我要實現的功能是打開一個新窗口用來展示新頁面,而且需要傳參數,并且參數不能顯示在地址欄里面,而且當我刷新頁面的時候,傳過來的參數不能丟失,要一直存在,除非我手動關閉這個新窗口,即瀏覽器的標簽頁。
通過面向百度編程,發現網上的根本達不到這個效果,而且還都是坑,明明實現不了,還若有其事的寫出來,于是我在標題特意加上有圖有真相,誠我不欺,實現不了功能,就不要出來糊弄人。
先把我做好的代碼寫出來,后面再介紹別人實現不了的坑,以及這方面相關要注意的。
打開新窗口并傳參代碼
//打開新窗口并傳參,參數不能顯示在地址欄里面,不關閉窗口一直刷新,參數一直有效
handleWindow() {
//主要實現打開新窗口的功能
var route = this.$router.resolve({
name: "Xterm",
})
//主要實現存儲參數的功能
sessionStorage.setItem("ip", "1.1.1.1");
window.open(route.href, "_blank")
}
我的路由配置,也貼出來好了
{
path: "/xterm",
hidden: true,
component: () => import("@/views/monitor/xterm/index"),
name: "Xterm",
},
現在是頁面接收參數
//vue的初始化方法,頁面一初始化,就去拿參數
created() {
alert(sessionStorage.getItem("ip"));
this.ip = sessionStorage.getItem("ip")
},
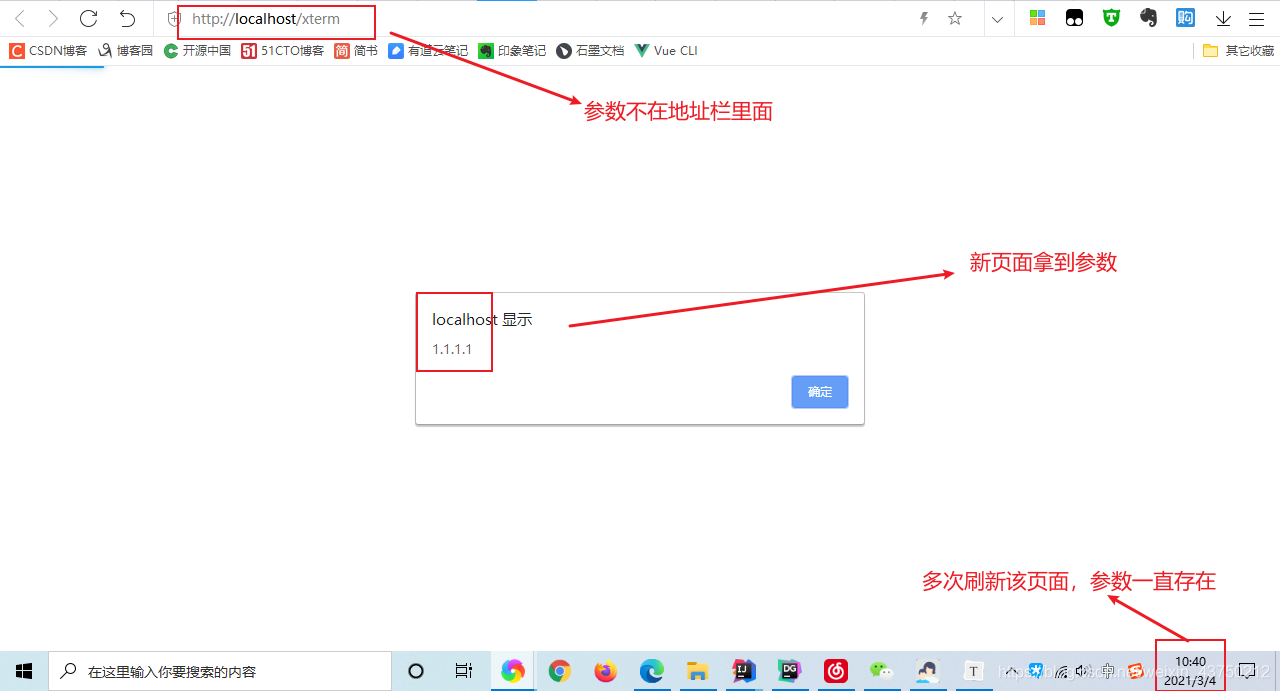
貼個真相圖

