what
編程語言里面,除了使用 if 語句來做條件判斷,還有另外一個常用的就是 switch 了。
而在 vue 中,官方已經幫助我們實現了 v-if 這個指令,但是還沒有 switch ,那我們能不能自己實現一個呢?
這篇文章就是來探索這個問題,并且最終實現一個 Switch 組件
以終為始
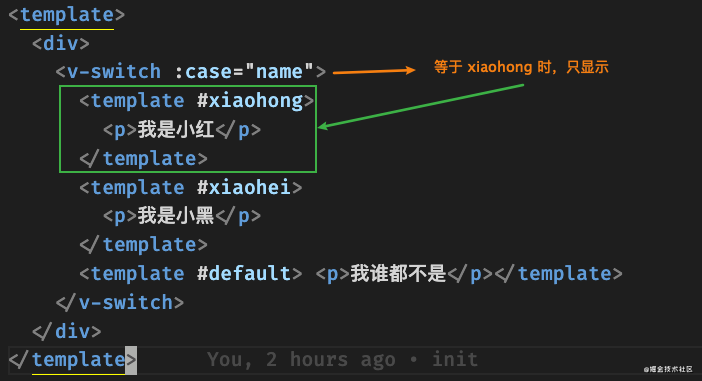
先來看看我們希望用戶是如何使用 Switch 的

用 js 的方式來對比一下:

用戶可以通過一個 VSwitch 組件來應用 switch 功能
通過 case 來確定匹配的條件
然后每一個 case 匹配的條件用 template 來表示
這樣我們已經規定好用戶該如何使用了,剩下的其實就是實現了
這一步背后的思想就是確定組件的規格,也可以說是確定組件的使用接口
how
那么我們應該如何實現呢?
我們先來思考一下 switch 的功能
拆分 Switch 功能
某個等于 case 值的那個模板顯示,別的都不應該顯示
舉個栗子:
case = "xiaohong" 時
那么就只能顯示名字為 "xiaohong" 的插槽

如果沒有匹配到任何一個 case ,并且還有 defalut 插槽時,顯示 defalut 插槽

當然,switch 還有更復雜的功能,我們這里先從最核心的功能入手,慢慢在復雜化(迭代思想)
實現原理
首先我們必須先知道該組件的 slots,都有哪些
在 vue3 中,我們只需要通過以下方式就可以輕松獲取 slots
setup(props,{slots}){
console.log(slots)
}
如果打印 slots 的話,你會發現可以得到一個對象,而 key 的值就是 slot 的名稱,而 value 是一個函數,調用這個函數就可以獲取到對應的 vnode。

那比如我想顯示 xiaohei 這個插槽要怎么做呢?
只需要這樣
setup(props, { slots }) {
return () => {
return slots.xiaohei()
};
},
setup 除了可以返回一個對象,作為導出給 template 用的數據,還可以直接返回一個函數作為 render。
而 render 函數只要返回對應的 vnode ,那么最終就會被渲染到 view 上。
所以按照上面代碼的寫法的話最終會顯示 xiaohei slot 內部的內容
那當明白上述知識點后,我們在回來看看第一個功能
是不是只要我們把和 case 匹配的 slots 渲染出來即可
看代碼:
export default {
props: ["case"],
setup(props, { slots }) {
console.log(slots);
return () => {
if (slots[props.case]) {
return slots[props.case]();
}
};
},
};
注意哦,一定要加條件判斷,因為很有可能是沒有對應的 slot 的
看,懂了原理之后是不是很輕松的實現第一個功能了。
我們在來看第二個功能的時候是不是也很簡單了
只需要在加一段代碼即可:
export default {
props: ["case"],
setup(props, { slots }) {
console.log(slots);
return () => {
if (slots[props.case]) {
return slots[props.case]();
}
if (slots["default"]) {
return slots["default"]();
}
};
},
};
如果在第一個條件那沒有匹配到的話,肯定會到達第二個條件判斷,也就是 if (slots["default"])
接著就是如果有 default slot 的話,那么就返回即可
至此,你已經實現了一個簡單的 Switch 功能組件了
總結
讓我們來總結總結你已經學到了哪些知識點
- 設計組件時,先設計該組件的規則(接口)
- tasking 的思想,把大功能拆小,然后逐一擊破
- 在 vue3 中獲取 slots 的方式
- setup 不止可以返回對象,還可以返回一個函數,效果同 render 函數一樣
- render 函數返回的 vnode 最終會被渲染到 view 上
如果你學到的話,那么請用你的小手點個贊唄~~~
完整代碼
// VSwitch.vue
<script>
export default {
props: ["case"],
setup(props, { slots }) {
return () => {
if (slots[props.case]) {
return slots[props.case]();
}
if (slots["default"]) {
return slots["default"]();
}
};
},
};
</script>
擴展思考
那其實這里實現的 switch 功能并不完整,如果說用戶匹配滿足多個條件呢?并且沒有 break,那么我們是不是應該把匹配到的 template 都顯示出來呢?
自己嘗試一下實現看看?
到此這篇關于vue3中輕松實現switch功能組件的文章就介紹到這了,更多相關vue3實現switch功能組件內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://juejin.cn/post/6914198729482305550

















