一、前言
用數(shù)組來(lái)存儲(chǔ)所有學(xué)生對(duì)象的信息,實(shí)現(xiàn)了雙向更新,初始時(shí)(數(shù)組內(nèi)的對(duì)象信息“填充界面”),后面的界面操作可以更新數(shù)組內(nèi)對(duì)象的信息(數(shù)量和本身數(shù)據(jù)域信息)。
優(yōu)點(diǎn):JQuery代碼處理的許多細(xì)節(jié)較好。
使用HTML5的pattern+正則表達(dá)式,實(shí)現(xiàn)表單驗(yàn)證以及相應(yīng)提示。
缺點(diǎn):后臺(tái)刪除學(xué)生對(duì)象的信息代碼處理效率較低(“假”刪除:移動(dòng)學(xué)生對(duì)象索引的位置+變換數(shù)組長(zhǎng)度)。
CSS部分――界面的縮放存在問(wèn)題。(沒(méi)打算走前端/暫時(shí)懶得修改)。.
部分代碼可以更好的處理已達(dá)到復(fù)用的目的,未處理。
二、效果圖

三、代碼
沒(méi)有刪去寫代碼過(guò)程中做改進(jìn)之前的代碼,看上去代碼有點(diǎn)長(zhǎng)(保留了寫代碼的思考過(guò)程)
刪去注釋了的代碼以及一些不必要的內(nèi)容,代碼也不是太長(zhǎng)。
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Student Information Management System</title>
<script src="../../../JQuery/JQuery.js"></script>
<link rel="stylesheet" href="../studentInformationManagementSystemCss/studentInformationManagementSystem.css" rel="external nofollow" >
<script src="../studentInformationManagementSystemJs/studentInformationManagementSystem.js"></script>
</head>
<body>
<div>
<header>
<hr/>
<h1>學(xué)生信息管理系統(tǒng)</h1>
<hr/>
</header>
<main>
<div>
<div id="adbt">
<button class="gre" id="add">新增</button>
<button class="red" id="delete">刪除</button>
</div>
<table>
<tbody>
<tr id="thead">
<td><input type="checkbox"></td>
<td>序號(hào)</td>
<td>學(xué)號(hào)</td>
<td>姓名</td>
<td>學(xué)院</td>
<td>專業(yè)</td>
<td>年級(jí)</td>
<td>班級(jí)</td>
<td>年齡</td>
<td>操作</td>
</tr>
<!--<tr>
<td name="abc"><input type="checkbox"></td>
<td>1</td>
<td>11503080201</td>
<td>張三</td>
<td>計(jì)算機(jī)科學(xué)與工程學(xué)院</td>
<td>軟件工程</td>
<td>2015</td>
<td>2</td>
<td>21</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="check">查看</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="modify">修改</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>2</td>
<td>11503080202</td>
<td>李四</td>
<td>會(huì)計(jì)學(xué)院</td>
<td>會(huì)計(jì)學(xué)</td>
<td>2015</td>
<td>1</td>
<td>19</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="check">查看</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="modify">修改</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>3</td>
<td>11503080203</td>
<td>王二</td>
<td>理學(xué)院</td>
<td>數(shù)學(xué)</td>
<td>2015</td>
<td>1</td>
<td>19</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="check">查看</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="modify">修改</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>4</td>
<td>11503080204</td>
<td>張三</td>
<td>計(jì)算機(jī)科學(xué)與工程學(xué)院</td>
<td>軟件工程</td>
<td>2015</td>
<td>2</td>
<td>21</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="check">查看</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="modify">修改</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>5</td>
<td>11503080205</td>
<td>李四</td>
<td>會(huì)計(jì)學(xué)院</td>
<td>會(huì)計(jì)學(xué)</td>
<td>2015</td>
<td>1</td>
<td>19</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="check">查看</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="modify">修改</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>6</td>
<td>11503080206</td>
<td>王二</td>
<td>理學(xué)院</td>
<td>數(shù)學(xué)</td>
<td>2015</td>
<td>1</td>
<td>19</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="check">查看</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="modify">修改</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>7</td>
<td>11503080207</td>
<td>張三</td>
<td>計(jì)算機(jī)科學(xué)與工程學(xué)院</td>
<td>軟件工程</td>
<td>2015</td>
<td>2</td>
<td>21</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="check">查看</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="modify">修改</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>8</td>
<td>11503080208</td>
<td>李四</td>
<td>會(huì)計(jì)學(xué)院</td>
<td>會(huì)計(jì)學(xué)</td>
<td>2015</td>
<td>1</td>
<td>19</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="check">查看</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="modify">修改</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>9</td>
<td>11503080209</td>
<td>王二</td>
<td>理學(xué)院</td>
