本文實(shí)例為大家分享了vue實(shí)現(xiàn)商品詳情頁(yè)功能之商品選項(xiàng)卡的具體代碼,供大家參考,具體內(nèi)容如下
用戶點(diǎn)擊商品進(jìn)入商品詳情頁(yè),默認(rèn)顯示第一個(gè)小圖對(duì)應(yīng)的大圖,然后鼠標(biāo)滑到小圖上,大圖也會(huì)發(fā)生改變,實(shí)現(xiàn)效果如下:


實(shí)現(xiàn)代碼:
shopitem.vue的template(HTML),上面是大圖,下面是小圖,鼠標(biāo)滑動(dòng)到小圖上,觸發(fā)getUrl事件(參數(shù)是小圖的show屬性,索引):

item.json文件(我的數(shù)據(jù)文件,默認(rèn)第一個(gè)小圖的show為true,默認(rèn)大圖顯示第一張。大圖和小圖的路徑一樣的,只是css控制的圖片大小不一樣):

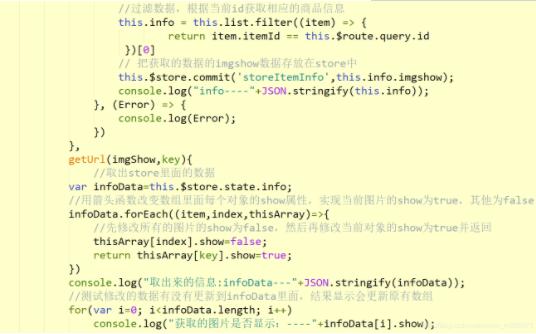
shopitem.vue的<script>方法(fechData()是用vue-resource請(qǐng)求后臺(tái)數(shù)據(jù),即本地json文件。本地json文件存放在static文件夾里。)



vuex(狀態(tài)管理)的store.js文件代碼,實(shí)現(xiàn)數(shù)據(jù)持久化:
//store 相當(dāng)于倉(cāng)庫(kù) 一個(gè)組件使用并改變數(shù)據(jù),另一個(gè)組件使用的是前一個(gè)組件改變后的數(shù)據(jù)
//所以這就是vuex 實(shí)現(xiàn)了不同組件(不同頁(yè)面)的數(shù)據(jù)共享
//引入vuex
import Vue from "vue";
import Vuex from "vuex";
Vue.use(Vuex);
// 用Vuex實(shí)現(xiàn)數(shù)據(jù)的持久化
/* 1.state 在vuex中主要用于存儲(chǔ)數(shù)據(jù) */
var state={
num:1,
info:[]
}
// 2.mutation里面放的是方法,方法主要用于改變state里面的數(shù)據(jù)
var mutations={
Count(){
++state.num;
},
//傳值必須寫state
storeItemInfo(state,data){
state.info=data;
// state.list.push(data);
}
}
// 3.類似計(jì)算屬性,改變state里面的count數(shù)據(jù)的時(shí)候,會(huì)差發(fā)getters里面的方法,獲取新的值
var getters={
computedCount: (state) => {
return state.count*2;
}
}
// 3.vuex 實(shí)例化Vuex.Store
const store = new Vuex.Store({
state, /* 簡(jiǎn)寫 */
mutations,
getters
})
//4.暴露store
export default store;
這就是實(shí)現(xiàn)該效果的全部代碼,用到了es6函數(shù),vuex,請(qǐng)求數(shù)據(jù)。反正我現(xiàn)在終于有點(diǎn)兒體會(huì)到了es6函數(shù)的好處了,希望也能幫到你們啊。
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://blog.csdn.net/weixin_44268473/article/details/89968184

















