本文實(shí)例為大家分享了js實(shí)現(xiàn)簡(jiǎn)單圖片拖拽效果的具體代碼,供大家參考,具體內(nèi)容如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
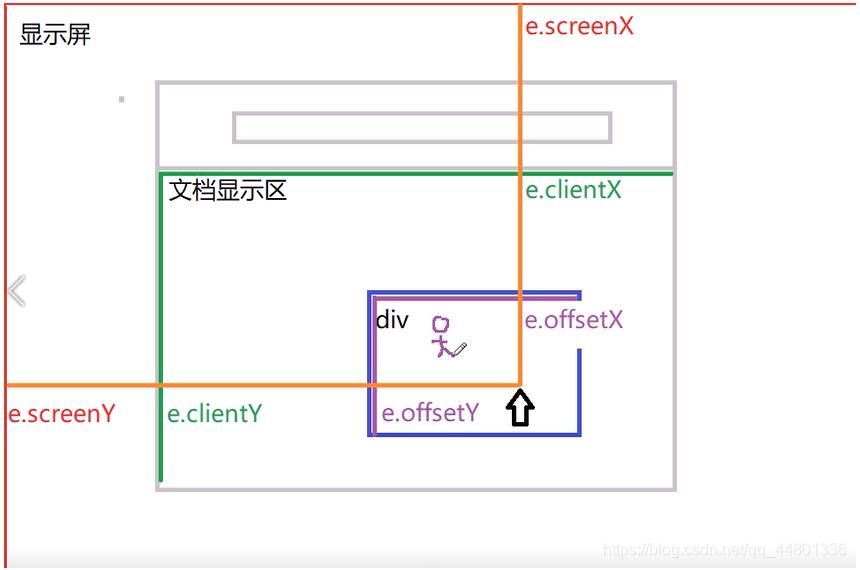
//圖片需要自己導(dǎo)入<!doctype html><html> <head> <meta charset="UTF-8"> <title>在當(dāng)前顯示區(qū)范圍內(nèi)實(shí)現(xiàn)點(diǎn)不到的小方塊</title> <style> div{position:fixed;width:100px;height:100px; background-image:url(images/xiaoxin.gif); background-size:100%; } </style> </head> <body> <div id="pop"></div> <script> let pop = document.getElementById("pop") //定義開(kāi)關(guān)變量,用于控制圖片是否跟隨鼠標(biāo)移動(dòng) let canMove = false; //在開(kāi)始拖拽時(shí),就保存鼠標(biāo)距div左上角的相對(duì)位置 let offsetX,offsetY; //當(dāng)在pop上按下鼠標(biāo)時(shí) pop.onmousedown=function(e){ //可以開(kāi)始拖動(dòng) canMove=true; offsetX=e.offsetX; offsetY=e.offsetY; } //當(dāng)鼠標(biāo)在窗口移動(dòng)時(shí) window.onmousemove=function(e){ //只有當(dāng)pop可以移動(dòng)時(shí) if(canMove==true){ //讓pop跟隨鼠標(biāo)移動(dòng) //開(kāi)始拖拽時(shí),立刻獲得鼠標(biāo)距圖片左上角的相對(duì)位置 //求pop的top和left let left=e.clientX-offsetX; let top=e.clientY-offsetY; //設(shè)置pop的top和left屬性 pop.style.left=left+"px"; pop.style.top=top+"px"; } } //當(dāng)在pop上抬起鼠標(biāo)按鍵時(shí) pop.onmouseup=function(){ //停止拖拽 canMove=false } </script> </body></html> |
效果圖:

以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://blog.csdn.net/qq_44801336/article/details/104492730