在Qt中通過使用選擇夾組件可以實(shí)現(xiàn)在一個(gè)頁面中集成多種功能,我們以TabWidget選擇夾組件為例,實(shí)現(xiàn)在單個(gè)頁面中集成多個(gè)功能,并給每一個(gè)子夾增加對(duì)應(yīng)的Ico圖標(biāo)。
如果我們使用選擇夾組件,必須提前拖入U(xiǎn)I界面中(無法代碼生成),如下我們找到TabWidget并將其拖入U(xiǎn)I界面中。

其次需要增加與美化代碼對(duì)應(yīng)的子夾數(shù)量,這里我們分別增加三個(gè)子夾,此處只需要增加不需要重命名。

接著我們需要增加三個(gè)子夾對(duì)應(yīng)的圖標(biāo)組,插入圖標(biāo)組需要執(zhí)行以下步驟。
選擇Forms → 右鍵(AddNew) → Qt → Qt Resource File → 命名為 res

添加前綴/ → 添加文件 → 導(dǎo)入所有ICO文件.

通過上方的配置后,我們的資源就會(huì)被編譯為二進(jìn)制文件,此時(shí)通過代碼中使用QIcon(":/image/1.ico")相對(duì)路徑即可引入到項(xiàng)目中。
#include "mainwindow.h"
#include "ui_mainwindow.h"
// https://www.cnblogs.com/lyshark
MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 全局配置tabWidget選項(xiàng)卡
ui->tabWidget->setTabPosition(QTabWidget::North); // 設(shè)置選項(xiàng)卡方位
ui->tabWidget->setIconSize(QSize(50, 25)); // 設(shè)置圖標(biāo)整體大小
ui->tabWidget->setTabShape(QTabWidget::Triangular); // 設(shè)置選項(xiàng)卡形狀
ui->tabWidget->setMovable(true); // 設(shè)置選項(xiàng)卡是否可拖動(dòng)
ui->tabWidget->usesScrollButtons(); // 選項(xiàng)卡滾動(dòng)
// 設(shè)置選項(xiàng)卡1
ui->tabWidget->setTabText(0,QString("進(jìn)制轉(zhuǎn)換標(biāo)簽")); // 設(shè)置選項(xiàng)卡文本
ui->tabWidget->setTabIcon(0,QIcon(":/image/1.ico")); // 設(shè)置選項(xiàng)卡圖標(biāo)
ui->tabWidget->setTabToolTip(0,QString("SpinBox 與進(jìn)制轉(zhuǎn)換")); // 設(shè)置鼠標(biāo)懸停提示
// 設(shè)置選項(xiàng)卡2
ui->tabWidget->setTabText(1,QString("顏色配置標(biāo)簽")); // 設(shè)置選項(xiàng)卡文本
ui->tabWidget->setTabIcon(1,QIcon(":/image/2.ico")); // 設(shè)置選項(xiàng)卡圖標(biāo)
ui->tabWidget->setTabToolTip(1,QString("滑塊條的使用")); // 設(shè)置鼠標(biāo)懸停提示
// 設(shè)置選項(xiàng)卡3
ui->tabWidget->setTabText(2,QString("系統(tǒng)配置標(biāo)簽")); // 設(shè)置選項(xiàng)卡文本
ui->tabWidget->setTabIcon(2,QIcon(":/image/3.ico")); // 設(shè)置選項(xiàng)卡圖標(biāo)
ui->tabWidget->setTabToolTip(2,QString("圓形組件與數(shù)碼表")); // 設(shè)置鼠標(biāo)懸停提示
}
MainWindow::~MainWindow()
{
delete ui;
}
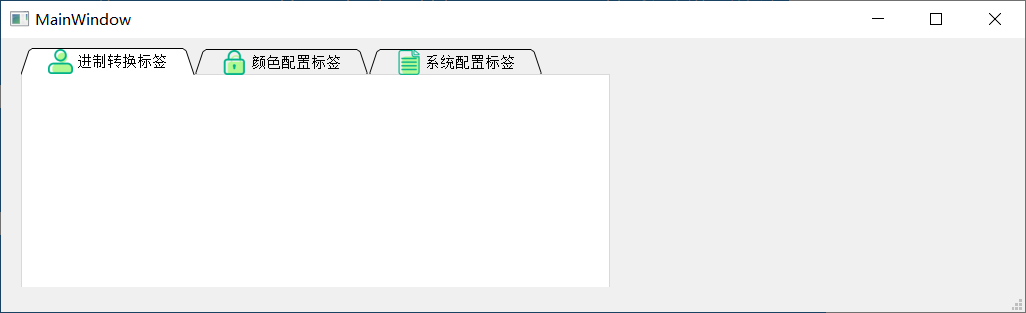
我們直接在代碼中初始化這些選擇夾即可實(shí)現(xiàn)增加圖標(biāo)以及字體等功能,運(yùn)行后代碼如下所示。

到此這篇關(guān)于C/C++ Qt 選擇夾TabWidget組件應(yīng)用的文章就介紹到這了,更多相關(guān)Qt 選擇夾TabWidget組件內(nèi)容請(qǐng)搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https://www.cnblogs.com/LyShark/p/15592776.html