<td>數(shù)學(xué)</td>
<td>2015</td>
<td>1</td>
<td>19</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="check">查看</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="modify">修改</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>10</td>
<td>11503080210</td>
<td>張三</td>
<td>計(jì)算機(jī)科學(xué)與工程學(xué)院</td>
<td>軟件工程</td>
<td>2015</td>
<td>2</td>
<td>21</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="check">查看</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="modify">修改</a></td>
</tr>-->
</tbody>
</table>
<div id="navigate">
<p>第<span id="pgn"></span>頁(yè),共<span id="en"></span>條 (每頁(yè)最多顯示10條)</p><!--Number of entries-->
<div id="tpbt">
<button class="gre" id="lastpage">上一頁(yè)</button>
<button class="red" id="nextpage">下一頁(yè)</button>
</div>
</div>
</div>
</main>
</div>
<div id="sbg"></div><!--增刪改查時(shí)的陰影背景-->
<div class="achaesi" id="asi">
<!-- <form action="" method="post">-->
<h2>新增學(xué)生信息</h2>
<div class="ifm">
<div><label for="assn">學(xué)號(hào)</label> <input id="assn" type="text" placeholder="11503080201" required="required" maxlength="11" pattern="^[0-9]{11}$" oninvalid="setCustomValidity("請(qǐng)輸入11位的數(shù)字組合")"></div>
<div><label for="asn">姓名</label> <input id="asn" type="text" placeholder="雷軍" required="required" minlength="2" maxlength="8" pattern="^[u4e00-u9fa5]+$" oninvalid="setCustomValidity("請(qǐng)輸入正確的姓名")"></div>
<div><label for="asac">學(xué)院</label> <input id="asac" type="text" placeholder="兩江人工智能學(xué)院" required="required" minlength="3" maxlength="10" pattern="^[u4e00-u9fa5]+$" oninvalid="setCustomValidity("請(qǐng)輸入正確的學(xué)院名")"></div>
<div><label for="asm">專業(yè)</label> <input id="asm" type="text" placeholder="軟件工程" required="required" minlength="3" maxlength="12" pattern="^[u4e00-u9fa5]+$" oninvalid="setCustomValidity("請(qǐng)輸入正確的專業(yè)名")"></div>
<div><label for="asg">年級(jí)</label> <input id="asg" type="text" placeholder="2015" required="required" max="2020" maxlength="4" pattern="^[0-9]{4}$" oninvalid="setCustomValidity("請(qǐng)輸入正確的年級(jí)")"></div>
<div><label for="asc">班級(jí)</label> <input id="asc" type="text" placeholder="1" required="required" maxlength="1"></div>
<div><label for="asag">年齡</label> <input id="asag" type="number" placeholder="20" required="required" min="0" maxlength="2" pattern="^[0-9]+$" oninvalid="setCustomValidity("請(qǐng)輸入正確的年齡")"></div>
</div>
<hr/>
<div class="scbt">
<button type="submit" id="submit">提交</button>
<button class="cancel">取消</button>
</div>
<!-- </form>-->
</div>
<div class="achaesi" id="chasi">
<!-- <form action="" method="post">-->
<h2>修改學(xué)生信息</h2>
<div class="ifm">
<div><label for="chassn">學(xué)號(hào)</label> <input id="chassn" type="text" readonly required="required" maxlength="11" pattern="^[0-9]{11}$" oninvalid="setCustomValidity("請(qǐng)輸入11位的數(shù)字組合")"></div>
<div><label for="chasn">姓名</label> <input id="chasn" type="text" required="required" minlength="2" maxlength="8" pattern="^[u4e00-u9fa5]+$" oninvalid="setCustomValidity("請(qǐng)輸入正確的姓名")"></div>
<div><label for="chasac">學(xué)院</label> <input id="chasac" type="text" required="required" minlength="3" maxlength="10" pattern="^[u4e00-u9fa5]+$" oninvalid="setCustomValidity("請(qǐng)輸入正確的學(xué)院名")"></div>
<div><label for="chasm">專業(yè)</label> <input id="chasm" type="text" required="required" minlength="3" maxlength="12" pattern="^[u4e00-u9fa5]+$" oninvalid="setCustomValidity("請(qǐng)輸入正確的專業(yè)名")"></div>
<div><label for="chasg">年級(jí)</label> <input id="chasg" type="text" required="required" max="2020" maxlength="4" pattern=^[0-9]{4}$" oninvalid="setCustomValidity("請(qǐng)輸入正確的年級(jí)")"></div>
<div><label for="chasc">班級(jí)</label> <input id="chasc" type="text" required="required" maxlength="1"></div>
<div><label for="chasag">年齡</label> <input id="chasag" type="text" required="required" min="0" maxlength="2" pattern="^[0-9]+$" oninvalid="setCustomValidity("請(qǐng)輸入正確的年齡")"></div>
</div>
<hr/>
<div class="scbt">
<button type="submit" id="save">保存</button>
