一.父?jìng)髯觽鬟f
(1)在父組件的子組件標(biāo)簽上綁定一個(gè)屬性,掛載要傳輸?shù)淖兞?br />
(2)在子組件中通過(guò)props來(lái)接受數(shù)據(jù),props可以是數(shù)組也可以是對(duì)象,接受的數(shù)據(jù)可以直接使用 props: [“屬性 名”] props:{屬性名:數(shù)據(jù)類型}
代碼示例:
//父組件
<template>
<div>
<i>父組件</i>
<!--頁(yè)面使用-->
<son :data="name"></son>
</div>
</template>
<script>
import son from "./son.vue";//導(dǎo)入父組件
export default {
components: { son },//注冊(cè)組件
name: "父組件",
data() {
return {
name: "Frazier", //父組件定義變量
};
},
};
</script>
//子組件
<template>
<div>{{data}}</div>
</template>
<script>
export default {
components: { },
name: "子組件",
props:["data"],
};
</script>
二.子傳父?jìng)鬟f
(1)在父組件的子組件標(biāo)簽上自定義一個(gè)事件,然后調(diào)用需要的方法 ?
(2)在子組件的方法中通過(guò) this.$emit(“事件”)來(lái)觸發(fā)在父組件中定義的事件,數(shù)據(jù)是以參數(shù)的形式進(jìn)行傳遞的
代碼示例:
//父組件
<template>
<div>
<i>父組件</i>
<!--頁(yè)面使用-->
<son @lcclick="lcclick"></son>//自定義一個(gè)事件
</div>
</template>
<script>
import son from "./son.vue"; //導(dǎo)入父組件
export default {
components: { son }, //注冊(cè)組件
name: "父組件",
data() {
return {};
},
methods: {
lcclick(){
alert("子傳父")
}
},
};
</script>
//子組件
<template>
<div>
<button @click="lcalter">點(diǎn)我</button>
</div>
</template>
<script>
export default {
components: { },
name: "子組件",
methods: {
lcalter(){
this.$emit("lcclick")//通過(guò)emit來(lái)觸發(fā)事件
}
},
};
</script>
三.兄弟組件通信(bus總線)
(1)在src中新建一個(gè)Bus.js的文件,然后導(dǎo)出一個(gè)空的vue實(shí)例 ?
(2)在傳輸數(shù)據(jù)的一方引入Bus.js 然后通過(guò)Bus. e m i t ( “ 事 件 名 ” , " 參 數(shù) " ) 來(lái) 來(lái) 派 發(fā) 事 件 , 數(shù) 據(jù) 是 以 emit(“事件名”,"參數(shù)")來(lái)來(lái)派發(fā)事件,數(shù)據(jù)是以 emit(“事件名”,"參數(shù)")來(lái)來(lái)派發(fā)事件,數(shù)據(jù)是以emit()的參 數(shù)形式來(lái)傳遞 ?
(3)在接受的數(shù)據(jù)的一方 引入 Bus.js 然后通過(guò) Bus.$on(“事件名”,(data)=>{data是接受的數(shù)據(jù)})
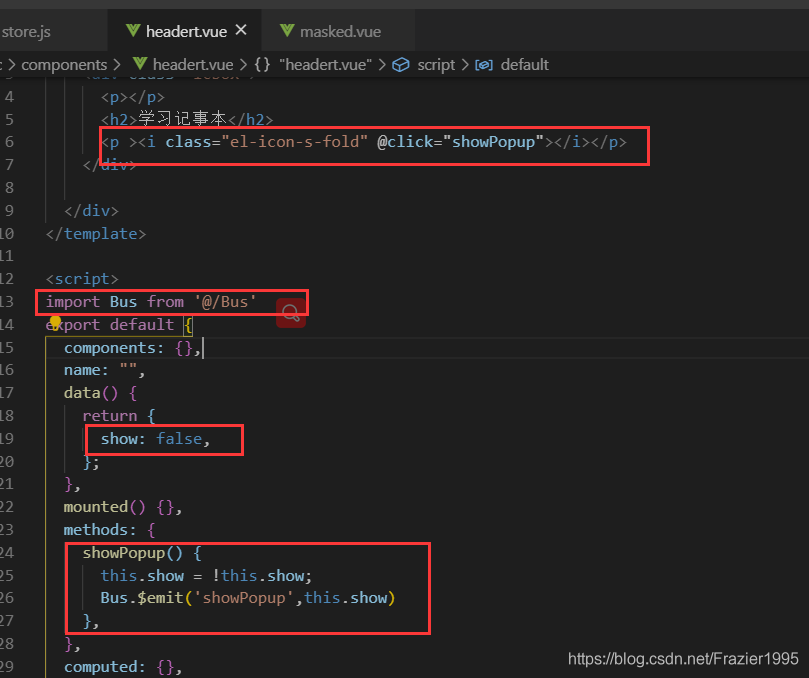
圖片示例:



四.ref/refs(父子組件通信)
(1)ref 如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子組件上,引用就指向組件實(shí)例,
(2)可以通過(guò)實(shí)例直接調(diào)用組件的方法或訪問(wèn)數(shù)據(jù)。也算是子組件向父組件傳值的一種
代碼示例:
//父組件
<template>
<div>
<button @click="sayHello">sayHello</button>
<child ref="childForRef"></child>
</div>
</template>
<script>
import child from "./child.vue"
export default {
components: { child },
data () {
return {
childForRef: null,
}
},
mounted() {
this.childForRef = this.$refs.childForRef;
console.log(this.childForRef.name);
},
methods: {
sayHello() {
this.childForRef.sayHello()
}
}
}
</script>
//子組件
<template>
<div>child 的內(nèi)容</div>
</template>
<script>
export default {
data () {
return {
name: "我是 child",
}
},
methods: {
