最近在重構一個老項目,領導要求使用新的技術棧。好吧,是時候秀一波我新學的vue3.0了。
不多bb,開始我的表演。。。(以下只是我自己個人的理解和使用習慣,僅供參考哦)
一:項目搭建
1. 可以自己配置vite,但是為了節省時間,我就使用腳手架直接搭建。(有興趣可以研究一下vite,還是很香的)
2. 項目生成:iTerm下: vue create myproject

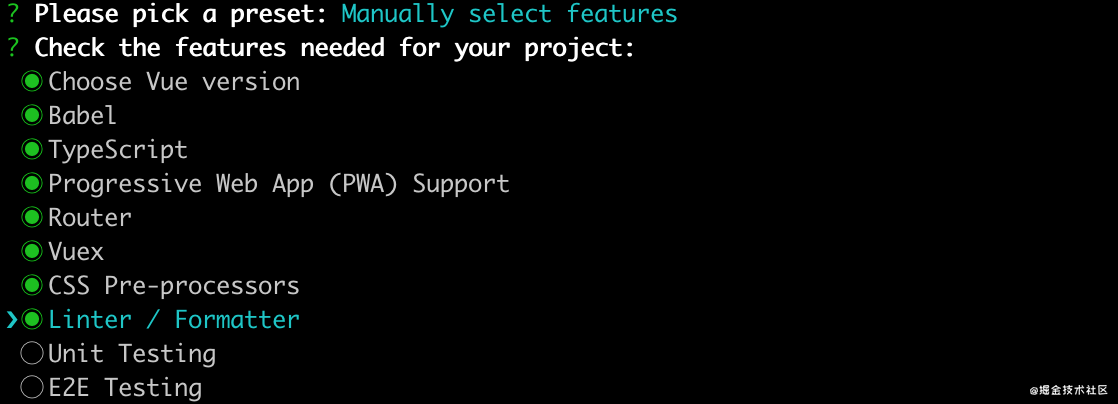
之后根據自己的要求選擇不同的配置

選擇我們需要的3.x
之后按照要求配置一下router,已經pack.json 。。。 然后npm run serve

ok。一個基本的3.0項目搭建完成,結束。(那是不可能的)
二: 目錄結構
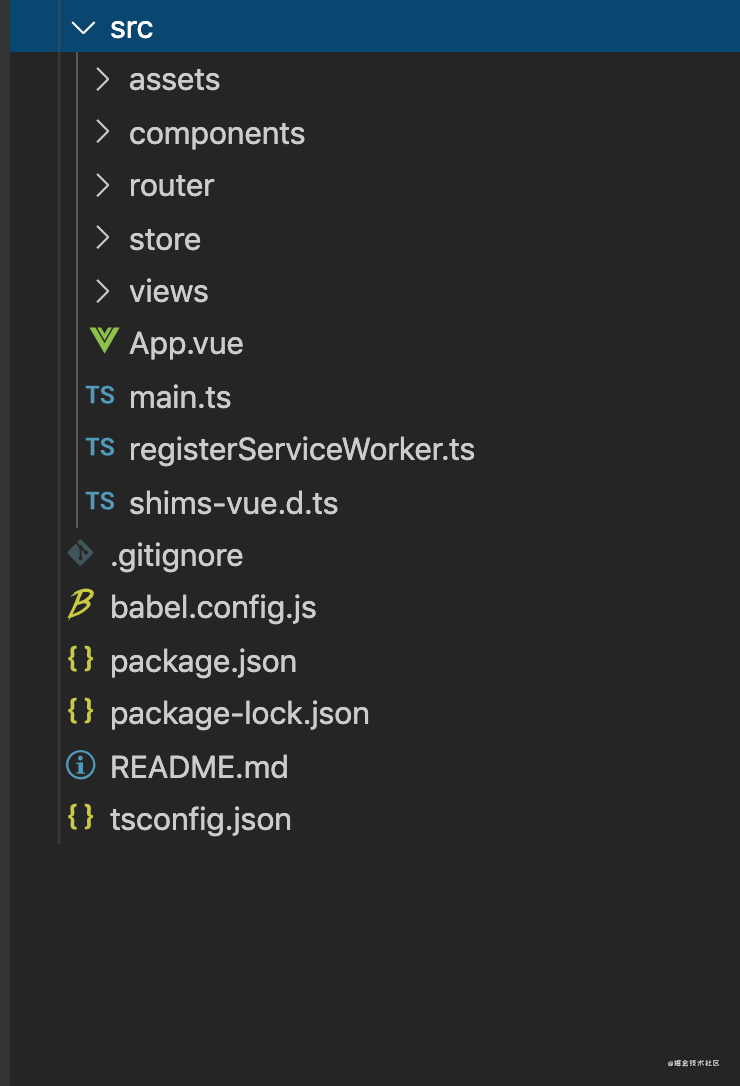
原始的目錄結構如下所示:

