在上一篇文章 《C/C++ Qt 標(biāo)準(zhǔn)Dialog對(duì)話框組件應(yīng)用》 中我給大家演示了如何使用Qt中內(nèi)置的標(biāo)準(zhǔn)對(duì)話框組件實(shí)現(xiàn)基本的數(shù)據(jù)輸入功能。
但有時(shí)候我們需要一次性修改多個(gè)數(shù)據(jù),使用默認(rèn)的模態(tài)對(duì)話框似乎不太夠用,此時(shí)我們需要自己創(chuàng)建一個(gè)自定義對(duì)話框,這類對(duì)話框也是一種窗體,所以可以在其上面放置任何的通用組件,以實(shí)現(xiàn)更多復(fù)雜的開發(fā)需求。
目前自定義對(duì)話框與主窗體的通信有兩種方式,一種是通過函數(shù)實(shí)現(xiàn)通信,另一種則是通過信號(hào)實(shí)現(xiàn)通信,我們以通過函數(shù)通信為基礎(chǔ),解釋一下如何實(shí)現(xiàn)跨窗體通信。
首先需要?jiǎng)?chuàng)建一個(gè)自定義對(duì)話框,對(duì)話框具體創(chuàng)建流程如下
選擇項(xiàng)目 -> AddNew -> QT -> Qt設(shè)計(jì)師界面類 -> 選擇空白Dialog -> 命名為Dialog保存

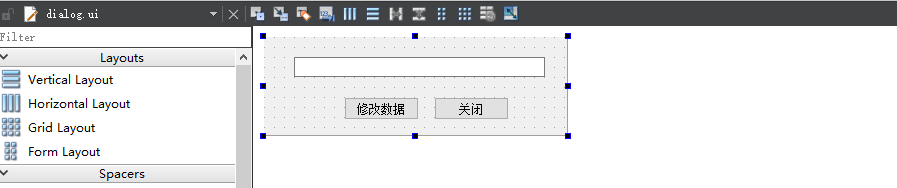
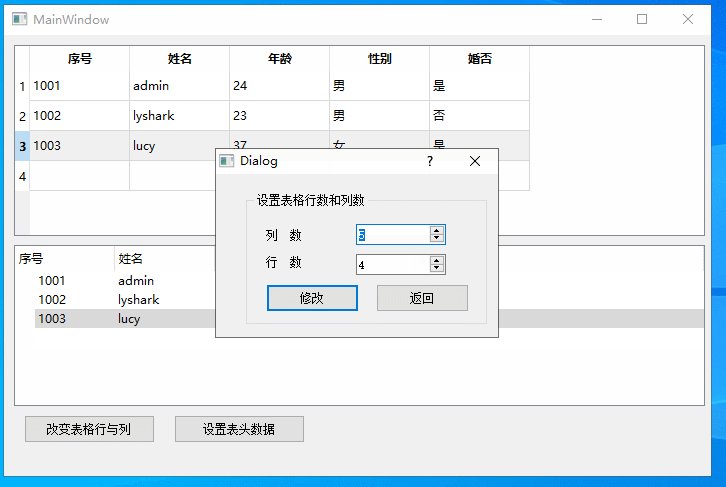
直接選中Dianlog.ui并繪制界面為以下,一個(gè)編輯框,兩個(gè)按鈕。

其次需要在Dialog對(duì)話框上增加兩個(gè)信號(hào),分別是點(diǎn)擊和關(guān)閉,并將信號(hào)關(guān)聯(lián)到兩個(gè)槽函數(shù)上,其信號(hào)應(yīng)該寫成如下樣子。

接著我們點(diǎn)開dialog.cpp這個(gè)類則是對(duì)話框類,類內(nèi)需要定義兩個(gè)成員函數(shù),它們的功能如下:
- 第一個(gè) GetValue() 用來(lái)獲取當(dāng)前編輯框內(nèi)的數(shù)據(jù)并將數(shù)據(jù)返回給父窗體。
- 第二個(gè) SetValue() 用來(lái)接收傳入的參數(shù),并將此參數(shù)設(shè)置到自身窗體中的編輯框內(nèi)。
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :QDialog(parent),ui(new Ui::Dialog)
{
ui->setupUi(this);
}
// 用于MainWindow獲取編輯框中的數(shù)據(jù)
QString Dialog::GetValue()
{
return ui->lineEdit->text();
}
// 用于設(shè)置當(dāng)前編輯框中的數(shù)據(jù)為MainWindow
// https://www.cnblogs.com/lyshark
void Dialog::SetValue(QString x)
{
ui->lineEdit->setText(x);
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::on_BtnOk_clicked()
{
}
void Dialog::on_BtnCancel_clicked()
{
}
對(duì)于主函數(shù)來(lái)說(shuō),當(dāng)用戶點(diǎn)擊on_pushButton_clicked()按鈕時(shí),我們需要?jiǎng)討B(tài)將自己創(chuàng)建的Dialog加載,讀取出主窗體編輯框內(nèi)的值并設(shè)置到子窗體內(nèi),當(dāng)用戶按下QDialog::Accepted時(shí)則是獲取子窗體內(nèi)的值,并將其設(shè)置到父窗體的編輯框內(nèi),主函數(shù)代碼如下所示.
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "dialog.h"
#include <iostream>
#include <QDialog>
MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->lineEdit->setEnabled(false);
ui->lineEdit->setText("hello lyshark");
}
MainWindow::~MainWindow()
{
delete ui;
}
// By: LyShark
// https://www.cnblogs.com/lyshark
// 按鈕點(diǎn)擊后執(zhí)行
void MainWindow::on_pushButton_clicked()
{
// 創(chuàng)建模態(tài)對(duì)話框
Dialog *ptr = new Dialog(this); // 創(chuàng)建一個(gè)對(duì)話框
Qt::WindowFlags flags = ptr->windowFlags(); // 需要獲取返回值
ptr->setWindowFlags(flags | Qt::MSWindowsFixedSizeDialogHint); // 設(shè)置對(duì)話框固定大小
// 讀取MainWindows參數(shù)并設(shè)置到Dialog
QString item = ui->lineEdit->text();
ptr->SetValue(item);
int ref = ptr->exec(); // 以模態(tài)方式顯示對(duì)話框
if (ref==QDialog::Accepted) // OK鍵被按下,對(duì)話框關(guān)閉
{
// 當(dāng)BtnOk被按下時(shí),則設(shè)置對(duì)話框中的數(shù)據(jù)
QString the_value = ptr->GetValue();
std::cout << "value = " << the_value.toStdString().data() << std::endl;
ui->lineEdit->setText(the_value);
}
// 刪除釋放對(duì)話框句柄
delete ptr;
}
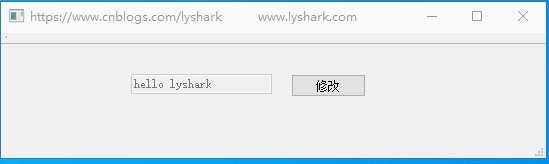
具體演示代碼如下所示:

而對(duì)于信號(hào)版來(lái)說(shuō),我們需要在dialog.h頭文件中增加sendText()信號(hào),以及on_pushButton_clicked()槽函數(shù)的聲明。
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
namespace Ui {
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = nullptr);
~Dialog();
// By: LyShark
// https://www.cnblogs.com/lyshark
private:
Ui::Dialog *ui;
// 定義信號(hào)(信號(hào)只需聲明無(wú)需實(shí)現(xiàn))
signals:
void sendText(QString str);
private slots:
void on_pushButton_clicked();
};
#endif // DIALOG_H
dialog.cpp中則在構(gòu)造函數(shù)中建立連接,并提供一個(gè)發(fā)送到MainWindow中的按鈕.
#include "dialog.h"
#include "ui_dialog.h"
// By: LyShark
// https://www.cnblogs.com/lyshark
Dialog::Dialog(QWidget *parent) :QDialog(parent),ui(new Ui::Dialog)
{
ui->setupUi(this);
connect(ui->pushButton, SIGNAL(clicked()), this, SLOT(onBtnClick()));
}
Dialog::~Dialog()
{
delete ui;
}
// 發(fā)送信號(hào)到MainWindow
void Dialog::on_pushButton_clicked()
{
QString send_data = ui->lineEdit->text();
emit sendText(send_data);
}
主窗體頭文件mainwindow.h中定義receiveMsg接受數(shù)據(jù)的槽函數(shù).
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = nullptr);
~MainWindow();
// By: LyShark
// https://www.cnblogs.com/lyshark
private slots:
// 定義槽函數(shù)
void receiveMsg(QString str);
void on_pushButton_clicked();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
并在mainwindow.cpp中實(shí)現(xiàn)這個(gè)槽函數(shù)。
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "dialog.h"
#include <QDialog>
// By: LyShark
// https://www.cnblogs.com/lyshark
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent),ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->lineEdit->setEnabled(false);
}
// 接收信號(hào)并設(shè)置到LineEdit上
void MainWindow::receiveMsg(QString str)
{
ui->lineEdit->setText(str);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
Dialog *subwindow = new Dialog(this);
// 當(dāng)收到sendText信號(hào)時(shí)使用receiveMsg槽函數(shù)處理
connect(subwindow, SIGNAL(sendText(QString)), this, SLOT(receiveMsg(QString)));
subwindow->show();
}
代碼運(yùn)行后與基于函數(shù)版的基本一致,但在靈活性上來(lái)說(shuō)信號(hào)版更好一些。

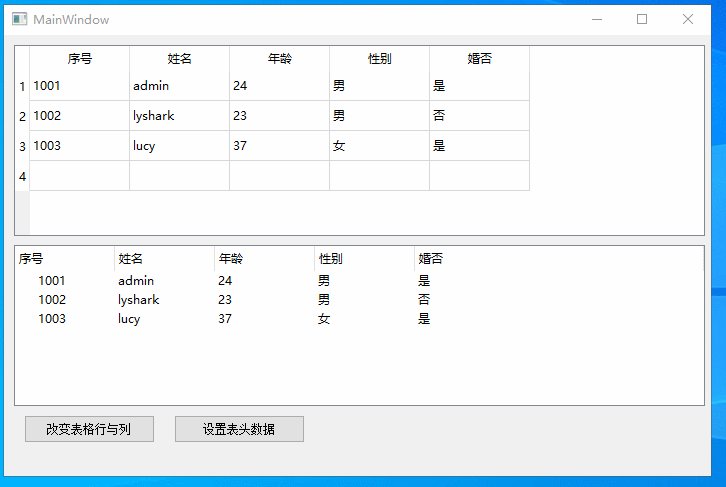
自定義對(duì)話框基本就這些內(nèi)容,靈活運(yùn)行這些組件,很容易就能實(shí)現(xiàn)一些有用的表格編輯器。

到此這篇關(guān)于C/C++ Qt 自定義Dialog對(duì)話框組件應(yīng)用案例詳解的文章就介紹到這了,更多相關(guān)C++ Qt Dialog對(duì)話框組件內(nèi)容請(qǐng)搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https://www.cnblogs.com/LyShark/p/15603163.html