<button class="cancel">取消</button>
</div>
<!-- </form>-->
</div>
<div class="achaesi" id="chesi">
<h2>查看學(xué)生信息</h2>
<div class="ifm">
<div><label for="chessn">學(xué)號(hào)</label> <input type="text" readonly id="chessn"></div>
<div><label for="chesn">姓名</label> <input type="text" readonly id="chesn"></div>
<div><label for="chesac">學(xué)院</label> <input type="text" readonly id="chesac"></div>
<div><label for="chesm">專業(yè)</label> <input type="text" readonly id="chesm"></div>
<div><label for="chesg">年級(jí)</label> <input type="text" readonly id="chesg"></div>
<div><label for="chesc">班級(jí)</label> <input type="text" readonly id="chesc"></div>
<div><label for="chesag">年齡</label> <input type="text" readonly id="chesag"></div>
</div>
<hr/>
<div class="scbt">
<button class="cancel">取消</button>
</div>
</div>
</body>
</html>
CSS:
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: red;
}
.sbg {
position: absolute;
top: 0;
width: 100%;
height: 100%;
background-color: black;
opacity: 0.4;
z-index: 1;
}
body {
background-color: #f0ece9;
}
header {
display: flex;
flex-flow: row nowrap;
justify-content: space-between;
}
header h1 {
color: #9a9897;
}
header hr {
margin: 20px 20px 0;
background-color: #bc9470;
border: 2px solid #bc9470;
width: 30%;
height: 0;
}
main #adbt {
margin-left: 70px;
}
main button {
margin: 20px 5px;
width: 85px;
height: 40px;
color: white;
}
main button.gre {
background-color: #5cb85c;
}
main button.red {
background-color: #d9534f;
}
main #navigate {
padding: 0 70px;
display: flex;
flex-flow: row nowrap;
justify-content: space-between;
}
main #navigate p {
margin-top: 30px;
}
table {
margin: 0 auto;
width: 90%;
text-align: center;
border-spacing: 0;
}
table tbody tr:first-of-type {
background-color: #dadee1 !important;
height: 60px;
}
table tbody tr {
height: 45px;
}
table tbody tr:nth-child(odd) {
background-color: #eef1f8;
}
table tbody tr:nth-child(even) {
background-color: #ffffff;
}
table tbody tr:not([id=thead]):hover {
cursor: pointer;
background-color: #e9e9e9;
}
.achaesi {
display: none;
position: absolute;
top: 20%;
left: 34%;
background-color: white;
z-index: 2;
width: 500px;
height: 420px;
}
.achaesi h2 {
padding: 5px 20px;
font-size: large;
background-color: #555555;
color: white;
}
.achaesi .ifm {
width: 300px;
margin: 10px auto;
display: flex;
flex-flow: column nowrap;
}
.achaesi .ifm div {
margin: 10px;
}
.achaesi .ifm div input {
width: 220px;
height: 20px;
}
.achaesi .scbt {
float: right;
margin-top: 6px;
margin-right: 30px;
}
.achaesi .scbt button:first-of-type {
width: 85px;
height: 36px;
background-color: #5cb85c;
}
.achaesi .scbt button:last-of-type {
width: 85px;
height: 36px;
background-color: white;
}
/*# sourceMappingURL=studentInformationManagementSystem.css.map */
JS:
$(function () {
let students = [{//初始界面數(shù)據(jù)
schoolNumber: "11503080201",
name: "雷軍",//my idol
academy: "兩江人工智能學(xué)院",
major: "軟件工程",
grade: 2019,
class: 2,
age: 20,
}, {
schoolNumber: "11503080202",
name: "張三",
academy: "計(jì)算機(jī)工程與技術(shù)學(xué)院",
major: "計(jì)算機(jī)科學(xué)與技術(shù)",
grade: 2019,
class: 1,
age: 19,
}, {
schoolNumber: "11503080203",
name: "李四",
academy: "會(huì)計(jì)學(xué)院",
major: "會(huì)計(jì)學(xué)",
grade: 2018,
class: 3,
age: 19,
}, {
schoolNumber: "11503080204",
name: "王五",
academy: "理學(xué)院",
major: "應(yīng)用物理",
grade: 2017,
class: 3,
age: 21,
}, {
schoolNumber: "11503080204",
name: "趙六",
academy: "會(huì)計(jì)學(xué)院",
major: "金融學(xué)",
grade: 2017,
class: 3,
age: 21,
}, {
schoolNumber: "11503080202",
name: "張三",
academy: "計(jì)算機(jī)工程與技術(shù)學(xué)院",
major: "計(jì)算機(jī)科學(xué)與技術(shù)",
grade: 2019,
class: 1,
age: 19,
}, {
schoolNumber: "11503080203",
name: "李四",
academy: "會(huì)計(jì)學(xué)院",
major: "會(huì)計(jì)學(xué)",
grade: 2018,
class: 3,
age: 19,
}, {
schoolNumber: "11503080204",
name: "王五",
academy: "理學(xué)院",
major: "應(yīng)用物理",
grade: 2017,
class: 3,
age: 21,
}, {
schoolNumber: "11503080204",
name: "趙六",
academy: "會(huì)計(jì)學(xué)院",
