本文實例為大家分享了javascript實現(xiàn)簡單頁面倒計時的具體代碼,供大家參考,具體內(nèi)容如下
話不多說,直接貼代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
|
<!DOCTYPE html><html><head> <meta charset="utf-8"> <style type="text/css"> body { color:red; text-align: center; } .one{ color:black; text-align:center; } </style></head><body><p> 日期倒計時<br> 請輸入目標(biāo)日期并點擊按鈕,實現(xiàn)目標(biāo)日期的倒計時!</p><form name="form1"> <input type="text" id="a" size=1 name="a">年 <input type="text" id="b" size=1 name="b">月 <input type="text" id="c" size=1 name="c">日 <input type="text" id="d" size=1 name="d">時 <input type="text" id="e" size=1 name="e">分 <input type="text" id="f" size=1 name="f">秒 <br> <div id="time" value="時間"></div> <script> function getdate(clock){ var now=new Date(); var y=now.getFullYear() var m=now.getMonth() var d=now.getDate() var day=now.getDay() var h=now.getHours() var minu=now.getMinutes() var s=now.getSeconds() m+=1; var array=new Array("星期日","星期一","星期二","星期三","星期四","星期五","星期六") var nowtime=y+"年"+m+"月"+d+"日 "+array[day]+" "+h+"時"+minu+"分"+s+"秒"; clock.innerHTML="當(dāng)前時間:"+nowtime; } window.onload=function(){ window.setInterval("getdate(time)",1000) } </script> <input type="button" value="倒計時" onclick="leftTime()">: 距離目標(biāo)日期還有: <input type="text" id="cha" > <script> var flag=1;var t; function leftTime(){ if(flag==0){flag=1;} year=document.getElementById("a").value; month=document.getElementById("b").value; day=document.getElementById("c").value; hour=document.getElementById("d").value; minute=document.getElementById("e").value; second=document.getElementById("f").value; var leftTime = (new Date(year,month-1,day,hour,minute,second)) - (new Date()); //計算剩余的毫秒數(shù) if(leftTime>0){ var days = parseInt(leftTime/1000/60/60/24,10); //計算剩余的天數(shù) var hours = parseInt(leftTime/1000/60/60%24,10); //計算剩余的小時 var minutes = parseInt(leftTime/1000/60%60,10);//計算剩余的分鐘 var seconds = parseInt(leftTime/1000%60,10);//計算剩余的秒數(shù) document.getElementById("cha").value=days+"天" + hours+"小時" + minutes+"分"+seconds+"秒"; } else{ document.getElementById("cha").value="0天0小時0分0秒"; alert("主人,時間到啦!") flag=0;clearInterval(t); } if(flag==1){ t=setInterval("leftTime()",1000); flag=2; } } </script></form> </body></html> |
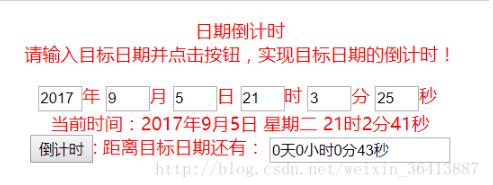
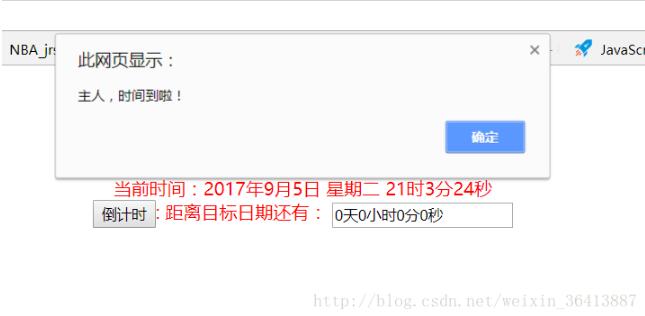
第一次寫完測試的時候,發(fā)現(xiàn)時間到了之后頁面一直不斷彈出提示框,后面百度了下發(fā)現(xiàn)每調(diào)用一次setInterval周期性調(diào)用函數(shù)就要設(shè)置一次clearInterval來關(guān)閉,于是通過設(shè)置flag來實現(xiàn);最終代碼如上所示。運行結(jié)果如下:

時間到:

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://blog.csdn.net/weixin_36413887/article/details/77816333