在這篇文章之前我們假設你已經了解了React Native的基礎知識,我們會重點關注當native和JavaScript進行信息交流時的內部運行原理。
主線程
在開始之前,我們需要知道在React Native中有三個主要的線程:
shadow queue:負責布局工作 main thread:UIKit 在這個線程工作(譯者注:UI Manager線程,可以看成主線程,主要負責頁面交互和控件繪制的邏輯) JavaScript thread:運行JS代碼的線程
另外,一般情況下每個native模塊都有自己的GCD隊列,除非有特殊說明(后面會解釋)
*shadow queue其實更像一個GCD隊列而不是線程
Native模塊
如果你還不知道怎么創建一個Native模塊,我推薦你去閱讀一下文檔
這是一個native模塊Person的例子,它既受JavaScript的調用,也可以調用JavaScript
@interface Person : NSObject <RCTBridgeModule>
@end
@implementation Logger
RCT_EXPORT_MODULE()
RCT_EXPORT_METHOD(greet:(NSString *)name)
{
NSLog(@"Hi, %@!", name);
[_bridge.eventDispatcher sendAppEventWithName:@"greeted" body:@{ @"name": name }];
}
@end
我們重點關注RCT_EXPORT_MODULE和RCT_EXPORT_METHOD這兩個宏,它們擴展成什么,它們的角色是什么,它們是如何運行的。
RCT_EXPORT_MODULE([js_name])
正如這個方法的名字那樣,它export出你的module,但是在這個特定的上下文中export是什么意思呢,它意味著橋接知道你的模塊。
它的定義實際上非常簡單:
#define RCT_EXPORT_MODULE(js_name)
RCT_EXTERN void RCTRegisterModule(Class);
+ (NSString *)moduleName { return @#js_name; }
+ (void)load { RCTRegisterModule(self); }
它做了以下工作:
首先聲明RCTRegisterModule為外部函數,意味著這個函數的實現對于編譯器不可見,但是在鏈接階段可用 聲明一個方法moduleName,返回可選的宏參數js_name,這樣這個模塊在JS中具有和Objective-C中不一樣的類名 聲明一個load方法(當app加載到內存中后,每個類的load方法都會被調用),load方法調用RCTRegisterModule,然后橋接才知道這個暴露出來的模塊
RCT_EXPORT_METHOD(method)
這個宏更有趣,它沒有在你的method中增加任何東西,除了聲明指定的方法外,它還創建了一個新方法。新方法如下所示:
+ (NSArray *)__rct_export__120
