總結一下我遇到的一個糾結很久的問題。
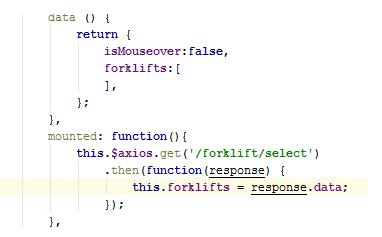
在項目中需要用到后臺的數(shù)據(jù)對前端渲染,使用到了vue整合的axios,使用vue中的鉤子函數(shù)在頁面組件掛載完成之后向后臺發(fā)送一個get請求然后將返回后的數(shù)據(jù)賦值data()中定義的屬性:

執(zhí)行后前端報錯:

原因:
在請求執(zhí)行成功后執(zhí)行回調函數(shù)中的內容,回調函數(shù)處于其它函數(shù)的內部this不會與任何對象綁定,為undefined。
解決方案:
一)將指向vue對象的this賦值給外部方法定義的屬性,然后在內部方法中使用該屬性

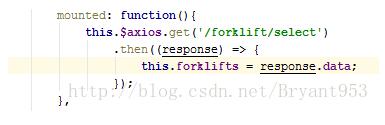
二)使用箭頭函數(shù)

補充:解決 vue data中數(shù)據(jù)之間的調用undefined問題
解決辦法:
沒法解決,根本不能這樣調用。
雖然data函數(shù)中的this是指向VueComponent的,(配合理解:data中的數(shù)據(jù)是可以用this調用props中的數(shù)據(jù)的)但是在data中調用另一個屬性的時候,data中的數(shù)據(jù)還沒有解析出來,因為return {}對象的時候它們中的所有數(shù)據(jù)是一起渲染解析的,所以會出現(xiàn)undefined問題。
(以上僅個人理解,如有錯誤,還請評論指正)
所以選擇在mounted生命周期中完成賦值操作
export default {
data(){
return {
firstName:"111",
lastName:"222",
fullName:""
}
},
mounted(){
this.fullName = this.firstName +""+this.lastName;
}
}
顯示結果:

當然如果fullName不需要在data中定義的話,在computed計算屬性中定義可能會優(yōu)雅。
以上為個人經(jīng)驗,希望能給大家一個參考,也希望大家多多支持服務器之家。如有錯誤或未考慮完全的地方,望不吝賜教。
原文鏈接:https://blog.csdn.net/Bryant953/article/details/79411688

