major: "金融學(xué)",
grade: 2017,
class: 3,
age: 21,
}, {
schoolNumber: "11503080202",
name: "張三",
academy: "計(jì)算機(jī)工程與技術(shù)學(xué)院",
major: "計(jì)算機(jī)科學(xué)與技術(shù)",
grade: 2019,
class: 1,
age: 19,
}, {
schoolNumber: "11503080203",
name: "李四",
academy: "會(huì)計(jì)學(xué)院",
major: "會(huì)計(jì)學(xué)",
grade: 2018,
class: 3,
age: 19,
}, {
schoolNumber: "11503080204",
name: "王五",
academy: "理學(xué)院",
major: "應(yīng)用物理",
grade: 2017,
class: 3,
age: 21,
}, {
schoolNumber: "11503080204",
name: "趙六",
academy: "會(huì)計(jì)學(xué)院",
major: "金融學(xué)",
grade: 2017,
class: 3,
age: 21,
}];
let page = 1;//第幾頁(yè)
let no = 0;//顯示的頁(yè)數(shù)的第一個(gè)對(duì)象是數(shù)組中的第幾個(gè)對(duì)象,初始下標(biāo)為0
let stuNumber = students.length;
for (let i = 0; i < 10; i++) {//初始頁(yè)面信息顯示
let student = $("<tr>" + "<td><input type="checkbox"></td>" + "<td>" + (i + 1) + "</td>" + "<td>" + students[i].schoolNumber + "</td>" + "<td>" + students[i].name + "</td>" + "<td>" + students[i].academy + "</td>" + "<td>" + students[i].major + "</td>" + "<td>"
+ students[i].grade + "</td>" + "<td>" + students[i].class + "</td>" + "<td>" + students[i].age + "</td>" + "<td><a href="javascript:;" class="check">查看</a> <a href="javascript:;" class="modify">修改</a></td>" + "</label></tr>");
$("tbody").append(student);
}
$("tbody").trigger("create");//trigger() 方法觸發(fā)被選元素上指定的事件以及事件的默認(rèn)行為(比如表單提交)
$("#pgn").text(page);
$("#en").text(stuNumber);
$("#add").click(function () {//點(diǎn)擊新增按鈕觸發(fā)的動(dòng)作
$("#sbg").addClass("sbg");
$("#asi").show();
});
let objKeys = ["schoolNumber", "name", "academy", "major", "grade", "class", "age"];
$("#submit").click(function () {//提交按鈕點(diǎn)擊觸發(fā)的動(dòng)作
let student = {};
let isEmpty = false;
$("#asi").find("input").each(function (index, domEle) {
if (!domEle.value) {//如果添加時(shí)表單內(nèi)有值為空,則不進(jìn)行添加
isEmpty = true;
/*return;*/
}
student[objKeys[index]] = domEle.value;
});
if (!isEmpty) {
students[stuNumber] = student;
stuNumber++;
$("#en").text(stuNumber);
/*$("#sbg").removeClass("sbg");
$("#asi").hide();*/
// $("tbody tr:first").siblings().remove();//清空界面
let lpren = $("tbody tr").length - 1;//最后一頁(yè)剩余的條目數(shù);
if (no + 10 > stuNumber && lpren < 10) {//增加一個(gè)append函數(shù),如果顯示的是最后一頁(yè)那么需要更新界面。
$("tbody tr:last").after("<tr>" + "<td><input type="checkbox"></td>" + "<td>" + (no + lpren + 1) + "</td>" + "<td>" + student.schoolNumber + "</td>" + "<td>" + student.name + "</td>" + "<td>" + student.academy + "</td>" + "<td>" + student.major + "</td>" + "<td>"
+ student.grade + "</td>" + "<td>" + student.class + "</td>" + "<td>" + student.age + "</td>" + "<td><a href="javascript:;" class="check">查看</a> <a href="javascript:;" class="modify">修改</a></td>" + "</tr>");
/* let i = 0;
while (i < 10 && no + i < stuNumber) {
let student = $("<tr>" + "<td><input type="checkbox"></td>" + "<td>" + (no + i + 1) + "</td>" + "<td>" + students[no + i].schoolNumber + "</td>" + "<td>" + students[no + i].name + "</td>" + "<td>" + students[no + i].academy + "</td>" + "<td>" + students[no + i].major + "</td>" + "<td>"
+ students[no + i].grade + "</td>" + "<td>" + students[no + i].class + "</td>" + "<td>" + students[no + i].age + "</td>" + "<td><a href="javascript:;" class="check">查看</a> <a href="javascript:;" class="modify">修改</a></td>" + "</tr>");
$("tbody").append(student);
i++;
}*/
}
}
$("#sbg").removeClass("sbg");
$("#asi").hide();
});
$("tbody").on("click", ".check", function () {//點(diǎn)擊查看按鈕觸發(fā)的動(dòng)作
$("#sbg").addClass("sbg");
$("#chesi").show();
let stuIndex = $(this).parent().parent().find("td")[1].innerText - 1;
// let i = 0;
$("#chesi").find("input").each(function (index, domEle) {
domEle.value = students[stuIndex][objKeys[index]];//index->i
});
});
let modifyNumber;
/* $(".modify").click(function () {//jQuery出現(xiàn)的新添加元素點(diǎn)擊事件無(wú)效
$("#sbg").addClass("sbg");
$("#chasi").show();
modifyNumber = $(this).parent().parent().find("td")[1].innerText - 1;
let i = 0;
