按鍵修飾符
在監(jiān)聽鍵盤事件時,我們經(jīng)常需要檢查詳細(xì)的按鍵。Vue 允許為 v-on 在監(jiān)聽鍵盤事件時添加按鍵修飾符:
|
1
2
|
<!-- 只有在 `key` 是 `Enter` 時調(diào)用 `vm.submit()` --><input v-on:keyup.enter="submit"> |
你可以直接將 KeyboardEvent.key 暴露的任意有效按鍵名轉(zhuǎn)換為 kebab-case 來作為修飾符。
|
1
|
<input v-on:keyup.page-down="onPageDown"> |
為了在必要的情況下支持舊瀏覽器,Vue 提供了絕大多數(shù)常用的按鍵碼的別名:
- - enter
- - tab
- - delete (捕獲“刪除”和“退格”鍵)
- - esc
- - space
- - up
- - down
- - left
- - right
你還可以通過全局 config.keyCodes 對象自定義按鍵修飾符別名:
|
1
2
|
// 可以使用 `v-on:keyup.f1`Vue.config.keyCodes.f1 = 112 |
系統(tǒng)修飾鍵
可以用如下修飾符來實現(xiàn)僅在按下相應(yīng)按鍵時才觸發(fā)鼠標(biāo)或鍵盤事件的監(jiān)聽器。
- - .ctrl
- - .alt
- - .shift
- - .meta
Do something
與按鍵別名不同的是,修飾鍵和 keyup 事件一起用時,事件引發(fā)時必須按下正常的按鍵。換一種說法:如果要引發(fā) keyup.ctrl,必須按下 ctrl 時釋放其他的按鍵;單單釋放 ctrl 不會引發(fā)事件。
|
1
2
3
4
5
|
<!-- 按下Alt + 釋放C觸發(fā) --><input @keyup.alt.67="clear"> <!-- 按下Alt + 釋放任意鍵觸發(fā) --><input @keyup.alt="other"><!-- 按下Ctrl + enter時觸發(fā) --><input @keydown.ctrl.13="submit"> |
對于elementUI的input,我們需要在后面加上.native, 因為elementUI對input進(jìn)行了封裝,原生的事件不起作用。
|
1
2
3
|
<input v-model="form.name" placeholder="昵稱" @keyup.enter="submit"><el-input v-model="form.name" placeholder="昵稱" @keyup.enter.native="submit"></el-input> |
.exact修飾符
.exact 修飾符允許你控制由精確的系統(tǒng)修飾符組合觸發(fā)的事件。
|
1
2
3
4
5
6
7
8
|
<!-- 即使 Alt 或 Shift 被一同按下時也會觸發(fā) --><button v-on:click.ctrl="onClick">A</button><!-- 有且只有 Ctrl 被按下的時候才觸發(fā) --><button v-on:click.ctrl.exact="onCtrlClick">A</button><!-- 沒有任何系統(tǒng)修飾符被按下的時候才觸發(fā) --><button v-on:click.exact="onClick">A</button> |
鼠標(biāo)按鈕修飾符
- .left
- .right
- .middle
這些修飾符會限制處理函數(shù)僅響應(yīng)特定的鼠標(biāo)按鈕。
系統(tǒng)按鍵組合
如果我們要監(jiān)聽全局的按鍵操作方法,顯然,將其綁定在頁面元素上是不行的。
我們可在mounted里面監(jiān)聽:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
mounted() { document.onkeydown = function (event) { let key = window.event.keyCode; if (key === 65 && event.ctrlKey) { // 監(jiān)聽ctrl+A組合鍵 window.event.preventDefault(); //關(guān)閉瀏覽器默認(rèn)快捷鍵 console.log('crtl+ a組合鍵') } else if(key === 83 && event.ctrlKey) { window.event.preventDefault(); //關(guān)閉瀏覽器快捷鍵 console.log('保存'); } }} |
從以上例子可以看出,shift、Control、Alt 在JS中也可用“window.event.shiftKey”、“window.event.ctrlKey”、“window.event.altKey” 代替。
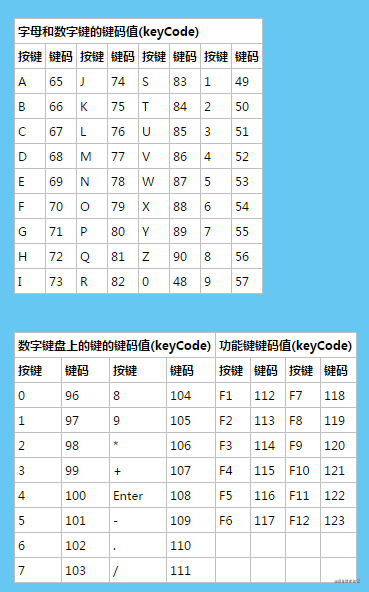
附錄-鍵盤按鈕keyCode表


以上就是vue監(jiān)聽鍵盤事件的相關(guān)總結(jié)的詳細(xì)內(nèi)容,更多關(guān)于vue監(jiān)聽鍵盤事件的資料請關(guān)注服務(wù)器之家其它相關(guān)文章!
原文鏈接:https://juejin.cn/post/6921536009859497991

















