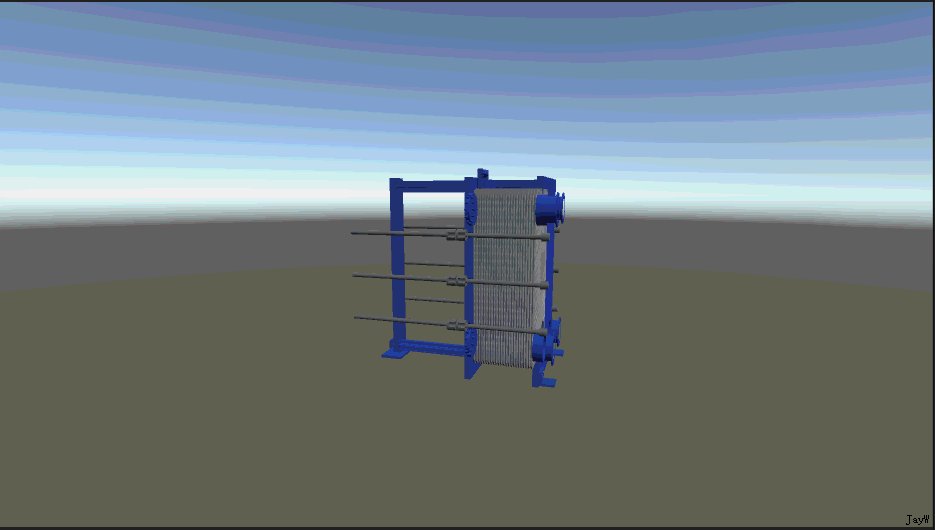
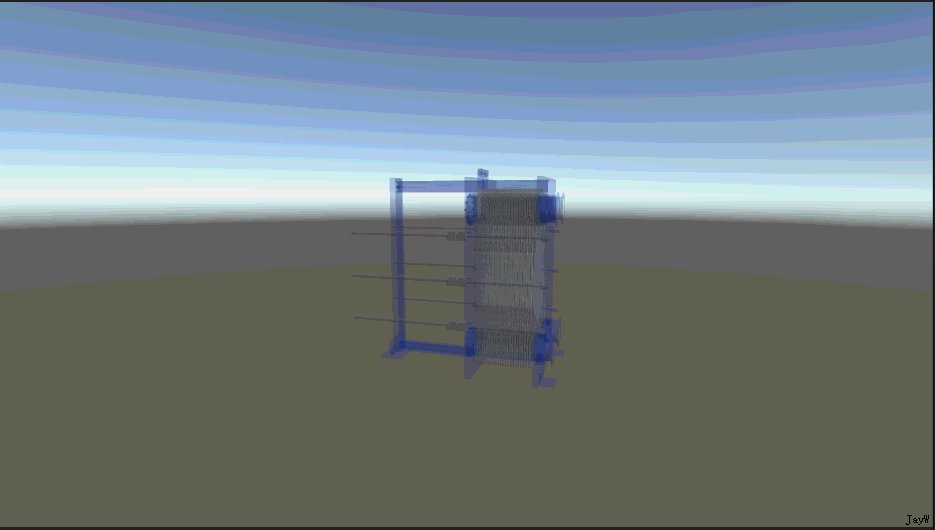
開發中我們不僅需要ui界面淡入淡出,有時候還需要模型淡入淡出。我們在面板上修改color的a值時發現并沒有效果。那是因為我們設置的renderingmode是opaque。官方標準shader中的opaque pass段是不能顯示半透明效果的,所以我們需要設置renderingmode為fade或者transparent。然后在修改color的a值,達到淡入淡出的效果。效果如下:

通常我們淡入一個模型只會傳入這個模型的gameobject,所以我們自寫一個類來處理這個模型淡入的一些事件。代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
|
using system.collections;using system.collections.generic;using unityengine;using dg.tweening; public class fademodel { private gameobject model;//傳入的模型 private float fadetime = 2f;//默認淡入時間為2s private list<material> materials = new list<material>(); public fademodel(gameobject model,float fadetime=2f) { this.model = model; this.fadetime = fadetime; meshrenderer[] meshrenderers = model.getcomponentsinchildren<meshrenderer>(); foreach(meshrenderer mr in meshrenderers) { material[] materals = mr.materials; foreach(material m in materals) { if (!materials.contains(m)) { materials.add(m); } } } }//隱藏模型的淡隱效果 public void hidemodel() { for(int i=0;i< materials.count;i++) { material m = materials[i]; color color = m.color; m.color = new color(color.r, color.g, color.b, 1);//這里一定要重新設置下fade模式下的color a值 為1 不然 經過一次顯示他會一直顯示為0 setmaterialrenderingmode(m,renderingmode.fade); m.docolor(new color(color.r, color.g, color.b, 0), fadetime); } }//當我們隱藏完后還需要設置回來 不然他下次顯示使用就是透明狀態 public void showmodel() { for (int i = 0; i < materials.count; i++) { material m = materials[i]; color color = m.color; setmaterialrenderingmode(m, renderingmode.opaque); } } public enum renderingmode { opaque, cutout, fade, transparent } //設置材質的渲染模式 這段在我之前的博客有講 代碼設置渲染模式 private void setmaterialrenderingmode(material material, renderingmode renderingmode) { switch (renderingmode) { case renderingmode.opaque: material.setint("_srcblend", (int)unityengine.rendering.blendmode.one); material.setint("_dstblend", (int)unityengine.rendering.blendmode.zero); material.setint("_zwrite", 1); material.disablekeyword("_alphatest_on"); material.disablekeyword("_alphablend_on"); material.disablekeyword("_alphapremultiply_on"); material.renderqueue = -1; break; case renderingmode.cutout: material.setint("_srcblend", (int)unityengine.rendering.blendmode.one); material.setint("_dstblend", (int)unityengine.rendering.blendmode.zero); material.setint("_zwrite", 1); material.enablekeyword("_alphatest_on"); material.disablekeyword("_alphablend_on"); material.disablekeyword("_alphapremultiply_on"); material.renderqueue = 2450; break; case renderingmode.fade: material.setint("_srcblend", (int)unityengine.rendering.blendmode.srcalpha); material.setint("_dstblend", (int)unityengine.rendering.blendmode.oneminussrcalpha); material.setint("_zwrite", 0); material.disablekeyword("_alphatest_on"); material.enablekeyword("_alphablend_on"); material.disablekeyword("_alphapremultiply_on"); material.renderqueue = 3000; //material.setfloat("" _mode & quot;", 2); break; case renderingmode.transparent: material.setint("_srcblend", (int)unityengine.rendering.blendmode.one); material.setint("_dstblend", (int)unityengine.rendering.blendmode.oneminussrcalpha); material.setint("_zwrite", 0); material.disablekeyword("_alphatest_on"); material.disablekeyword("_alphablend_on"); material.enablekeyword("_alphapremultiply_on"); material.renderqueue = 3000; break; } } } |
我們在構造函數里傳入模型,然后我們獲取到這個模型下所有的材質球添加到一個材質球數組里用來管理控制。還要引入dotween插件哦。我們是用的dotween來做的淡出效果。然后我們就可以在我們需要的地方來調用淡出效果了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
public class test : monobehaviour { public gameobject model; fademodel fademodel; // use this for initialization void start () { fademodel = new fademodel(model); fademodel.hidemodel(); } private void ondisable() { fademodel.showmodel(); }} |
在編輯器模式測試的時候,我們在結束測試的時候要改回來渲染模式,不然在結束編輯器運行的時候模型顯示的是半透明模式。編輯器不給你還原之前的狀態。同理,在我們淡出模型之后要設置回來模型的渲染模式,不然在下次進入該場景使用該模型的時候,模型的渲染方式是fade就出現錯誤啦。
我在用人物做這個淡出效果測試時發現效果很不好。半透明效果有時候會讓后面的辮子渲染到前面了。所以對于精細顯示的效果我們還是去求助我們的shader程序員吧,讓他寫一個貼圖消融的shader。但是對于工業級別的粗糙顯示,我們這個方案還是完全夠用的。
還有一個,我們在獲取一個物體下的所有組件時,使用的代碼是:
|
1
|
meshrenderer[] meshrenderers = model.getcomponentsinchildren<meshrenderer>(); |
當時當我們model下的子物體setactive是false的時候是不能被找到的。如果我們也想找到這些物體,我們就需要在上面代碼括號里加一個true。如下:
|
1
|
meshrenderer[] meshrenderers = model.getcomponentsinchildren<meshrenderer>(true); |
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/qq_33994566/article/details/80119336
