這是通過vue的 打開新窗口,通過sessionStorage傳參拿參數。為什么只能這么做,才能實現這個功能,下面我講一下我的踩坑歷程。群眾里有壞人,拿個假代碼來網絡上騙人,哪個碼農經不起這樣的考驗?
首先這個功能需要打開新窗口,那么方式有如下3種;
第一種:通過<router-link>標簽,這種標簽的寫法我個人很不中意,對于簡單的業務場景還勉強可以,但是我要處理一堆業務,很多個參數的,這種標簽的寫法很不利于業務拓展。直接排除,OUT!
第二種:通過router.replace方法,這種方法的打開窗口,是把當前A頁面替換成要跳轉過去的B頁面,我打開新窗口是想看新東西,這倒好,直接讓我之前的頁面沒了,這不操蛋嘛?在我實驗過后,OUT!
第三種:通過router.resolve方法,這就是打開新窗口,不影響當前A頁面,直接打開一個瀏覽器標簽頁,我可以通過來回切換標簽頁,來看兩個頁面的信息數據。這很nice,我中意,就是這個了。
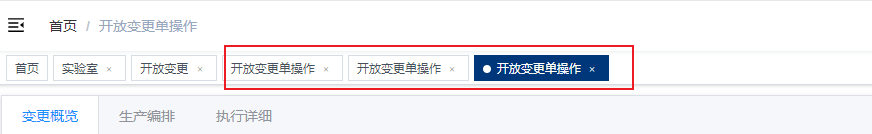
順帶介紹一下,vue2.0以后,為了和日漸流行的HTML5保持一致,router.go和router.push就不支持新窗口打開的屬性,router.go被用來當做前進后退了; router.push被用來當做導向特殊頁面, 這個跳轉,不會打開新窗口,有history功能,如果你一個窗口有多標簽頁的話,可以用這個來開多個,如圖所示;

好了,使用router.resolve,我們可以跳轉到新窗口里,那么現在就開始傳參了,這就到了坑爹的地方了。按照網上的搬運來看,主要是如下兩種傳參;
//測試第一種傳參
testA (aaa) {
const route = this.$router.resolve({
name: "Xterm",
params: {
ip: aaa
}
})
window.open(route.href,"_blank")
}
//測試第二種傳參
testA (bbb) {
const route = this.$router.resolve({
path: "/xterm",
query: {
ip: bbb
}
})
window.open(route.href,"_blank")
}
對應的接收參數,如下所示;
created() {
//測試第一種接參
this.ip = this.$route.params.ip
//測試第二種接參
this.ip = this.$route.query.ip
},
測試的結果是,第一種永遠拿不到值,第二種地址欄里暴露了傳遞的各項參數值。即使第一種經過種種特殊處理,最好的結果也只是第一次拿到值,再刷新一下頁面,值就丟失了,這怎么行?誰能保證用戶不會覺得有點卡,然后順手去點了刷新按鈕。這種在router.push里面傳參是一點問題都沒有,都能接收到,區別就是name+params組合,參數不會在地址欄里面,刷新后數據會消失;path+query組合傳參,參數會在地址欄里面,無論怎么刷新頁面,值會一直在。估計是用push試了以后,理所當然的覺得resolve也一樣,我看好多博客里寫的不通過地址欄傳參,使用第一種傳參,然后壓根成功不了,還點擊量賊高,欲哭無淚啊。
沒辦法,只能自己動手了,找了找緩存啥的,發現localStorage 和 sessionStorage 屬性,sessionStorage 用于臨時保存數據,在關閉窗口或標簽頁之后將會刪除這些數據;localStorage 用于長久保存整個網站的數據,保存的數據沒有過期時間,直到手動去刪除。顯而易見,sessionStorage 就可以了。
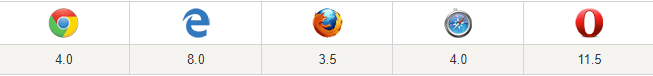
支持這倆屬性的瀏覽器版本如下所示;

至此,其實問題就得到解決了,其實,也不復雜,就是網上答案良莠不齊,記錄一下,以供他人使用。
總結
到此這篇關于vue打開新窗口并實現傳參的文章就介紹到這了,更多相關vue打開新窗口傳參內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://www.cnblogs.com/lgx211/p/14479751.html

















