前言
常規 vue 項目打包后訪問,返回一個只包含 div 的 html,其他內容塊都是通過 js 動態生成的。

存在兩個比較大的問題:
- 不利于 seo
- 首屏加載頁慢,用戶體驗不好
本文是自己根據項目經驗總結的方案,如有不足,歡迎指出~
優化
SSR
SSR(Server-Side Rendering) 即服務端渲染,把 vue 組件在服務器端渲染為組裝好的 HTML 字符串,然后將它們直接發送到瀏覽器,最后需要將這些靜態標記混合在客戶端上完全可交互的應用程序。
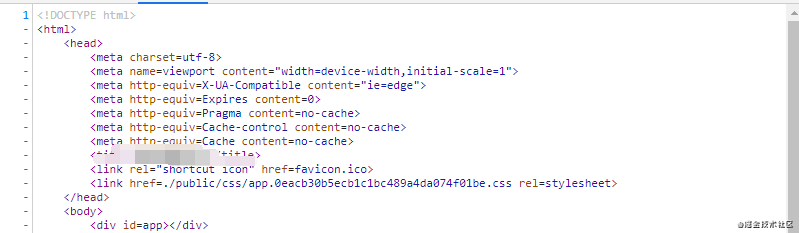
使用 ssr 重新部署構建項目后:

可以看到返回的內容就已經包含了首屏內容的 html 代碼塊,perfect!~.~
極速傳送門: 基于vue-cli4.0+Typescript+SSR的小Demo
按需引入
使用 es6 module 進行按需引入
1. 路由文件中按需引入組件
# router.index.ts
export function createRouter() {
return new Router({
mode: 'history',
routes: [
{
path: '/',
name: 'Home',
component: () => import(/* webpackChunkName: "Home" */ './views/Home.vue'),
},
{
path: '/about',
name: 'About',
component: () => import(/* webpackChunkName: "about" */ './views/About.vue'),
},
],
});
}
2. 靜態庫按需引入模塊,而不是全部
如 element-ui 庫中,我只想用 button 組件 :
import {
button
} from 'element-ui';
請求優化
1. css、js 放置順序
css 文件放 header 中,js 文件放 body前,不過 vue 已經幫我們處理好了~
2. 使用字體圖標,icon 資源使用雪碧圖
我們知道 http 建立一次連接需要 3 次握手,太多的請求會影響加載速度
對不必要的靜態資源我們應該盡量減少,比如頁面中的 icon 圖標,如下騰訊官網的一個圖片:

直接引入一張完成的圖片,根據 background-position 來設置圖片的位置
使用CDN
靜態資源都上傳到 CDN,提高訪問速度
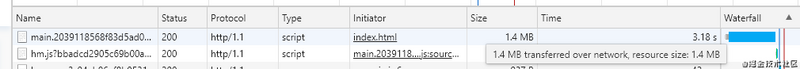
不使用 CDN:

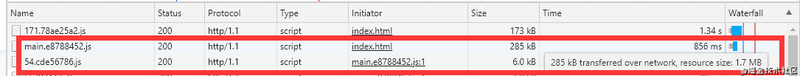
使用 CDN:
可以看到使用 CDN后,會對靜態文件進行 GZIP 壓縮, 下載度度極大的提高

入口 chunk 優化
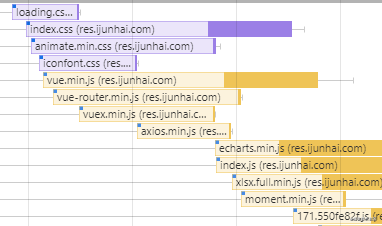
拆分入口 chunk 文件,分離出一些靜態的庫,既可以加速打包,也可以優化加載。
如下,分離了一些靜態庫:vuejs、axios、vuex等,可以看到瀏覽器將開啟多個下載線程進行下載。若沒有分離這些靜態庫,入口 chunk 將十分巨大,加載速度可想而知~.~

分離一個 element-ui 庫,dev 環境我們不用管,prod 環境下我們才分離,只需要在 vue 打包配置中移除該庫即可:
# vue.config.js
configureWebpack: {
externals:
process.env.NODE_ENV === 'production'
? {
'element-ui': 'element-ui',
}
: undefined,
},
# index.html 手動引入靜態資源
<script src="/js/element-ui/element-ui.2.11.1.js"></script>
以上就是Vue SPA 首屏優化方案的詳細內容,更多關于Vue SPA 首屏優化的資料請關注服務器之家其它相關文章!
原文鏈接:https://segmentfault.com/a/1190000039275259

