為了方便數據管理,我們需要自定義一些其他的文件。下面是一個簡單的demo結構:

hooks用來定義一些公共組件的方法,可以在多個組件里面復用,也可以和vuex聯用。
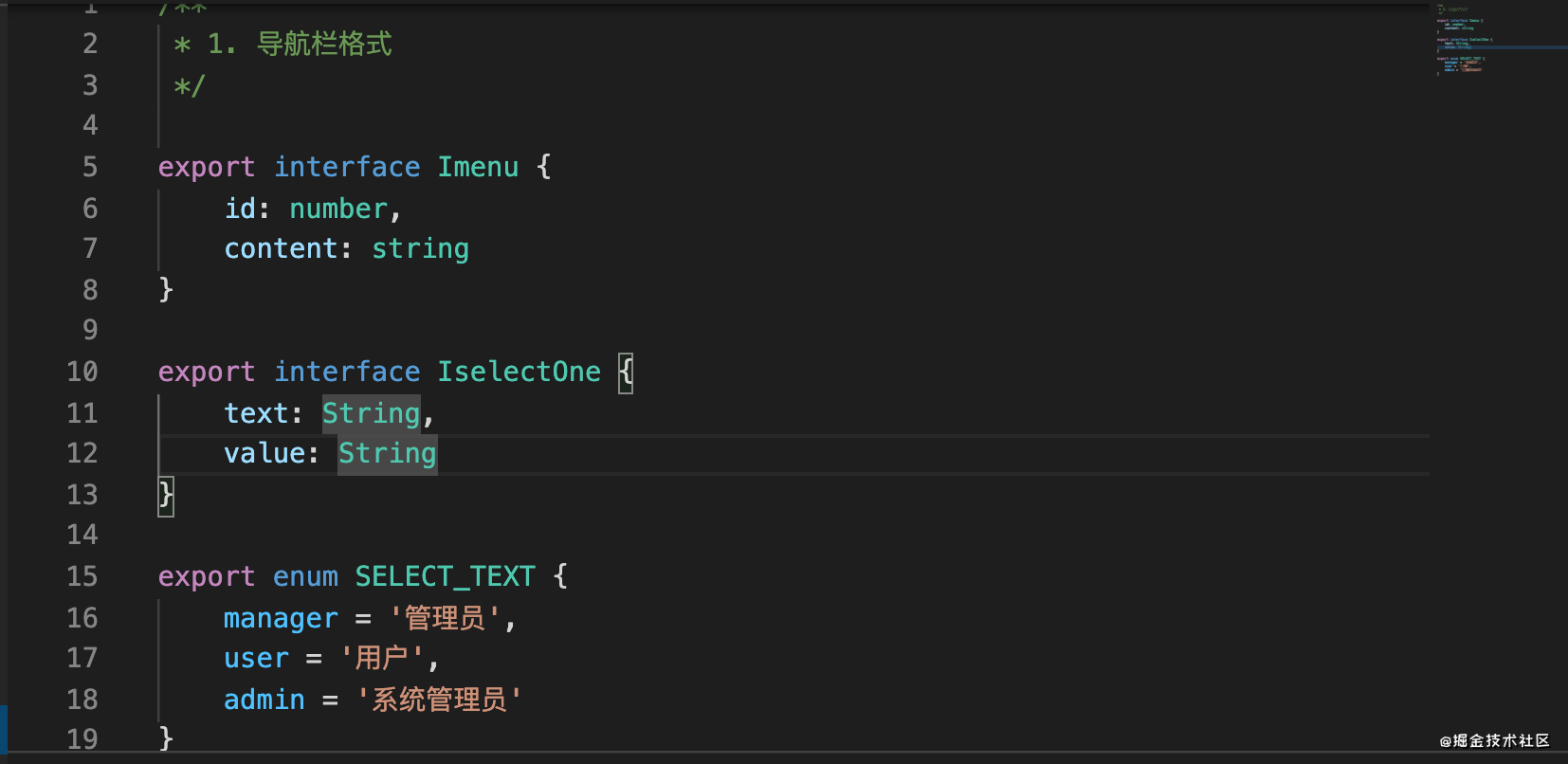
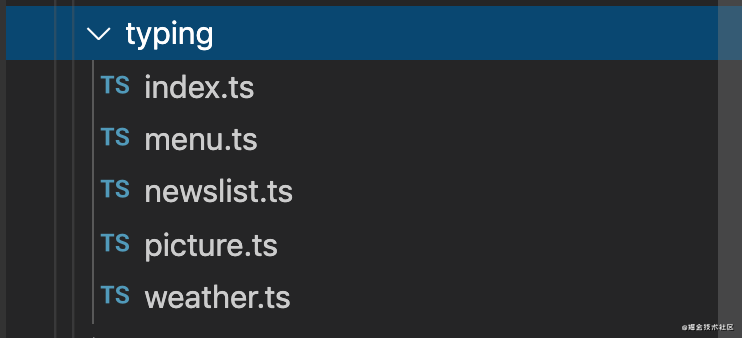
typing定義一些你需要使用的ts類型。比如:


根據不同的組件拆分不同的類型,然后統一在index中導出。index中可以定義一些公共的類型。
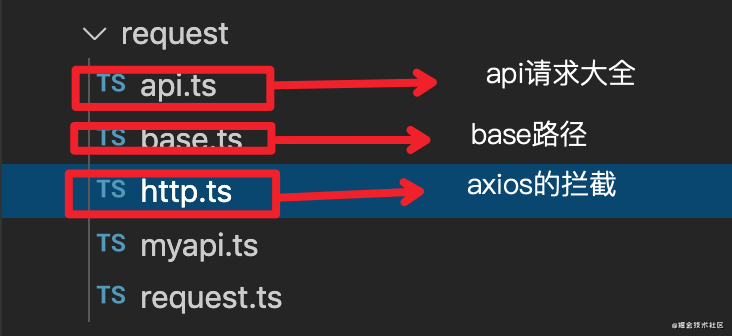
request定義一些http請求。

base.ts基本路徑
api.ts合集api
http.ts 可以做一下axios請求攔截和配置一下環境。(development, product)
整體配置大致就是這樣,把api,以及ts類型集中起來,更方便之后的管理。
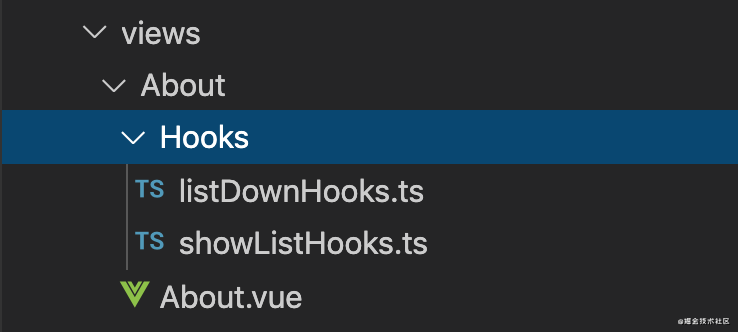
在組件內部也需要拆分:

