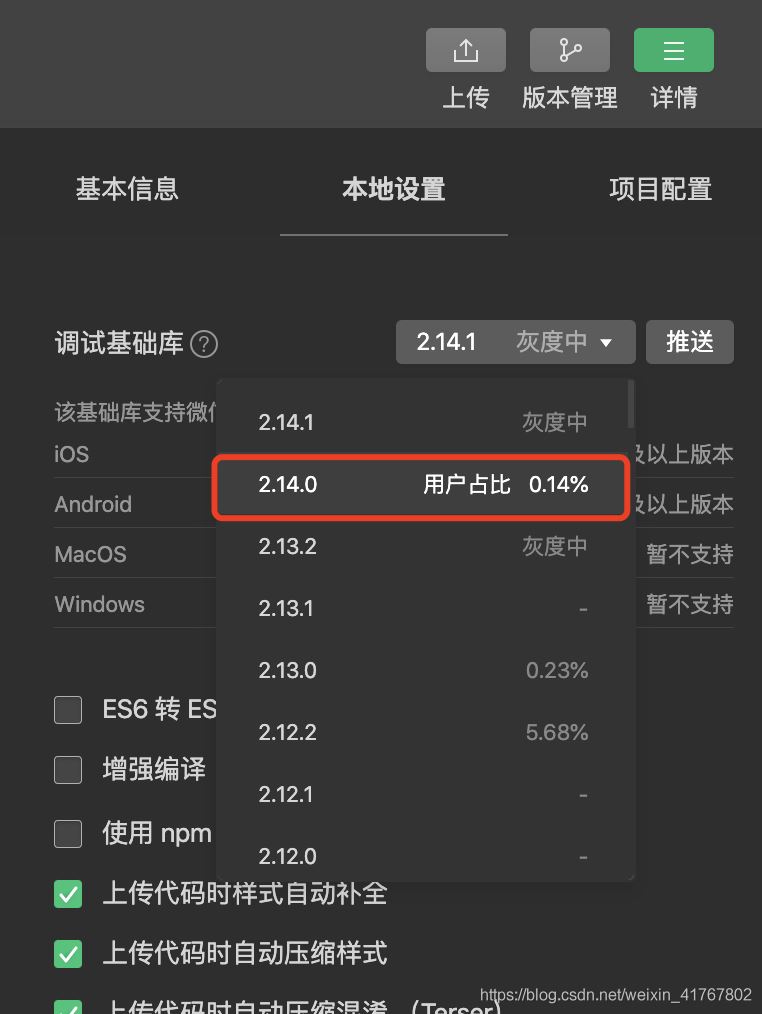
修改調試基礎庫版本
在開發環境基本信息一部分中,我們已說明上述報錯代碼所依賴的調試基礎庫版本信息,這里我們不需要修改任何代碼,只需要修改一下版本信息即可讓代碼跑通,請看修改信息:

使用微信小程序云開發
關于云開發環境的初始化,這里我們不再贅述,我們直接貼出云函數的實現代碼,以及本地獲取可用https鏈接的代碼,請看代碼:
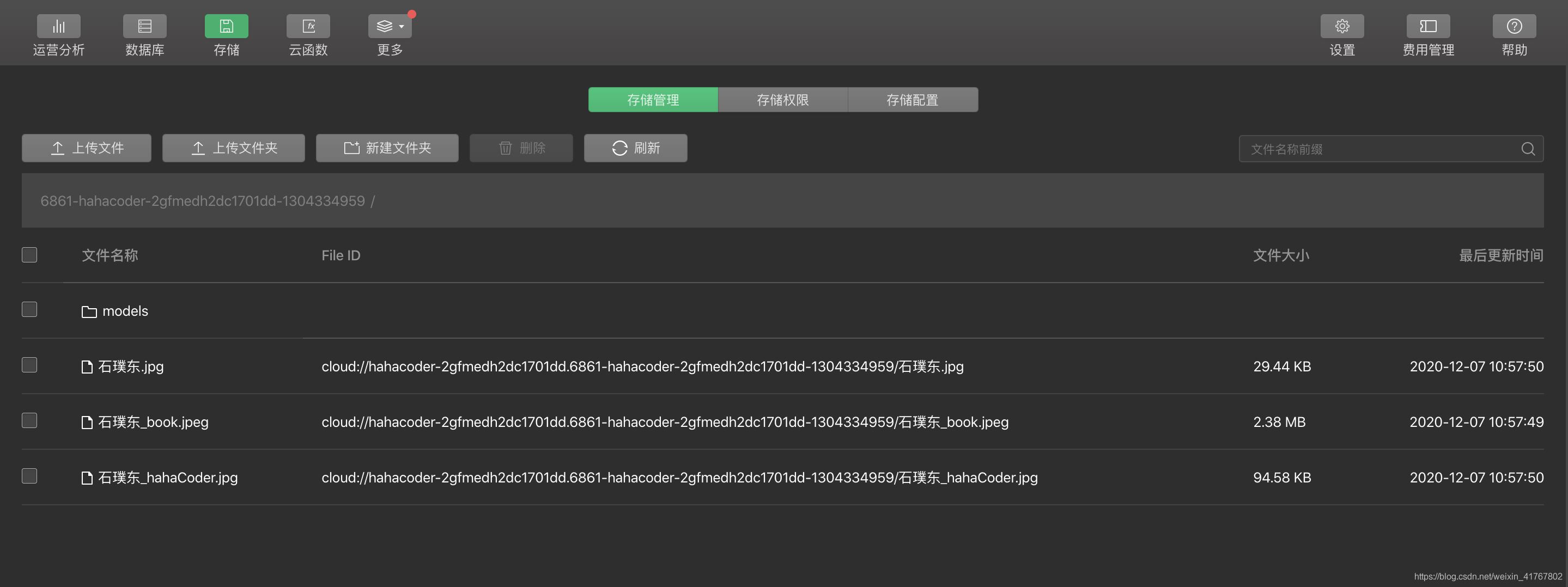
首先,我們上傳三張我們項目所需要的圖片文件,請看:

接著我們在我們新建的云函數中編寫如下代碼,并對其進行增量上傳、更新文件(我們所定義的云函數名為ImgURL):

// 云函數入口文件
const cloud = require("wx-server-sdk")
cloud.init()
// 云函數入口函數
exports.main = async (event, context) => {
const fileList = [
"cloud://hahacoder-2gfmedh2dc1701dd.6861-hahacoder-2gfmedh2dc1701dd-1304334959/石璞東.jpg",
"cloud://hahacoder-2gfmedh2dc1701dd.6861-hahacoder-2gfmedh2dc1701dd-1304334959/石璞東_hahaCoder.jpg",
"cloud://hahacoder-2gfmedh2dc1701dd.6861-hahacoder-2gfmedh2dc1701dd-1304334959/石璞東_book.jpeg"
]
const result = await cloud.getTempFileURL({
fileList: fileList,
})
return result.fileList
}
接著我們在本地js文件中編寫如下代碼:
data: {
imgURL:[]
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
let that = this
wx.cloud.callFunction({
name:"ImgURL",
success(res){
that.setData({
imgURL : res.result
})
}
})
}
最后,我們來到wxml頁面,通過列表渲染來展示這三張圖片,請看代碼:
<view class="image" wx:for="{{imgURL}}" wx:key="index">
<image src="{{item.tempFileURL}}" mode="scaleToFill"></image>
</view>
嗯,最后完美顯示了出來,好帥呀

到此這篇關于詳解微信小程序「渲染層網絡層錯誤」的解決方法的文章就介紹到這了,更多相關小程序 渲染層網絡層錯誤內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/weixin_41767802/article/details/110812911