我等卑微的碼農(nóng),依舊還得唱著“你我皆凡人,生在人世間,終日奔波苦,一刻不得閑,既然不是仙,難免有雜念,煩惱放兩旁,工資擺中間,多少男子漢,禿頂又肥胖,加班的日夜,沒有買保險(xiǎn)”。
雖一直反抗,卻從未奏效。大老板們是夢(mèng)想照進(jìn)現(xiàn)實(shí),我等是夢(mèng)想撞見黑鍋!
牢騷了那么多,鍋還得背,班還得加,code還得繼續(xù)碼!!!
來,把標(biāo)題中所提到的這個(gè)效果給實(shí)現(xiàn)一下吧。
原理其實(shí)很簡單,先得有一個(gè)選擇年月的輸入框吧,這里我用的是Element的DatePicker日期選擇器組件,具體使用方法不多說,自己去看Element的API吧。

然后就是根據(jù)選擇的月份來動(dòng)態(tài)顯示當(dāng)前月份的每一天了,這里用到了日期對(duì)象的兩個(gè)方法:setMonth和setDate。
其中,setMonth(month, day) 方法用于設(shè)置月份,參數(shù)介紹如下:
month:必需。一個(gè)表示月份的數(shù)值,該值介于 0(一月) ~ 11(十二月) 之間。
day:可選。一個(gè)表示月的某一天的數(shù)值,該值介于 1 ~ 31 之間(以本地時(shí)間計(jì))。在 EMCAScript 標(biāo)準(zhǔn)化之前,不支持該參數(shù)。
setDate(day) 方法用于設(shè)置一個(gè)月的某一天,參數(shù)介紹如下:
day:必需。表示一個(gè)月中的一天的一個(gè)數(shù)值(1 ~ 31)。
具體代碼如下:
<template>
<div>
<el-date-picker v-model="month" type="month" @change="monthChange" placeholder="選擇月" />
<p>
當(dāng)月的每一天:
<span v-for="item in everyDay" :key="item" style="margin-right:10px;">{{item}}</span>
</p>
</div>
</template>
<script>
export default {
data() {
return {
month: "",
everyDay: []
};
},
mounted(){
let date = new Date(), month = date.getMonth();
this.getEveryDay(date, month);
},
methods: {
monthChange(date) {
this.getEveryDay(date, date.getMonth());
},
getEveryDay(date, month) {
//設(shè)置月份
date.setMonth(month + 1);
//設(shè)置一個(gè)月的某一天-這里設(shè)置為零則取到的日期中的天就會(huì)是當(dāng)月的最后一天(比如,二月份就是28或29,其他月份就是30或31),方便下邊的循環(huán)
date.setDate(0);
let dayArry = [];
//獲取月份的某一天
let day = date.getDate();
for (let i = 1; i <= day; i++) {
date.setDate(i); //如果只獲取當(dāng)前選擇月份的每一天,則不需要date.setDate(i)只需dayArry.push(i)即可,其中date.setDate(i)是設(shè)置當(dāng)前月份的每一天
dayArry.push(i + ' ' + this.getWeekday(date.getDay())); //選中月份的每一天和當(dāng)天是星期幾
}
this.everyDay = dayArry;
},
getWeekday(day){
return ["周日", "周一", "周二", "周三", "周四", "周五", "周六"][day];
},
}
};
</script>
展示效果如下:

注意,由于getMonth方法返回的值是從0開始的,所以如果要想獲得正確的月份,需要在返回的值的基礎(chǔ)上加1。而setDate這里有一點(diǎn)特殊,需要詳細(xì)說明一下,setDate用于設(shè)置一個(gè)月的某一天,比如setDate(1)就是設(shè)置一個(gè)月的第一天,setDate(10)就是設(shè)置一個(gè)月的第十天。而由于眾所周知的原因,月份可能會(huì)有28天或29天或30天或31天,如果讓我們自己去寫代碼判斷,又太過于繁瑣,此時(shí)setDate(0)的牛逼之處就顯示出來了(官方給出的setDate的參數(shù)介于1-31之間,將0給無情地拋棄了,零兄此時(shí)悲傷的高歌:無情的世界無情的你,你把老子當(dāng)成手中的垃圾),setDate(0)設(shè)置的是一個(gè)月的最后一天,甭管這一天是28還是29,亦或是30或31(零兄此時(shí)高喊:以前你對(duì)我愛答不理,現(xiàn)在讓你高攀不起!),之后再通過getDate方法來獲取我們已經(jīng)設(shè)置好的一個(gè)月份的最后一天,最后來上一個(gè)for循環(huán),將每一天給塞進(jìn)一個(gè)數(shù)組中,就可以打完收工!
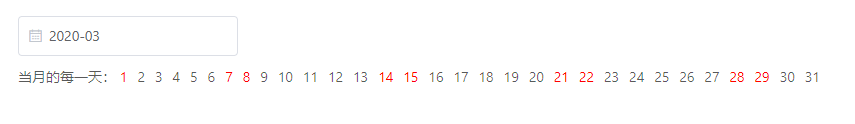
當(dāng)然,我們還可以不展示每一天對(duì)應(yīng)的是星期幾,只將每周的周六周日所對(duì)應(yīng)的那兩天給標(biāo)紅展示,代碼只是做了一點(diǎn)小修改:
<template>
<div style="margin:50px;">
<el-date-picker v-model="month" type="month" @change="monthChange" placeholder="選擇月" />
<p style="margin-top:10px;">
當(dāng)月的每一天:
<span v-for="item in everyDay" :key="item" style="margin-right:10px;" v-html="item"></span>
</p>
</div>
</template>
<script>
export default {
data() {
return {
month: "",
everyDay: []
};
},
mounted(){
let date = new Date(), month = date.getMonth();
this.getEveryDay(date, month);
},
methods: {
monthChange(date) {
this.getEveryDay(date, date.getMonth());
},
getEveryDay(date, month) {
//設(shè)置月份
date.setMonth(month + 1);
//設(shè)置一個(gè)月的某一天-這里設(shè)置為零則取到的日期中的天就會(huì)是當(dāng)月的最后一天(比如,二月份就是28或29,其他月份就是30或31),方便下邊的循環(huán)
date.setDate(0);
let dayArry = [];
//獲取月份的某一天
let day = date.getDate();
for (let i = 1; i <= day; i++) {
date.setDate(i);
if(date.getDay() == 0 || date.getDay() == 6){
dayArry.push('<i class="red">' + i + '</i>');
}else{
dayArry.push(i);
}
}
this.everyDay = dayArry;
},
}
};
</script>
<style>
.red{color:red;font-style:normal;}
</style>
展示效果如下:

作者:小壞
出處:http://tnnyang.cnblogs.com
以上就是vue 根據(jù)選擇的月份動(dòng)態(tài)展示日期對(duì)應(yīng)的星期幾的詳細(xì)內(nèi)容,更多關(guān)于vue 選擇月份動(dòng)態(tài)展示日期的資料請(qǐng)關(guān)注服務(wù)器之家其它相關(guān)文章!
原文鏈接:https://www.cnblogs.com/tnnyang/p/12187257.html

