$("#chasi").find("input").each(function (index, domEle) {
domEle.value = students[modifyNumber][objKeys[i++]];
});
});*/
$("tbody").on("click", ".modify", function () {//點(diǎn)擊修改按鈕觸發(fā)的動(dòng)作,解決了jQuery出現(xiàn)的新添加元素點(diǎn)擊事件無(wú)效問(wèn)題
$("#sbg").addClass("sbg");
$("#chasi").show();
modifyNumber = $(this).parent().parent().find("td")[1].innerText - 1;
let i = 0;
$("#chasi").find("input").each(function (index, domEle) {
domEle.value = students[modifyNumber][objKeys[i++]];
});
});
$("#save").click(function () {//點(diǎn)擊保存按鈕觸發(fā)的動(dòng)作
$("#chasi").find("input").each(function (index, domEle) {
if (domEle.value)
students[modifyNumber][objKeys[index]] = domEle.value;
});
$("tbody tr").eq(modifyNumber - no + 1).remove();
$("tbody tr").eq(modifyNumber - no).after("<tr>" + "<td><input type="checkbox"></td>" + "<td>" + (modifyNumber - no + 1) + "</td>" + "<td>" + students[modifyNumber].schoolNumber + "</td>" + "<td>" + students[modifyNumber].name + "</td>" + "<td>" + students[modifyNumber].academy + "</td>" + "<td>" + students[modifyNumber].major + "</td>" + "<td>"
+ students[modifyNumber].grade + "</td>" + "<td>" + students[modifyNumber].class + "</td>" + "<td>" + students[modifyNumber].age + "</td>" + "<td><a href="javascript:;" class="check">查看</a> <a href="javascript:;" class="modify">修改</a></td>" + "</tr>");
/*$("tbody tr:first").siblings().remove();//清空界面
for (let i = no; i < no+10; i++) {//初始頁(yè)面信息顯示
let student = $("<tr>" + "<td><input type="checkbox"></td>" + "<td>" + (i + 1) + "</td>" + "<td>" + students[i].schoolNumber + "</td>" + "<td>" + students[i].name + "</td>" + "<td>" + students[i].academy + "</td>" + "<td>" + students[i].major + "</td>" + "<td>"
+ students[i].grade + "</td>" + "<td>" + students[i].class + "</td>" + "<td>" + students[i].age + "</td>" + "<td><a href="javascript:;" class="check">查看</a> <a href="javascript:;" class="modify">修改</a></td>" + "</tr>");
$("tbody").append(student);
}
$("tbody").trigger("create");*/
$("#sbg").removeClass("sbg");
$("#chasi").hide();
});
$(".cancel").click(function () {//多個(gè)取消按鈕點(diǎn)擊觸發(fā)的動(dòng)作
$("#sbg").removeClass("sbg");
$(".achaesi").hide();
});
$("tbody tr td:first").click(function () {//全選操作用到了JQuery的隱示迭代
$("tbody tr td input").prop("checked", $("tbody tr:first td:first input").prop("checked"));
});
$("tbody").on("click", $("tbody tr:nth-of-type(1)").siblings().find("input"), function () {
let isSelectAll = true;
$("tbody tr:nth-of-type(1)").siblings().find("input").each(function (index, domEle) {
if ($(domEle).prop("checked") == false)
isSelectAll = false;
});
$("tbody tr:first td:first input").prop("checked", isSelectAll);
})
let update = (no) => {
let i = 0;//用于增加信息條目的變量;
$("tbody tr:first").siblings().remove();//清空界面
while (i < 10 && no + i < stuNumber) {
let student = $("<tr>" + "<td><input type="checkbox"></td>" + "<td>" + (no + i + 1) + "</td>" + "<td>" + students[no + i].schoolNumber + "</td>" + "<td>" + students[no + i].name + "</td>" + "<td>" + students[no + i].academy + "</td>" + "<td>" + students[no + i].major + "</td>" + "<td>"
+ students[no + i].grade + "</td>" + "<td>" + students[no + i].class + "</td>" + "<td>" + students[no + i].age + "</td>" + "<td><a href="javascript:;" class="check">查看</a> <a href="javascript:;" class="modify">修改</a></td>" + "</tr>");
$("tbody").append(student);
i++;
}
$("tbody").trigger("create");
}
$("#delete").click(function () {
if (confirm("確認(rèn)要?jiǎng)h除這些信息嗎?")) {
let delNumber = 0;//刪除的信息條目數(shù);
let delIndexs = []; //刪除信息條目的下標(biāo);用于后期處理避免“落空”導(dǎo)致移動(dòng)無(wú)效
// let i = 0;//用于增加信息條目的變量;
$("tbody tr td input").each(function (index, domEle) {
if (index != 0 && $(domEle).prop("checked")) {//index != 0,防止標(biāo)題行被刪除
delIndexs[delIndexs.length] = $(domEle).parent().next().text() - 1;
$(domEle).parent().parent().remove();
delNumber++;
}
});
for (let j = delIndexs.length - 1; j >= 0; j--) {
for (let k = delIndexs[j]; k < stuNumber - 1; k++) {//低效的代碼,需要大量移動(dòng)對(duì)象索引;對(duì)JS不太熟悉,還沒(méi)有想到高效的解決辦法!
