數據表格能夠清晰的呈現數據信息,但是我們對于一些繁雜多變的數據想要很直觀的看到數據變化走勢或者數據的占比時,數據圖表會更具代表性,并且在呈現數據信息上也更形象,也能獲取更多純數字信息所不能直接展現的信息。在下面的代碼中,將向您展示如何通過使用免費的free spire xls for .net組件來實現。
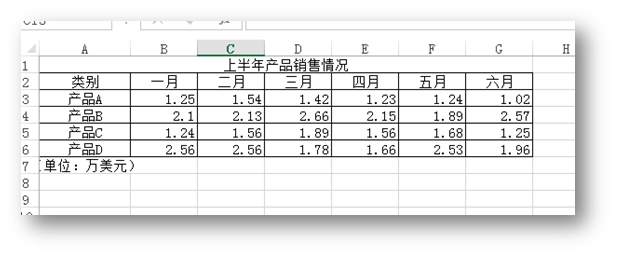
原數據表格:

c#
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
using spire.xls;using system.drawing;using system.drawing.imaging;namespace createchart_xls{ class program { static void main(string[] args) { //創建一個workbook類實例,加載excel文檔 workbook workbook = new workbook(); workbook.loadfromfile(@"c:\users\administrator\desktop\sample.xlsx"); //獲取第一個工作表 worksheet sheet = workbook.worksheets[0]; //設置工作表的名稱 sheet.name = "柱狀圖"; sheet.gridlinesvisible = false; //創建柱狀圖 chart chart = sheet.charts.add(excelcharttype.columnclustered); //指定用于生成圖表的數據區域 chart.datarange = sheet.range["a2:g6"]; chart.seriesdatafromrange = false; //指定圖表所在的位置 chart.leftcolumn = 1; chart.toprow = 9; chart.rightcolumn = 12; chart.bottomrow = 26; //設置圖表的名稱及字體格式 chart.charttitle = "上半年產品銷售情況(單位:萬美元)"; chart.charttitlearea.isbold = true; chart.charttitlearea.size = 12; //設置x軸坐標名稱及字體格式 chart.primarycategoryaxis.title = "產品類別"; chart.primarycategoryaxis.font.isbold = true; chart.primarycategoryaxis.titlearea.isbold = false; //設置y軸坐標名稱及字體格式 chart.primaryvalueaxis.title = "銷售額"; chart.primaryvalueaxis.hasmajorgridlines = false; chart.primaryvalueaxis.titlearea.textrotationangle = 90; chart.primaryvalueaxis.minvalue = 0.5; chart.primaryvalueaxis.titlearea.isbold = false; //設置圖例的位置 chart.legend.position = legendpositiontype.right; //保存文檔 workbook.savetofile("columnchart.xlsx", excelversion.version2013); //加載生成圖表后的excel文檔 workbook.loadfromfile("columnchart.xlsx"); //遍歷工作簿,診斷是否包含圖表 image[] images = workbook.savechartasimage(sheet); for (int i = 0; i < images.length; i++) { //將圖表保存為圖片 images[i].save(string.format("img-{0}.png", i), imageformat.png); } } }} |
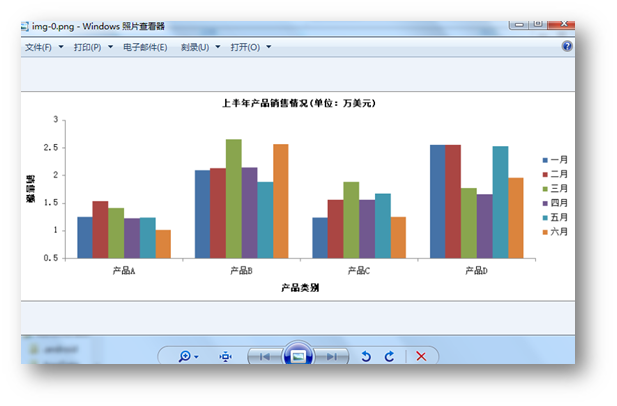
生成的圖表文件及圖片如下圖所示:


組件獲取地址:https://www.e-iceblue.cn/downloads/free-spire-xls-net.html
以上這篇c# 創建excel圖表并保存為圖片就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持服務器之家。
原文鏈接:http://www.cnblogs.com/Yesi/archive/2017/12/07/7999434.html
















