項目需求是:選擇日期和時間,只能選擇當前時間以后的時間,禁用最小級別到分鐘.
有兩種選擇
1.使用DateTimePicker 日期時間選擇器.
2.DatePicker 和 TimePicker 組合使用
這里我是用的是第二種方法,最主要的屬性是picker-options
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<el-date-picker v-model="formInline.inventoryDate" type="date" align="right" placeholder="請選擇日期" :picker-options="pickerOptions" value-format="yyyy-MM-dd" format="yyyy-MM-dd" @change="changeDate" ></el-date-picker> <el-time-picker v-model="formInline.inventoryDateTime" type="date" align="right" placeholder="請選擇時間" :picker-options="{ selectableRange: this.startTimeRange }" @change="changeTime" value-format="HH:mm:ss" format="HH:mm:ss" ></el-time-picker> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
data(){ return{ pickerOptions: { disabledDate: time => { return time.getTime() < Date.now() - 3600 * 1000 * 24 }, }, }},watch: { 'formInline.inventoryDate':{ deep:true, handler(newValue, oldValue) { if(newValue){ let nowDate = this.$options.filters['sendTimeDate'](new Date().getTime()+60*1000);// 一分鐘之后的時間(我是因業務要求,這里可以隨意調整時間) let dt = nowDate.split(" "); let st = ''; if(newValue.split(" ")[0] == dt[0]){ // 是今天,選擇 的時間開始為此刻的時分秒 st = dt[1]; }else{ // 明天及以后從0時開始 st = '00:00:00'; } this.startTimeRange = st + ' - 23:59:59'; //console.log(this.startTimeRange) //例如:如果今天此刻時間為10:41:40 則選擇時間范圍為: 11:41:40 - 23:59:59 //否則為:00:00:00- 23:59:59 } }, } }, |
思路:使用el-date-picker的picker-options屬性中的disabledDate配置項,先禁用日期選擇器,使其只能選擇當前日期之后的日期,然后用watch監控日期選擇器所選日期如果是今天就使用el-time-picker的picker-options屬性中selectableRange配置項,控制可選擇時間.
注意:這種邏輯雖然可以禁用秒的選擇,不過在前端頁面中秒的選擇是沒有禁用的,當你選擇之前秒時,會默認顯示一分鐘之后的秒數(我是因業務要求,通過上述代碼你可以隨意調整禁用的時間段)
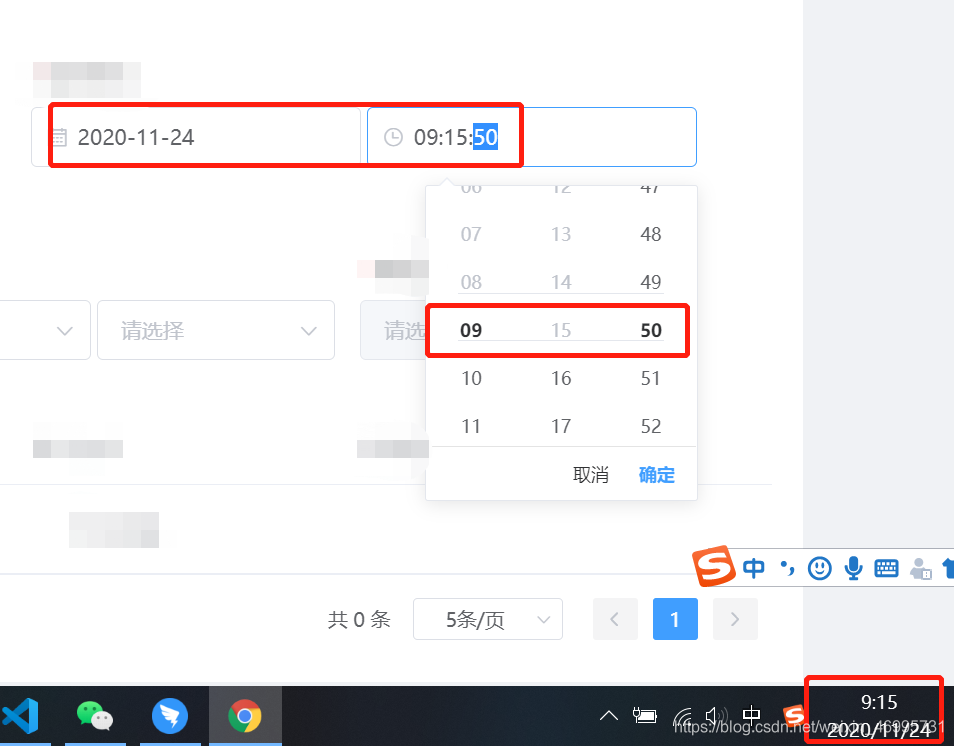
呈現效果:

也把第一種方法總結一下吧
我禁用的日期是今天以前的,時間范圍是22:00到02:00,直接上代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<el-date-picker class="dateClass" v-model="aa" type="datetime" :picker-options="pickerOptions" placeholder="22點以后" style="width:100%"> </el-date-picker> data() { return { aa: '', pickerOptions: { // 限制時間 selectableRange: ['22:00:00 - 23:59:59','00:00:00 - 02:00:00'],//這里也可以綁定個變量動態限制時間 // 限制日期 disabledDate: this.disabledDate }, } } , methods: { disabledDate(time) { return time.getTime() < Date.now() - 3600 * 1000 * 24 }} |
到此這篇關于element中TimePicker時間選擇器禁用部分時間(顯示禁用到分鐘)的文章就介紹到這了,更多相關element TimePicker禁用部分時間內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/weixin_46995731/article/details/110038296

