students[k] = students[k + 1];
}
}
stuNumber -= delNumber;//指向儲(chǔ)存底層數(shù)據(jù)(學(xué)生對(duì)象)的數(shù)組尾部的指針“移動(dòng)”
$("#en").text(stuNumber);//更新條目數(shù)
if (stuNumber == no) {
no -= 10;
page--;
$("#pgn").text(page);
}
update(no);
/* $("tbody tr:first").siblings().remove();//清空界面
while (i < 10 && no + i < stuNumber) {
let student = $("<tr>" + "<td><input type="checkbox"></td>" + "<td>" + (no + i + 1) + "</td>" + "<td>" + students[no + i].schoolNumber + "</td>" + "<td>" + students[no + i].name + "</td>" + "<td>" + students[no + i].academy + "</td>" + "<td>" + students[no + i].major + "</td>" + "<td>"
+ students[no + i].grade + "</td>" + "<td>" + students[no + i].class + "</td>" + "<td>" + students[no + i].age + "</td>" + "<td><a href="javascript:;" class="check">查看</a> <a href="javascript:;" class="modify">修改</a></td>" + "</tr>");
$("tbody").append(student);
i++;
}
$("tbody").trigger("create");*/
$("tbody tr td:first input").prop("checked", false);
}
});
$("#nextpage").click(function () {
if (no + 10 < stuNumber) {
no += 10;
page++;
$("#pgn").text(page);
update(no);
$("tbody tr:first td:first input").prop("checked", false);
/*let i = 0;//用于增加信息條目的變量;
$("tbody tr:first").siblings().remove();//清空界面
while (i < 10 && no + i < stuNumber) {