{
return @[ @"", @"log:(NSString *)message" ];
}
它是通過將前綴(__rct_export__)和可選的js_name(本例子為空)和聲明的行號以及__COUNTER__宏構成。
這個方法的目的是返回一個包含可選js_name和method簽名的數組,這個js_name的作用是避免方法命名沖突。
Runtime
這整個設置僅僅是為了給橋接提供信息,讓它可以找到export出來的所有東西,modules和methods,但是這些都是在加載的時候發生的,現在我們來看看運行的時候是怎么使用的。
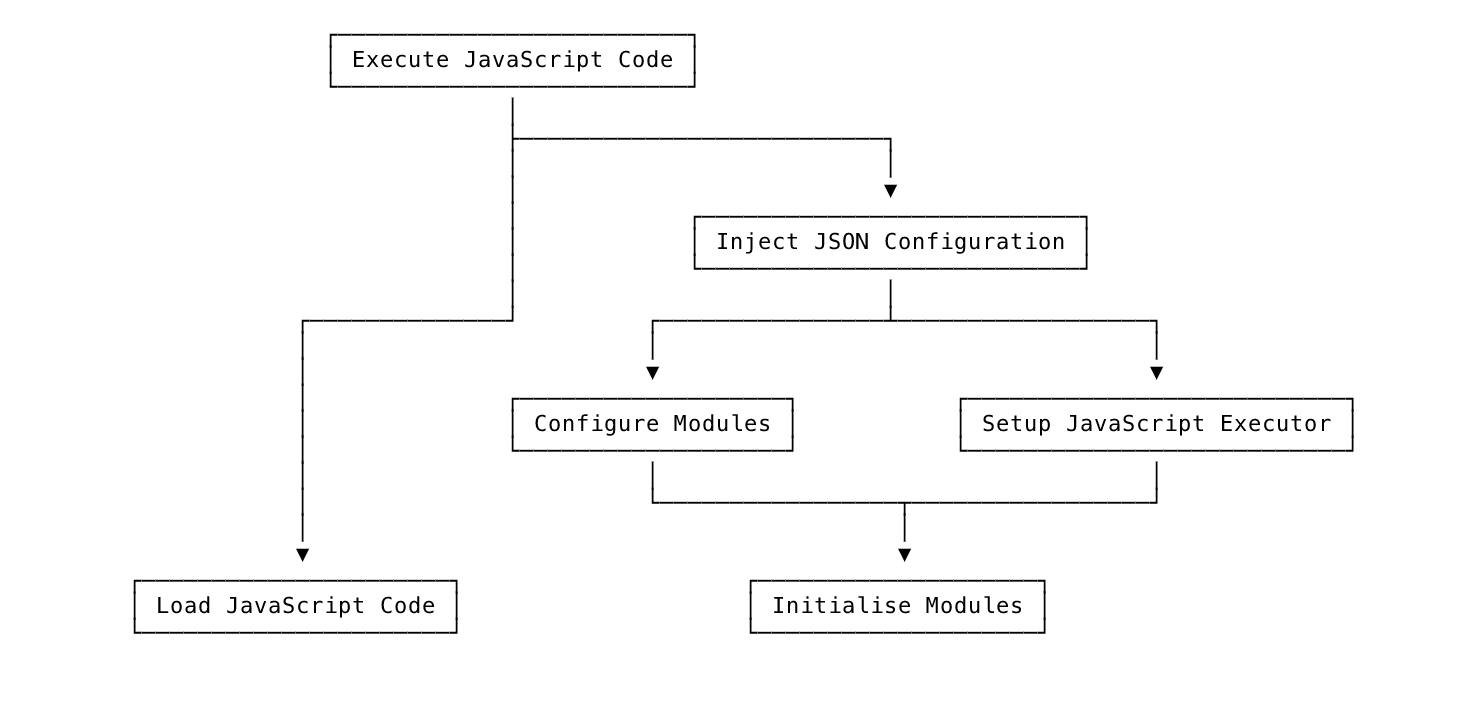
這是橋接初始化時的依賴關系圖:

初始化模塊
RCTRegisterModule所做的事就是把類推進數組,這樣在實例化一個新的橋接的時候就能找到這個類。橋接遍歷數組中的所有模塊,為每個模塊創建一個實例,在橋接那邊存儲一個實例的引用,同時給這個模塊實例一個橋接的引用(所以我們能兩邊都互相調用),然后檢查這個模塊實例是否有指定要在哪個隊列運行,否則給它一個新隊列,與其他模塊分開:
NSMutableDictionary *modulesByName; // = ...
for (Class moduleClass in RCTGetModuleClasses()) {
// ...
module = [moduleClass new];
if ([module respondsToSelector:@selector(setBridge:)]){
module.bridge = self;
modulesByName[moduleName] = module;
// ...
}
配置模塊
一旦我們有了這些modules,在后臺線程中,我們列出每個module的所有methods,然后調用以__rct__export__開頭的methods,我們得到一個method簽名的字符串。這很重要因為我們現在知道了參數的實際類型,在運行的時候我們只知道其中一個參數是id,但是通過這個途徑我們可以知道這個id實際上是NSString *
unsigned int methodCount;
Method *methods = class_copyMethodList(moduleClass, &methodCount);
for (unsigned int i = 0; i < methodCount; i++) {
Method method = methods[i];
SEL selector = method_getName(method);
if ([NSStringFromSelector(selector) hasPrefix:@"__rct_export__"]) {
IMP imp = method_getImplementation(method);
NSArray *entries = ((NSArray *(*)(id, SEL))imp)(_moduleClass, selector);
//...
