一、前言
程序界面上的按鈕多種多樣,常用的就這幾種:普通按鈕、圖標按鈕、文字按鈕、圖片文字混合按鈕。本文章記錄了不同樣式類型的按鈕實現(xiàn)方法。下面話不多說了,來一起看看詳細的介紹吧。
二、固定樣式的按鈕
固定樣式的按鈕一般在臨時使用時或程序的樣式比較固定時才會使用,按鈕整體樣式不需要做大的改動。
2.1 普通按鈕-扁平化風格
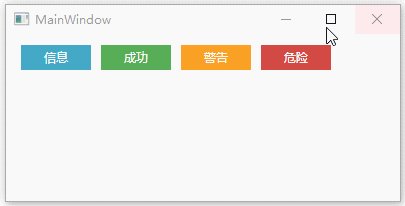
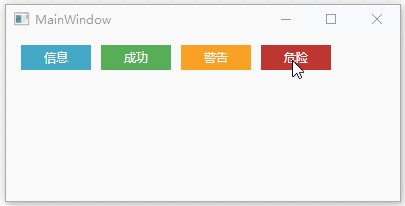
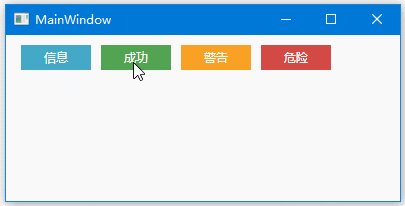
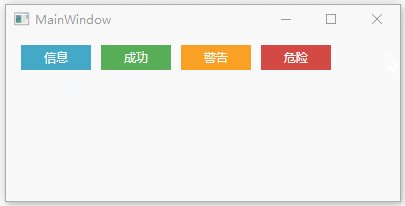
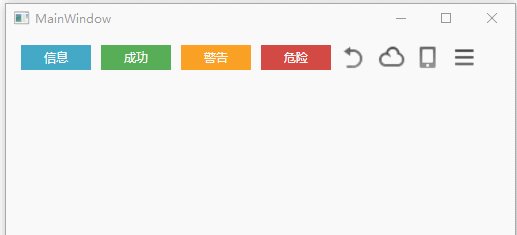
先看效果:

定義button的樣式,詳見代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<style x:key="btninfostyle" targettype="button"> <setter property="width" value="70"/> <setter property="height" value="25"/> <setter property="foreground" value="white"/> <setter property="borderthickness" value="0"/> <setter property="background" value="#43a9c7"/> <setter property="template"> <setter.value> <controltemplate targettype="button"> <border x:name="border" background="{templatebinding background}" borderbrush="{templatebinding borderbrush}" borderthickness="{templatebinding borderthickness}" snapstodevicepixels="true"> <textblock text="{templatebinding content}" foreground="{templatebinding foreground}" verticalalignment="center" horizontalalignment="center"/> </border> <controltemplate.triggers> <trigger property="ismouseover" value="true"> <setter targetname="border" property="background" value="#2f96b4"/> </trigger> <trigger property="ispressed" value="true"> <setter targetname="border" property="background" value="#2a89a4"/> </trigger> </controltemplate.triggers> </controltemplate> </setter.value> </setter></style> |
引用方法:
|
1
2
3
4
|
<grid background="white"> <stackpanel orientation="horizontal" margin="10" verticalalignment="top"> <button style="{staticresource btninfostyle}" content="信息" margin="5 0"/></grid> |
上述代碼實現(xiàn)了button按鈕的扁平化樣式,如果你想調整顏色風格,通過修改background的值可實現(xiàn)默認顏色,鼠標經過顏色以及鼠標按下顏色。
2.2 圖標按鈕
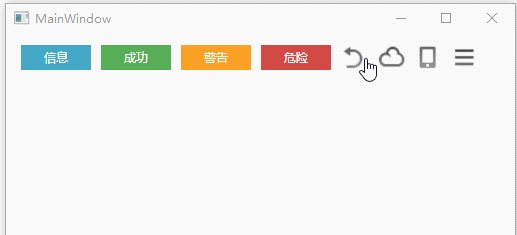
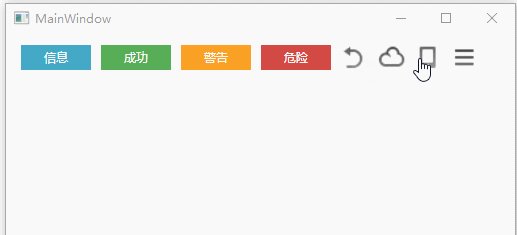
先看效果:

button樣式的代碼和扁平化button差不多,只是把textblock控件替換成了image控件,另外需要設置button默認的背景色為透明。廢話不多說看代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<style x:key="btnimagestyle1" targettype="button"> <setter property="cursor" value="hand"/> <setter property="template"> <setter.value> <controltemplate targettype="button"> <border width="{templatebinding width}" height="{templatebinding height}"> <image x:name="img" verticalalignment="center" horizontalalignment="center" source="/images/button1.png" stretch="none"/> </border> <controltemplate.triggers> <trigger property="ismouseover" value="true"> <setter targetname="img" property="source" value="/images/button1.png"/> </trigger> <trigger property="ispressed" value="true"> <setter targetname="img" property="source" value="/images/button1.png"/> </trigger> </controltemplate.triggers> </controltemplate> </setter.value> </setter> </style> |
這里的button1.png需要自己準備圖片資源,ismouseover和ispressed的圖片資源可自己替換,替換之后能有更豐富的效果呈現(xiàn)。
2.3 圖標文字混合按鈕
效果:

實現(xiàn)代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<style x:key="btnimgtxtstyle1" targettype="button"> <setter property="foreground" value="#555"/> <setter property="template"> <setter.value> <controltemplate targettype="button"> <border> <stackpanel orientation="horizontal" horizontalalignment="center"> <image source="images/adshut.png" stretch="none"/> <textblock x:name="txt" text="{templatebinding content}" foreground="{templatebinding foreground}" verticalalignment="center" horizontalalignment="center"/> </stackpanel> </border> <controltemplate.triggers> <trigger property="ismouseover" value="true"> <setter property="foreground" value="#333333" targetname="txt"/> </trigger> </controltemplate.triggers> </controltemplate> </setter.value> </setter> </style> |
2.4 文字按鈕和2.3中的圖標文字按鈕樣式差不多,只需要把image控件去掉就行。
三、復用性高的按鈕
要想實現(xiàn)復用性高的按鈕,就必須新建自定義控件。下面這個實例通過自定義控件實現(xiàn)上述所有效果,并且可以隨意更改風格。
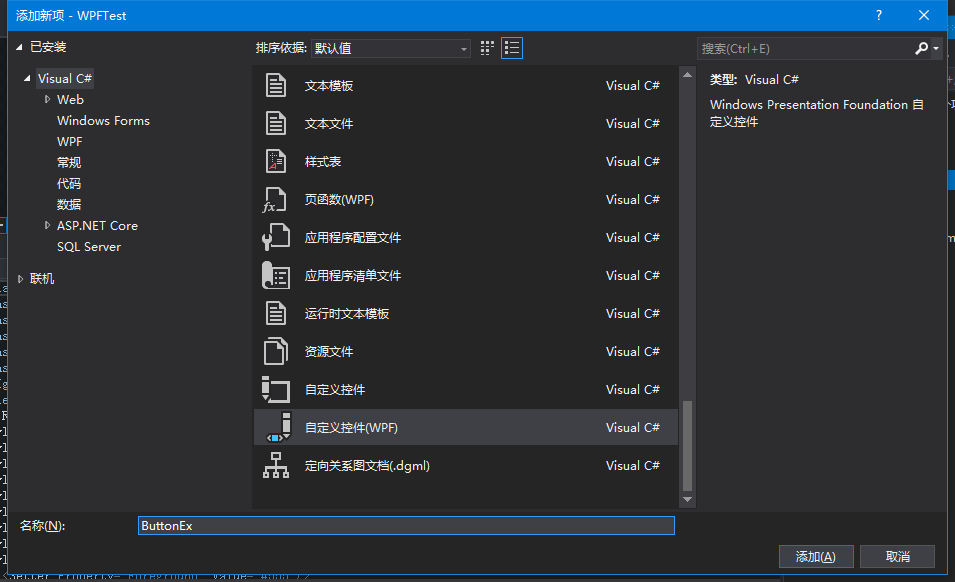
首先在項目中右鍵-添加-新建項-自定義控件。

新建自定義控件之后,添加依賴屬性。代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
|
public class buttonex : button { static buttonex() { defaultstylekeyproperty.overridemetadata(typeof(buttonex), new frameworkpropertymetadata(typeof(buttonex))); } public buttontype buttontype { get { return (buttontype)getvalue(buttontypeproperty); } set { setvalue(buttontypeproperty, value); } } public static readonly dependencyproperty buttontypeproperty = dependencyproperty.register("buttontype", typeof(buttontype), typeof(buttonex), new propertymetadata(buttontype.normal)); public imagesource icon { get { return (imagesource)getvalue(iconproperty); } set { setvalue(iconproperty, value); } } public static readonly dependencyproperty iconproperty = dependencyproperty.register("icon", typeof(imagesource), typeof(buttonex), new propertymetadata(null)); public cornerradius cornerradius { get { return (cornerradius)getvalue(cornerradiusproperty); } set { setvalue(cornerradiusproperty, value); } } public static readonly dependencyproperty cornerradiusproperty = dependencyproperty.register("cornerradius", typeof(cornerradius), typeof(buttonex), new propertymetadata(new cornerradius(0))); public brush mouseoverforeground { get { return (brush)getvalue(mouseoverforegroundproperty); } set { setvalue(mouseoverforegroundproperty, value); } } public static readonly dependencyproperty mouseoverforegroundproperty = dependencyproperty.register("mouseoverforeground", typeof(brush), typeof(buttonex), new propertymetadata()); public brush mousepressedforeground { get { return (brush)getvalue(mousepressedforegroundproperty); } set { setvalue(mousepressedforegroundproperty, value); } } public static readonly dependencyproperty mousepressedforegroundproperty = dependencyproperty.register("mousepressedforeground", typeof(brush), typeof(buttonex), new propertymetadata()); public brush mouseoverborderbrush { get { return (brush)getvalue(mouseoverborderbrushproperty); } set { setvalue(mouseoverborderbrushproperty, value); } } public static readonly dependencyproperty mouseoverborderbrushproperty = dependencyproperty.register("mouseoverborderbrush", typeof(brush), typeof(buttonex), new propertymetadata()); public brush mouseoverbackground { get { return (brush)getvalue(mouseoverbackgroundproperty); } set { setvalue(mouseoverbackgroundproperty, value); } } public static readonly dependencyproperty mouseoverbackgroundproperty = dependencyproperty.register("mouseoverbackground", typeof(brush), typeof(buttonex), new propertymetadata()); public brush mousepressedbackground { get { return (brush)getvalue(mousepressedbackgroundproperty); } set { setvalue(mousepressedbackgroundproperty, value); } } public static readonly dependencyproperty mousepressedbackgroundproperty = dependencyproperty.register("mousepressedbackground", typeof(brush), typeof(buttonex), new propertymetadata()); } public enum buttontype { normal, icon, text, icontext } |
為不同類型按鈕設置樣式,代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
|
<style targettype="{x:type local:buttonex}"> <style.triggers> <trigger property="buttontype" value="normal"> <setter property="background" value="#43a9c7"/> <setter property="mouseoverbackground" value="#2f96b4"/> <setter property="mousepressedbackground" value="#2a89a4"/> <setter property="foreground" value="white"/> <setter property="mouseoverforeground" value="white"/> <setter property="mousepressedforeground" value="white"/> <setter property="borderbrush" value="transparent"/> <setter property="borderthickness" value="0"/> <setter property="template"> <setter.value> <controltemplate targettype="{x:type local:buttonex}"> <border x:name="border" background="{templatebinding background}" cornerradius="{templatebinding cornerradius}" borderbrush="{templatebinding borderbrush}" borderthickness="{templatebinding borderthickness}" width="{templatebinding width}" height="{templatebinding height}" snapstodevicepixels="true"> <textblock x:name="txt" text="{templatebinding content}" foreground="{templatebinding foreground}" verticalalignment="center" horizontalalignment="center"/> </border> <controltemplate.triggers> <trigger property="ismouseover" value="true"> <setter targetname="border" property="background" value="{binding mouseoverbackground,relativesource={relativesource templatedparent}}"/> <setter targetname="txt" property="foreground" value="{binding mouseoverforeground,relativesource={relativesource templatedparent}}"/> <setter targetname="border" property="borderbrush" value="{binding mouseoverborderbrush,relativesource={relativesource templatedparent}}"/> </trigger> <trigger property="ispressed" value="true"> <setter targetname="border" property="background" value="{binding mousepressedbackground,relativesource={relativesource templatedparent}}"/> <setter targetname="txt" property="foreground" value="{binding mousepressedforeground,relativesource={relativesource templatedparent}}"/> </trigger> </controltemplate.triggers> </controltemplate> </setter.value> </setter> </trigger> <trigger property="buttontype" value="icon"> <setter property="cursor" value="hand"/> <setter property="template"> <setter.value> <controltemplate targettype="{x:type local:buttonex}"> <border width="{templatebinding width}" height="{templatebinding height}"> <image x:name="img" verticalalignment="center" horizontalalignment="center" source="{templatebinding icon}" stretch="none"/> </border> <controltemplate.triggers> <trigger property="ismouseover" value="true"> <setter property="opacity" value="0.8"/> </trigger> <trigger