let student = $("<tr>" + "<td><input type="checkbox"></td>" + "<td>" + (no + i + 1) + "</td>" + "<td>" + students[no + i].schoolNumber + "</td>" + "<td>" + students[no + i].name + "</td>" + "<td>" + students[no + i].academy + "</td>" + "<td>" + students[no + i].major + "</td>" + "<td>"
+ students[no + i].grade + "</td>" + "<td>" + students[no + i].class + "</td>" + "<td>" + students[no + i].age + "</td>" + "<td><a href="javascript:;" class="check">查看</a> <a href="javascript:;" class="modify">修改</a></td>" + "</tr>");
$("tbody").append(student);
i++;
}
$("tbody").trigger("create");*/
} else {
alert("已經(jīng)是最后一頁(yè)。");
}
});
$("#lastpage").click(function () {
if (no - 10 >= 0) {
no -= 10;
page--;
$("#pgn").text(page);
update(no);
$("tbody tr:first td:first input").prop("checked", false);
/* let i = 0;//用于增加信息條目的變量;
$("tbody tr:first").siblings().remove();//清空界面
while (i < 10 && no + i < stuNumber) {
let student = $("<tr>" + "<td><input type="checkbox"></td>" + "<td>" + (no + i + 1) + "</td>" + "<td>" + students[no + i].schoolNumber + "</td>" + "<td>" + students[no + i].name + "</td>" + "<td>" + students[no + i].academy + "</td>" + "<td>" + students[no + i].major + "</td>" + "<td>"
