在游戲開(kāi)發(fā)中,我們經(jīng)常需要使用音效來(lái)營(yíng)造游戲氛圍,因此本文給大家總結(jié)下 Cocos Creator 游戲開(kāi)發(fā)中音效組件的封裝和使用。
一、 Cocos Creator 中音頻播放基礎(chǔ)
1. 基礎(chǔ)知識(shí)

【1】AudioSource 組件官方文檔:http://docs.cocos.com/creator/manual/zh/audio/audio.html
【2】cc.audioEngine官方文檔:http://docs.cocos.com/creator/manual/zh/audio/audio.html
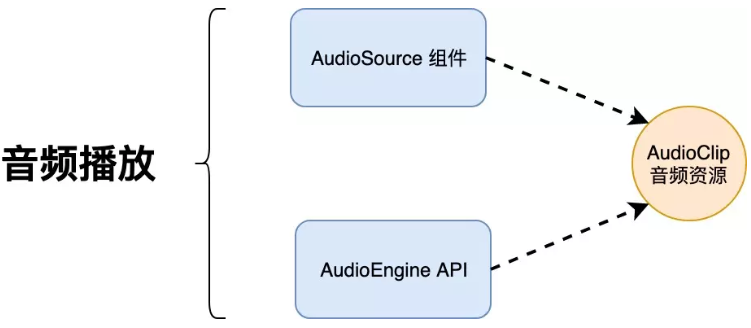
Cocos Creator 提供兩種音頻播放方式,AudioEngine 與 AudioSource 都能播放音頻,它 們的區(qū)別在于 AudioSource 是組件,可以添加到場(chǎng)景中,由編輯器設(shè)置。而 AudioEngine 是 引擎提供的純 API,只能在腳本中進(jìn)行調(diào)用。
共同點(diǎn):本質(zhì)都是處理 AudioClip 音頻資源,需要在 Cocos Creator 編輯器中掛載組件。
個(gè)人建議使用這個(gè)來(lái)替換 AudioSource 組件播放聲音,接口齊全,測(cè)試有效,可以自己 封裝一個(gè)類(lèi)似 AudioSource 組件的腳本來(lái)使用。
方式一:使用 AudioSource 組件播放
創(chuàng)建一個(gè)空節(jié)點(diǎn),在這個(gè)空節(jié)點(diǎn)上,添加一個(gè) 其他組件 -> AudioSource
在腳本上預(yù)設(shè)好 AudioSource,并且根據(jù)實(shí)際需求,完善腳本的對(duì)外接口,如下
cc.Class({
properties: {
audioSource: {
type: cc.AudioSource,
default: null
},
},
play() {
this.audioSource.play();
},
pause() {
this.audioSource.pause();
},
});
方式二:使用 AudioEngine 播放
在腳本內(nèi)定義一個(gè) audioClip 資源對(duì)象,如下示例中 properties 對(duì)象內(nèi)。
直接使用 cc.audioEngine.play(audio, loop, volume); 播放。如下示例中 onLoad 中。
cc.Class({
properties: {
audio: {
default: null,
type: cc.AudioClip
}
},
onLoad() {
this.current = cc.audioEngine.play(this.audio, false, 1);
},
onDestroy() {
cc.audioEngine.stop(this.current);
}
});
AudioEngine 播放的時(shí)候,需要注意這里的傳入的是一個(gè)完整的 AudioClip 對(duì)象(而不 是 url)。所以我們不建議在 play 接口內(nèi)直接填寫(xiě)音頻的 url 地址,而是希望大家先定義 一個(gè) AudioClip,然后在編輯器內(nèi)將音頻拖拽過(guò)來(lái)。
2. 常用方法
【1】組件 AudioSource
play ( ) 播放音頻剪輯。
stop ( ) 停止當(dāng)前音頻剪輯。
pause ( ) 暫停當(dāng)前音頻剪輯。
resume ( ) 恢復(fù)播放。
【2】聲音系統(tǒng) cc.audioEngine
// 背景音樂(lè),循環(huán)
cc.audioEngine.playMusic(source);
cc.audioEngine.stopMusic(source);
// 短音效
cc.audioEngine.playEffect(source);
cc.audioEngine.stopEffect(source);
上面的第一種方法原生平臺(tái)有很多 Bug,所以我們的游戲都用的第二種方法播放聲音。
二、 Cocos Creator 音效管理組件封裝
1.創(chuàng)建音效管理類(lèi) SoundMgr.ts
const {
ccclass,
property
} = cc._decorator;
@ccclass
exportdefaultclassSoundMgr {
sound_path: string = "res/sounds/";
// sound 中保存的是音樂(lè)的名稱(chēng)和音頻對(duì)象的 key-value 鍵值對(duì)
sounds: {
[key: string]: any
} = {};
enabled: boolean = true;
music: string = "";
// 單例模式
protectedstatic instance: SoundMgr;
publicstatic getInstance(): SoundMgr {
if (!this.instance) {
this.instance = newSoundMgr();
}
returnthis.instance;
}
// 添加聲音資源
addSound(key: string, clip: cc.AudioClip) {
this.sounds[key] = clip;
}
playFx(fxName: string) {
if (!this.enabled) return;
cc.audioEngine.playEffect(this.sounds[fxName], false);
}
playMusic(musicName: string) {
this.music = musicName;
if (!this.enabled) return;
cc.audioEngine.playMusic(this.sounds[musicName], true);
}
stopMusic() {
cc.audioEngine.stopMusic();
}
setEnabled(enabled: boolean) {
this.enabled = enabled;
if (this.enabled) {
this.playMusic(this.music);
} else {
cc.audioEngine.stopAll();
}
}
getEnable() {
returnthis.enabled;
}
}
2. 在初始化的時(shí)候加載音頻資源
通過(guò) Cocos Creator 可視化編輯工具,我們?cè)O(shè)置游戲場(chǎng)景和資源如下:

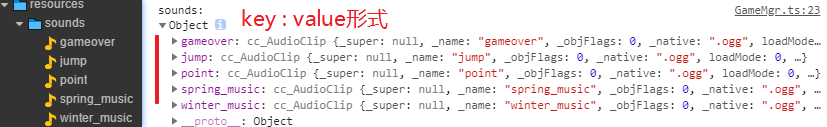
因?yàn)?sounds 我們是通過(guò)代碼動(dòng)態(tài)加載,故我們將保存所有聲音文件的 sounds 文件夾放 到 resources 文件夾內(nèi)(如上圖)。
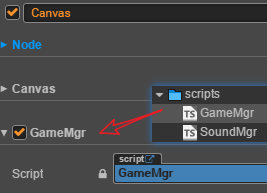
然后,新建 GameMgr.ts,掛載到 Canvas 節(jié)點(diǎn)上。

onst {
ccclass,
property
} = cc._decorator;
importSoundMgrfrom "SoundMgr";
@ccclass
exportdefaultclassGameMgrextends cc.Component {
loadSounds() {
// 注意通過(guò)代碼動(dòng)態(tài)加載的資源必須放到 resources 文件夾下
cc.loader.loadResDir("sounds", cc.AudioClip, function(err, clips) {
console.log("load clips:", clips);
if (err) {
console.log("err:", err);
}
for (let i = 0; i
SoundMgr.getInstance().addSound(clips[i].name, clips[i]);
}
});
}
onLoad() {
this.loadSounds();
console.log("sounds:", SoundMgr.getInstance().sounds);
}
onPlayClick() {
console.log("play");
SoundMgr.getInstance().playMusic("spring_music");
}
onPauseClick() {
console.log("pause");
SoundMgr.getInstance().stopMusic();
}
}
在 GameMgr 自定義組件的 onLoad 方法中,調(diào)用 loadSounds 加載游戲中所需要的所有 聲音資源。同時(shí)在 GameMgr.ts 中提供播放和暫停接口方法 onPlayClick 和 onPauseClick 方法。
供播放和暫停按鈕調(diào)用。
3. 播放和暫停調(diào)用

4. 運(yùn)行測(cè)試

聲音資源全部加載成功,并且點(diǎn)擊播放和暫停按鈕,都能測(cè)試通過(guò)。

三、 注意事項(xiàng)
注意:如果音頻播放相關(guān)的設(shè)置都完成后,在部分瀏覽器上預(yù)覽或者運(yùn)行時(shí)仍聽(tīng)不到聲 音,那可能是由于瀏覽器兼容性導(dǎo)致的問(wèn)題。例如:Chrome 禁用了 WebAudio 的自動(dòng)播放,而音頻默認(rèn)是使用 Web Audio 的方式加載并播放的,此時(shí)用戶就需要在 資源管理器中選中音頻資源,然后在 屬性檢查器 中將音頻的加載模式修改為 DOM Audio 才能在瀏覽器上正常播放。

以上就是游戲開(kāi)發(fā)中如何使用CocosCreator進(jìn)行音效處理的詳細(xì)內(nèi)容,更多關(guān)于CocosCreator音效處理的資料請(qǐng)關(guān)注服務(wù)器之家其它相關(guān)文章!
原文鏈接:https://blog.csdn.net/weixin_39745013/article/details/112118478