[moduleMethods addObject:/* Object representing the method */];
}
}
設置JavaScript執行器
JS執行器有一個 -setUp 方法允許它做更復雜的工作,例如在后臺線程初始化JS代碼,這同時節約了一些工作,因為只有活躍的執行器會接受 setUp 方法的調用,而不是所有的執行器:
JSGlobalContextRef ctx = JSGlobalContextCreate(NULL); _context = [[RCTJavaScriptContext alloc] initWithJSContext:ctx];
注入JSON配置
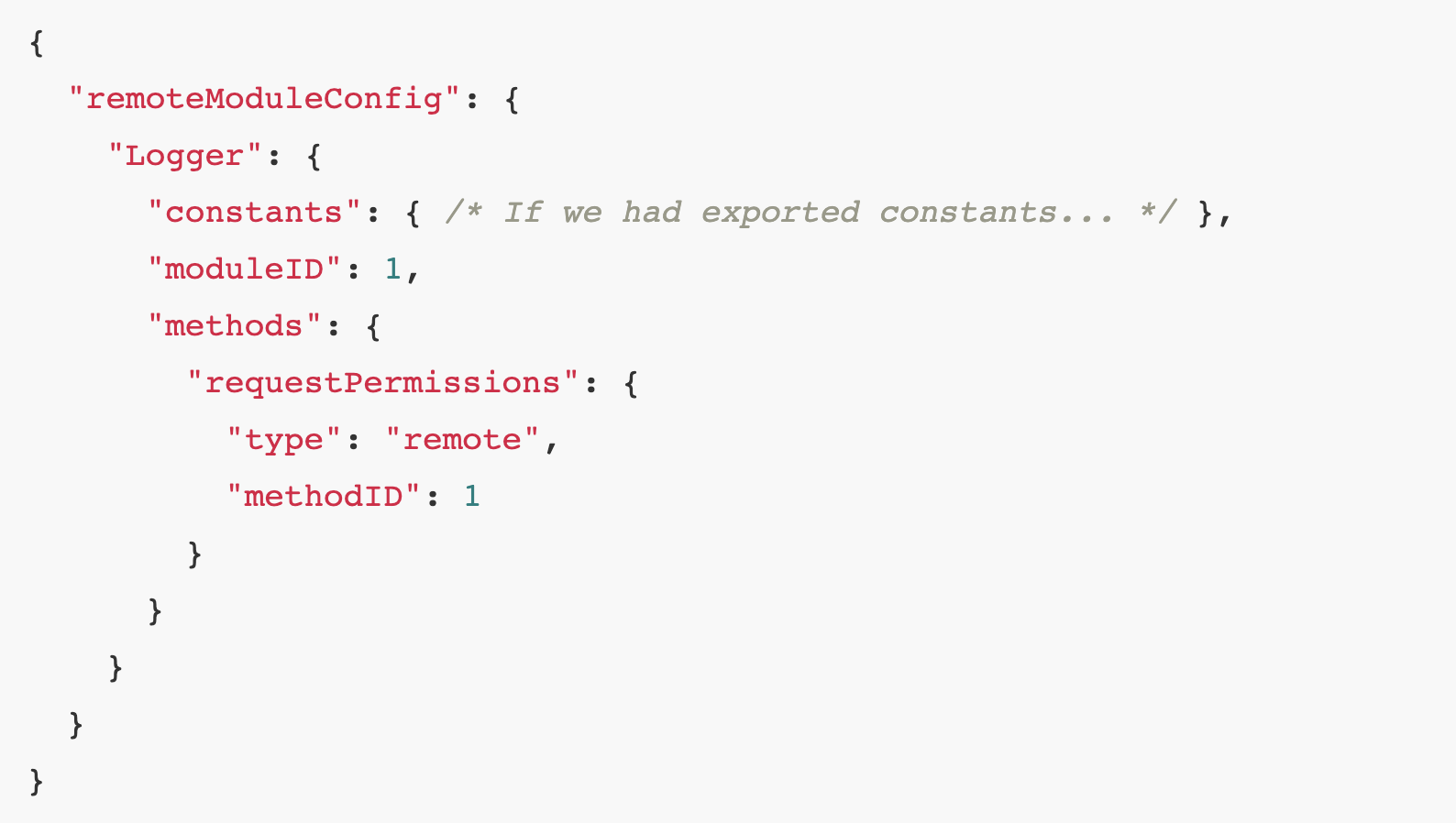
JSON配置僅包含我們的module,例如:

這個配置信息作為全局變量存儲在JavaScript虛擬機,所以當JS那邊的橋接初始化后它可以用這個信息來創建modules
加載JavaScript代碼
這非常直觀,只需要從指定的任何提供程序中加載源代碼,通常在開發過程中從打包程序中加載源代碼,在生產環境中從磁盤加載。
執行JavaScript代碼
一旦所有事情準備就緒,我們可以在JS虛擬機中加載應用的源代碼,復制代碼,解析并執行它。在第一次執行時需要注冊所有CommonJS模塊并且需要入口文件。
JSValueRef jsError = NULL; JSStringRef execJSString = JSStringCreateWithCFString((__bridge CFStringRef)script); JSStringRef jsURL = JSStringCreateWithCFString((__bridge CFStringRef)sourceURL.absoluteString); JSValueRef result = JSEvaluateScript(strongSelf->_context.ctx, execJSString, NULL, jsURL, 0, &jsError); JSStringRelease(jsURL); JSStringRelease(execJSString);
JavaScript中的Modules
在JS側我們現在可以通過react-native的NativeModules拿到前面的JSON配置信息構成的module:

它運行的方式是當你調用一個方法的時候它被放到一個隊列,包括module的名稱,method的名稱以及所有的參數,在JavsScript執行的最后這個隊列會給原生模塊執行。
調用周期
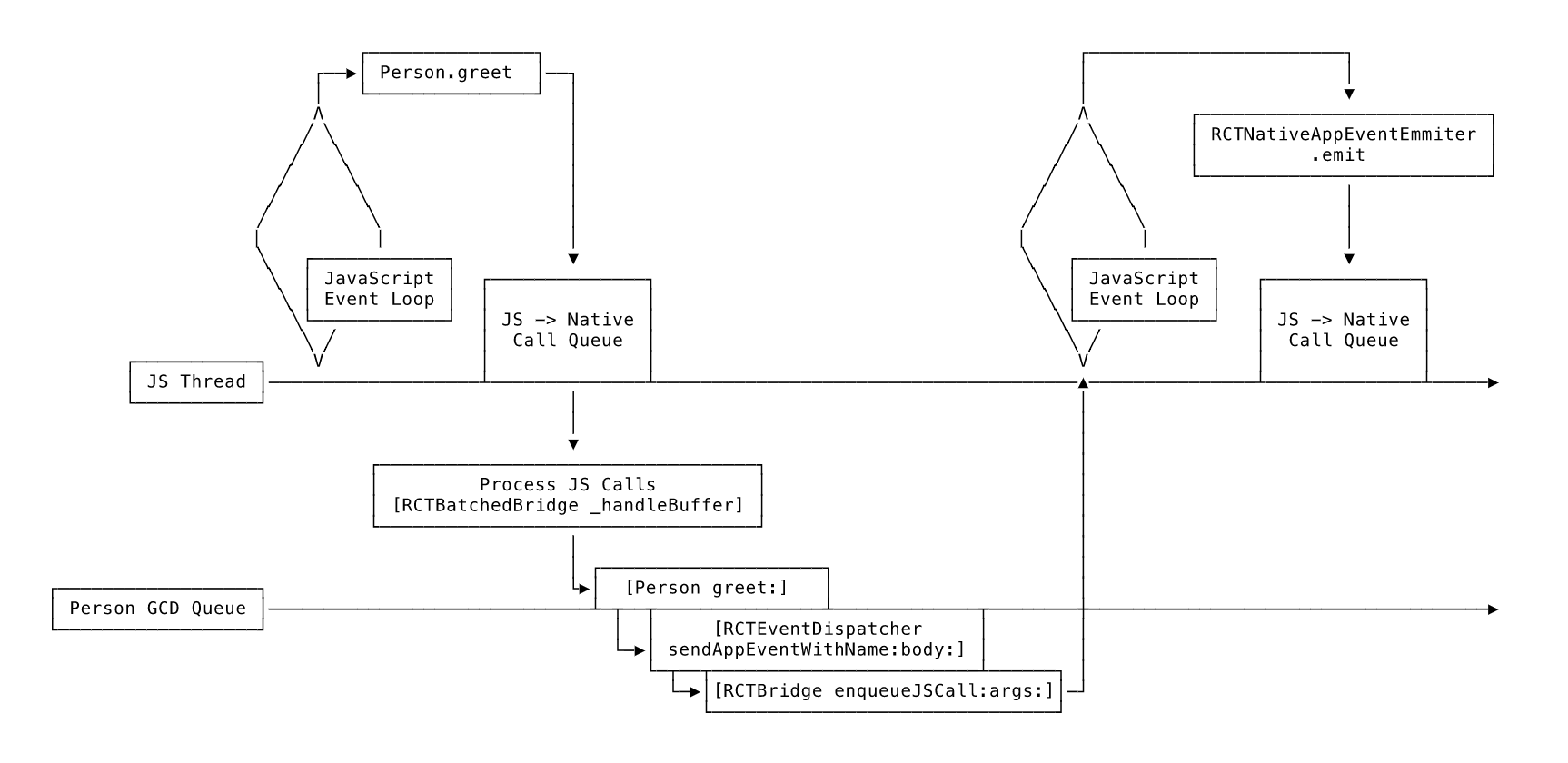
現在如果我們用上面的代碼調用module,它將會是這個樣子的:

調用必須從native開始,native調用JS(這張圖只是截取了JS運行的某個時刻),在執行過程中,因為JS調用NativeModules的方法,它把這個調用入隊,因為這個調用必須在原生那邊執行。當JS執行完后,原生模塊遍歷入隊的所有調用,然后當它執行這些調用后,通過橋接進行回調(一個原生模塊可以通過_bridge實例來調用enqueueJSCall:args:),來再次回調JS。
(如果您一直在關注該項目,過去也有來自native-> JS的調用隊列,該調用隊列會在每個vSYNC上分派,但為了縮短啟動時間已將其刪除)
參數類型
native到JS的調用很容易,參數被NSArray傳遞,我們將其編碼為JSON數據,但是對于JS對native的調用,我們需要native的類型,為此我們檢查基本類型(ints,floats,chars...)但是就像上邊提及那樣,對于任何對象(結構),運行時我們不會從NSMthodSignature獲得足夠的信息,所以我們把類型保存為字符串。
我們使用正則表達式從method簽名中提取類型,并使用RCTConvert類來實際轉換對象,默認情況下它為每種類型都提供了方法,并且嘗試將JSON輸入轉換為所需要的類型。
除非是一個struct,否則我們使用objc_msgSend動態調用該方法,因為arm64上沒有objc_msgSend_stret的版本,因此我們使用NSInvocation。
轉換完所有參數后,我們將使用另一個NSInvocation來調用目標module和method。
例子:
// If you had the following method in a given module, e.g. `MyModule`
RCT_EXPORT_METHOD(methodWithArray:(NSArray *) size:(CGRect)size) {}
// And called it from JS, like:
require('NativeModules').MyModule.method(['a', 1], {
x: 0,
y: 0,
width: 200,
height: 100
});
// The JS queue sent to native would then look like the following:
// ** Remember that it's a queue of calls, so all the fields are arrays **
@[
@[ @0 ], // module IDs
@[ @1 ], // method IDs
@[ // arguments
@[
@[@"a", @1],
@{ @"x": @0, @"y": @0, @"width": @200, @"height": @100 }
]
]
];
// This would convert into the following calls (pseudo code)