+ students[no + i].grade + "</td>" + "<td>" + students[no + i].class + "</td>" + "<td>" + students[no + i].age + "</td>" + "<td><a href="javascript:;" class="check">查看</a> <a href="javascript:;" class="modify">修改</a></td>" + "</tr>");
$("tbody").append(student);
i++;
}
$("tbody").trigger("create");*/
} else {
alert("已經(jīng)是第一頁(yè)。");
}
});
})
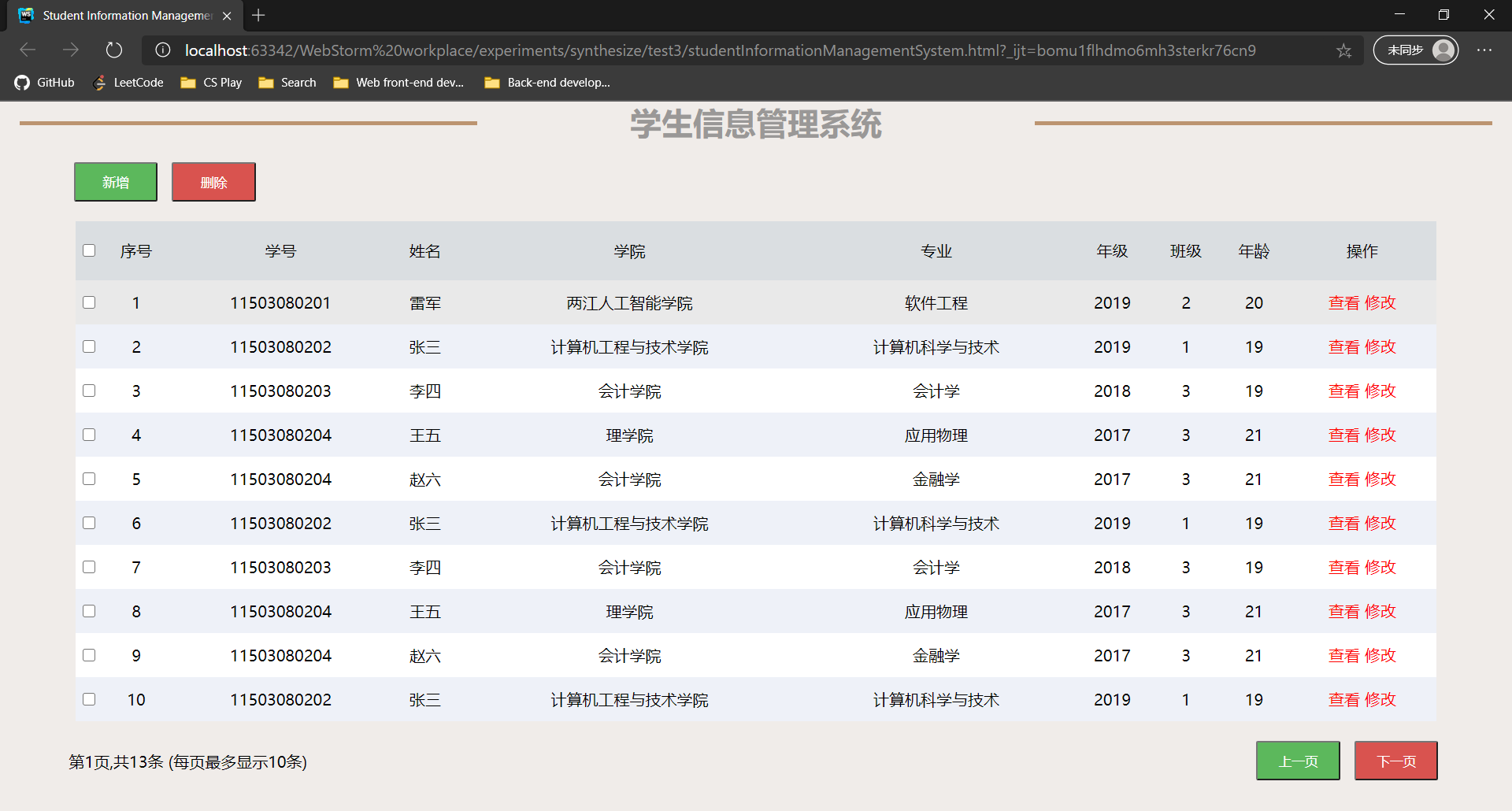
四、學(xué)生信息管理系統(tǒng)主界面
(1)系統(tǒng)主界面如圖2所示,要求學(xué)生的信息存入一個(gè)數(shù)組中,每個(gè)學(xué)生是一個(gè)對(duì)象。

圖1 學(xué)生信息管理系統(tǒng)主界面
(2)點(diǎn)擊“新增”按鈕顯示一個(gè)新的窗體,錄入學(xué)生的基本信息,在保存時(shí),需要檢驗(yàn)數(shù)據(jù)是否合法。新增頁(yè)面如圖3所示。

圖2 新增界面
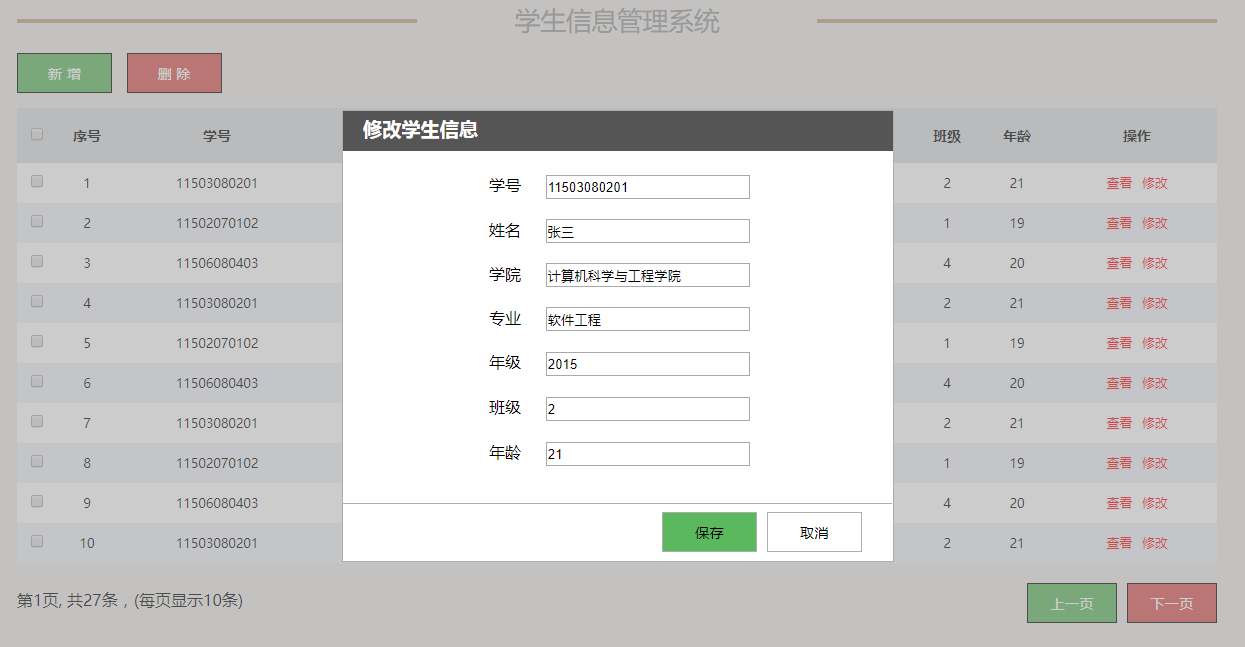
(3)點(diǎn)擊“修改”按鈕顯示一個(gè)新的窗體,修改當(dāng)前行的學(xué)生信息。

圖3 修改界面
(4)點(diǎn)擊“查看”按鈕顯示一個(gè)新的窗體,顯示當(dāng)前行的學(xué)生信息。此時(shí)輸入框的內(nèi)容不可修改。

圖4 查看
(5)其他要求
- 點(diǎn)擊“刪除”按鈕,顯示一個(gè)詢問(wèn)提示,如果選擇是就刪除當(dāng)前行。可以多選刪除,點(diǎn)擊全選時(shí)是選擇當(dāng)前頁(yè)所有學(xué)生。
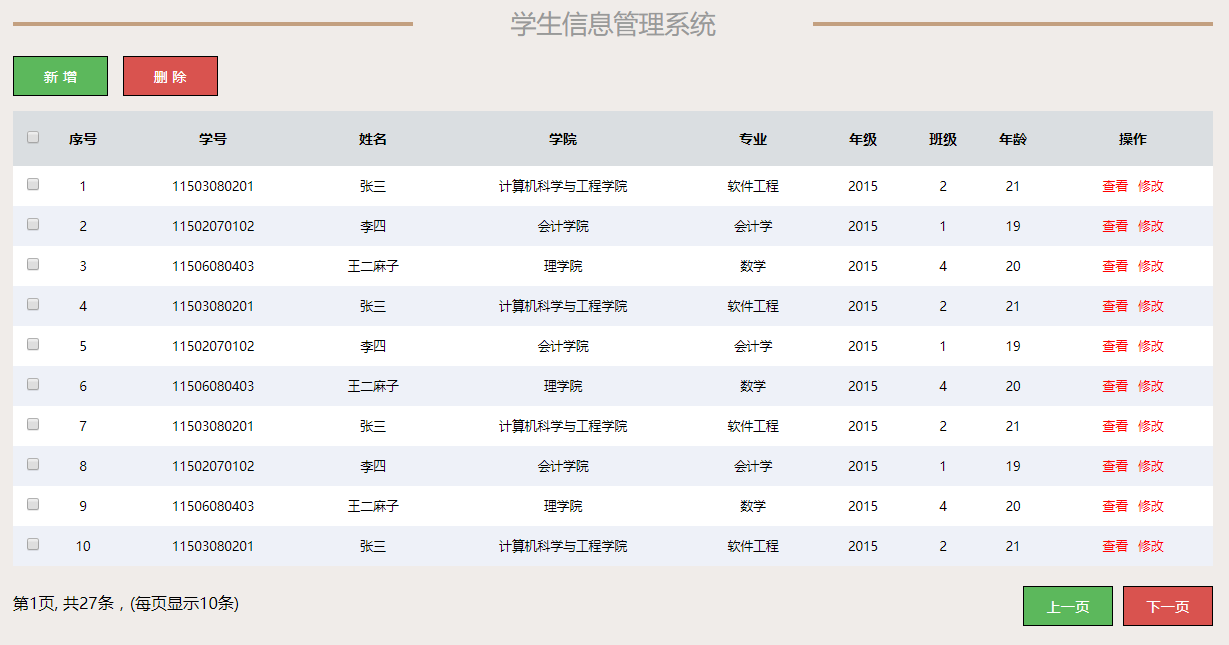
- 隔行換色。
- 行的移入移出效果(hover)。
- 能夠?qū)崿F(xiàn)下一頁(yè)和上一頁(yè)的功能,不能翻頁(yè)的時(shí)候給出提示。
- 展示出共有多少條數(shù)據(jù),每頁(yè)的數(shù)據(jù)條數(shù),當(dāng)前頁(yè)數(shù)。
到此這篇關(guān)于JavaScript+HTML實(shí)現(xiàn)學(xué)生信息管理系統(tǒng)的文章就介紹到這了,更多相關(guān)js+html實(shí)現(xiàn)學(xué)生信息管理系統(tǒng)內(nèi)容請(qǐng)搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https://blog.csdn.net/qq_46539113/article/details/110404367