property="ispressed" value="true"> <setter property="opacity" value="0.9"/> </trigger> </controltemplate.triggers> </controltemplate> </setter.value> </setter> </trigger> <trigger property="buttontype" value="text"> <setter property="cursor" value="hand"/> <setter property="foreground" value="#002c99"/> <setter property="mouseoverforeground" value="#ff2c99"/> <setter property="mousepressedforeground" value="#002c99"/> <setter property="template"> <setter.value> <controltemplate targettype="{x:type local:buttonex}"> <textblock x:name="txt" text="{templatebinding content}" foreground="{templatebinding foreground}" verticalalignment="center" horizontalalignment="center"/> <controltemplate.triggers> <trigger property="ismouseover" value="true"> <setter property="foreground" value="{binding mouseoverforeground,relativesource={relativesource templatedparent}}" targetname="txt"/> </trigger> <trigger property="ispressed" value="true"> <setter property="foreground" value="{binding mousepressedforeground,relativesource={relativesource templatedparent}}" targetname="txt"/> </trigger> </controltemplate.triggers> </controltemplate> </setter.value> </setter> </trigger> <trigger property="buttontype" value="icontext"> <setter property="cursor" value="hand"/> <setter property="foreground" value="#555"/> <setter property="mouseoverforeground" value="#555"/> <setter property="mousepressedforeground" value="#555"/> <setter property="template"> <setter.value> <controltemplate targettype="{x:type local:buttonex}"> <border> <stackpanel orientation="horizontal" horizontalalignment="center"> <image source="{templatebinding icon}" stretch="none"/> <textblock x:name="txt" text="{templatebinding content}" foreground="{templatebinding foreground}" verticalalignment="center" horizontalalignment="center"/> </stackpanel> </border> <controltemplate.triggers> <trigger property="ismouseover" value="true"> <setter property="foreground" value="{binding mouseoverforeground,relativesource={relativesource templatedparent}}" targetname="txt"/> </trigger> <trigger property="ispressed" value="true"> <setter property="foreground" value="{binding mousepressedforeground,relativesource={relativesource templatedparent}}" targetname="txt"/> </trigger> </controltemplate.triggers> </controltemplate> </setter.value> </setter> </trigger> </style.triggers> </style> |
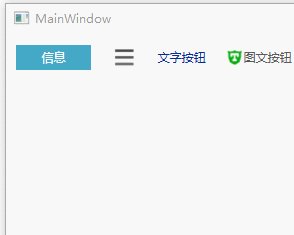
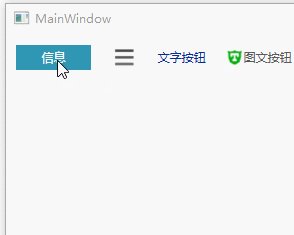
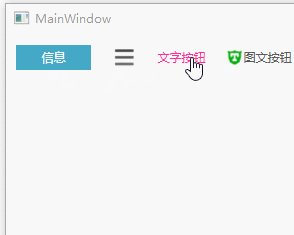
然后就可以引用該控件了:
|
1
2
3
4
5
6
7
8
|
<grid> <wrappanel> <local:buttonex content="信息" width="75" height="25" margin="10" buttontype="normal"/> <local:buttonex icon="/images/button1.png" margin="10" buttontype="icon"/> <local:buttonex content="文字按鈕" margin="10" buttontype="text"/> <local:buttonex content="圖文按鈕" icon="/images/adshut.png" margin="10" buttontype="icontext"/> </wrappanel> </grid> |
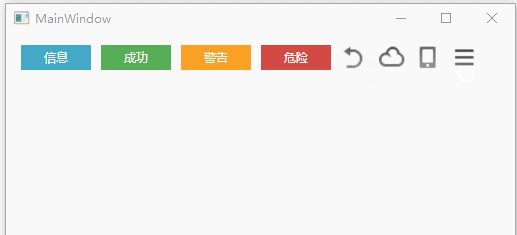
效果如下:

至此已經完成button控件的擴展功能,如果想要添加動畫或者設置圖標的位置和邊距等,可以自己另外添加依賴屬性來擴展。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對服務器之家的支持。
原文鏈接:http://www.cnblogs.com/xiaomingg/p/8699125.html
