這是一個about頁面。分為.vue文件和一個內部Hooks的文件夾。.vue文件是基本demo結構。hooks里面根據不同的功能拆分不同的文件。比如:listDownHooks.ts文件就是用來出來下拉菜單的方法集合。還可以單獨拆分一個樣式文件,(我覺得有點麻煩就沒做..)
目錄結構就是這樣。先在typing定義基本的數據類型,然后再每個組件下的Hooks里面的方法中引入之后在.vue文件里面使用對應的方法。
三: Composition Api
Composition Api是一組基于功能的附加API,可以靈活地組合組件邏輯。配合ts食用更佳~~~
1. defineComponent
從Composition Api中解構出來,配合ts。 定義一個組件:
export default defineComponent({});
如果你不使用ts,也可以使用export default {} 的寫法。
2. setup
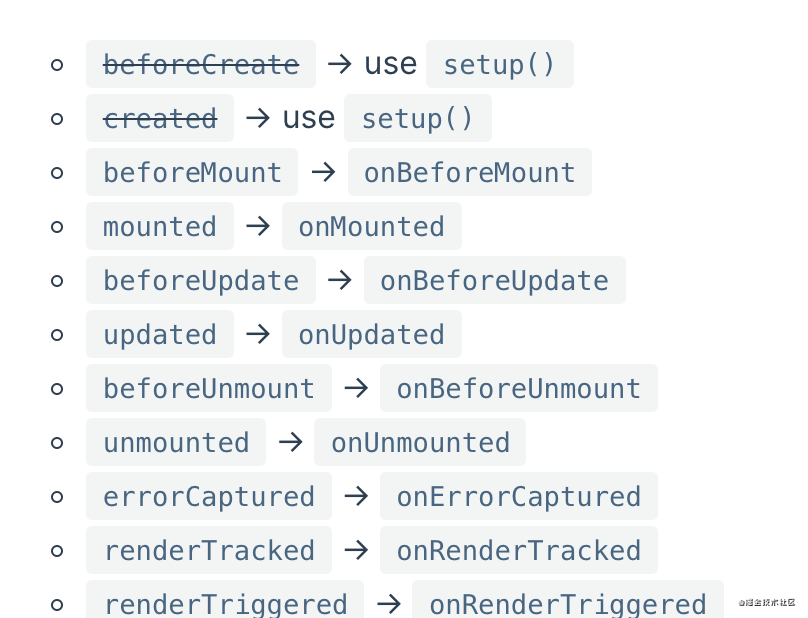
Composition Api核心的部分,是vue3.0的亮點。替代之前beforeCreate和created生命周期。

可以在setup中初始化一些響應式數據。
setup(props, ctx) 接受兩個參數,props和ctx(上下文).
props是傳統的父傳子數據。不建議在setup中解構props,這樣會使props失去響應。
ctx中可以解構出,slots,attrs, emit,用法類同于2.0。
3. ref和reactive
用來創建響應式數據的方法。從vue中解構出來 => import {ref, reactive} from "vue";
ref使用:
import {ref, defineComponent} from "vue";
export default defineComponent({
setup() {
const number = ref(0);
console.log(number);
return {
number
}
}
})
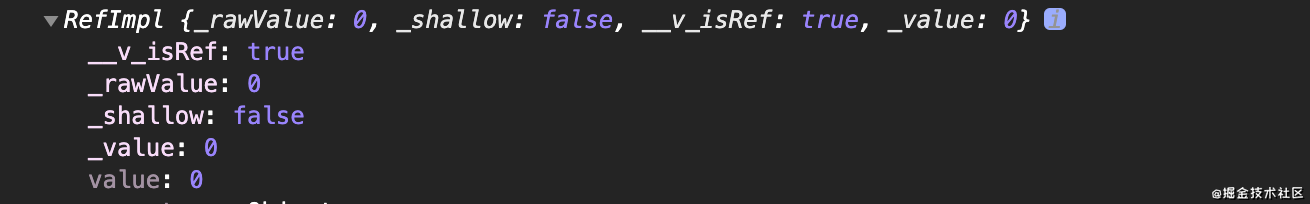
通過ref創建一個響應式數據,console看一下。

這是一個ref式響應數據,我們在操作的時候通過number.value來操作數據,然后把結果return回去。
ref 聲明基本類型和引用類型的區別?
ref聲明基本類型,是創建了一個ref的響應式對象
ref聲明引用類型,也是創建了一個ref的對象,但是內部是用reactive方法包裝的響應式對象
如果你的ref對象被更改在一個reactive里面,可以直接通過key,value方法獲取
reactive使用:
import {reactive, defineComponent, toRefs} from "vue";
export default defineComponent({
setup() {
const obj = reactive({
menuList: [] as Array<T>
});
console.log(number);
return {
...toRefs(obj);
}
}
})
創建一個proxy式的響應數據。通過toRefs將數據return回去。內部是這樣的:

個人覺得:一些基本類型可以多使用ref定義,對于一個整體的定義,可以使用reactive。
其他:
其他的一些常用的方法比如:computed, watch,等其實用法和2.0差不多。這里不多描述。
四: 基本使用:
用一個基本的新聞列表為例。

主要就是在mounted階段調取數據,在翻頁的時候刷新數據。
目錄:
src -> views -> News -> Hook ->newsListHook.ts (用來處理列表數據)
在文件中定義一下原始數據。
let dataSource = reactive({
list: [] as Array<InewsList> // InewsList是數據類型
});
定義一個newsList() 方法,內部包含一個getList方法用來獲取接口數據。一個方法分頁請求時候觸發,把getList在mounted掛載。之后將數據和方法return出去。代碼如下:
/** * 1. 列表請求數據 */import api from "../../../request/api";
import {reactive, onMounted} from "vue";
import {InewsList} from "../../../typing";
export function newsList(): object {
let dataSource = reactive({list: [] as Array<InewsList>});
function getList(obj: object): void {
api.newsList(obj).then(res => {
dataSource.list = res.data.data; })
};
function onChange(e: any): void {
let start = e || 10;
const obj = {start,num: 10};
getList(obj);
};
onMounted(() => {
const startObj = {start: 1, num: 10};
getList(startObj);
});
return {
dataSource,
getList,
onChange
}}
之后src -> views -> News ->News.vue文件中使用。
import {newsList} from "./Hook/newslistHook";
export default defineComponent({
name: "news",
setup() {
const list = newsList();
return {
...list // list中包含著所有定義的數據和方法。
}
}})
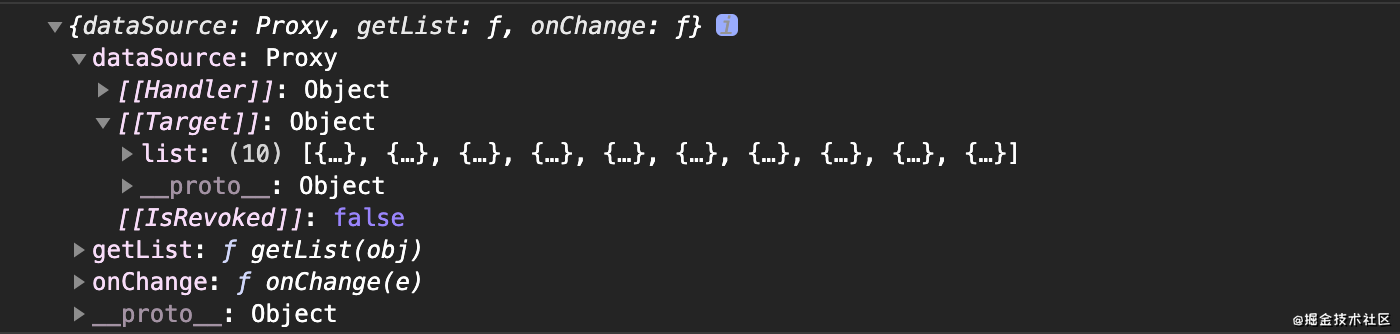
console一下list:

這樣就可以直接在vue文件中渲染使用了。
總結一下:把需要用的方還有一些事件(click, mousedown, keyup...)可以放在hook中執行,vue文件就是用來數據渲染。
項目中使用到了antd的Vue框架,大家在使用的時候最好按需加載。畢竟antd太大啦。
import Menu from "ant-design-vue/es/menu/index" import Select from "ant-design-vue/es/select/index" createApp(App).use(store).use(router).use(Menu).use(Select)
好啦,就到這里啦。新人嘗試寫vue3.0,不足地方多多指出哦。
以上就是vue3.0 項目搭建和使用流程的詳細內容,更多關于vue3.0 項目搭建和使用的資料請關注服務器之家其它相關文章!
原文鏈接:https://juejin.cn/post/6917622548377108494

