NSInvocation call
call[args][0] = GetModuleForId(@0)
call[args][1] = GetMethodForId(@1)
call[args][2] = obj_msgSend(RCTConvert, NSArray, @[@"a", @1])
call[args][3] = NSInvocation(RCTConvert, CGRect, @{ @"x": @0, ... })
call()
線程
正如以上提及那樣,每個module默認都有一個GCD隊列,除非它通過實現-methodQueue方法或將methodQueue屬性與有效隊列合并來指定要在哪個隊列運行。ViewManagers*是例外(擴展了RCTViewManager),將默認使用Shadow Queue,而特殊目標RCTJSThread僅是一個占位符,因為它是線程而不是隊列。
(其實View Managers不是真正的例外,因為基類顯式的將Shadow Queue指定為目標隊列了)
當前線程規則如下:
-init和-setBridge:保證在主線程執行 所有export的方法保證在目標隊列執行 如果你實現了RCTInvalidating協議,則還可以確保在目標隊列上調用了invalidate 無法保證在哪個線程調用-dealloc
當接收到JS的一批調用時,這些調用會按目標隊列進行分組,并行調用:
// group `calls` by `queue` in `buckets`
for (id queue in buckets) {
dispatch_block_t block = ^{
NSOrderedSet *calls = [buckets objectForKey:queue];
for (NSNumber *indexObj in calls) {
// Actually call
}
};
if (queue == RCTJSThread) {
[_javaScriptExecutor executeBlockOnJavaScriptQueue:block];
} else if (queue) {
dispatch_async(queue, block);
}
}
結尾
這就是React Native橋接工作原理的更深入概述。我希望者對想要構建更復雜modules或者想對核心框架有貢獻的人有所幫助。
到此這篇關于深入理解React Native核心原理(React Native的橋接(Bridge)的文章就介紹到這了,更多相關React Native原理內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/qq_41056833/article/details/115441357

