sayHello () {
console.log("hello");
alert("hello");
}
}
}
</script>
五.Vuex通信
組件通過(guò) dispatch 到 actions,actions 是異步操作,再 actions中通過(guò) commit 到 mutations,mutations 再通過(guò)邏輯操作改變 state,從而同步到組件,更新其數(shù)據(jù)狀態(tài)
代碼示例:
//父組件
template>
<div id="app">
<ChildA/>
<ChildB/>
</div>
</template>
<script>
import ChildA from "./ChildA" // 導(dǎo)入A組件
import ChildB from "./ChildB" // 導(dǎo)入B組件
export default {
components: {ChildA, ChildB} // 注冊(cè)組件
}
</script>
//子組件A
<template>
<div id="childA">
<h1>我是A組件</h1>
<button @click="transform">點(diǎn)我讓B組件接收到數(shù)據(jù)</button>
<p>因?yàn)辄c(diǎn)了B,所以信息發(fā)生了變化:{{BMessage}}</p>
</div>
</template>
<script>
export default {
data() {
return {
AMessage: "Hello,B組件,我是A組件"
}
},
computed: {
BMessage() {
// 這里存儲(chǔ)從store里獲取的B組件的數(shù)據(jù)
return this.$store.state.BMsg
}
},
methods: {
transform() {
// 觸發(fā)receiveAMsg,將A組件的數(shù)據(jù)存放到store里去
this.$store.commit("receiveAMsg", {
AMsg: this.AMessage
})
}
}
}
</script>
//子組件B
<template>
<div id="childB">
<h1>我是B組件</h1>
<button @click="transform">點(diǎn)我讓A組件接收到數(shù)據(jù)</button>
<p>點(diǎn)了A,我的信息發(fā)生了變化:{{AMessage}}</p>
</div>
</template>
<script>
export default {
data() {
return {
BMessage: "Hello,A組件,我是B組件"
}
},
computed: {
AMessage() {
// 這里存儲(chǔ)從store里獲取的A組件的數(shù)據(jù)
return this.$store.state.AMsg
}
},
methods: {
transform() {
// 觸發(fā)receiveBMsg,將B組件的數(shù)據(jù)存放到store里去
this.$store.commit("receiveBMsg", {
BMsg: this.BMessage
})
}
}
}
</script>
//vuex
import Vue from "vue"
import Vuex from "vuex"
Vue.use(Vuex)
const state = {
AMsg: "",
BMsg: ""
}
const mutations = {
receiveAMsg(state, payload) {
// 將A組件的數(shù)據(jù)存放于state
state.AMsg = payload.AMsg
},
receiveBMsg(state, payload) {
// 將B組件的數(shù)據(jù)存放于state
state.BMsg = payload.BMsg
}
}
export default new Vuex.Store({
state,
mutations
})
六.$parent
通過(guò)parent可以獲父組件實(shí)例 ,然 后通過(guò)這個(gè)實(shí)例就可以訪問(wèn)父組件的屬 性和方法 ,它還有一個(gè)兄弟parent可以獲父組件實(shí)例,然后通過(guò)這個(gè)實(shí)例就可以訪問(wèn)父組件的屬性和方法,它還有一個(gè)兄弟parent可以獲父組件實(shí)例,然后通過(guò)這個(gè)實(shí)例就可以訪問(wèn)父組件的屬性和方法,它還有一個(gè)兄弟root,可以獲取根組件實(shí)例。
代碼示例:
// 獲父組件的數(shù)據(jù) this.$parent.foo // 寫(xiě)入父組件的數(shù)據(jù) this.$parent.foo = 2 // 訪問(wèn)父組件的計(jì)算屬性 this.$parent.bar // 調(diào)用父組件的方法 this.$parent.baz() //在子組件傳給父組件例子中,可以使用this.$parent.getNum(100)傳值給父組件。
七.sessionStorage傳值
sessionStorage 是瀏覽器的全局對(duì)象,存在它里面的數(shù)據(jù)會(huì)在頁(yè)面關(guān)閉時(shí)清除 。運(yùn)用這個(gè)特性,我們可以在所有頁(yè)面共享一份數(shù)據(jù)。
代碼示例:
// 保存數(shù)據(jù)到 sessionStorage
sessionStorage.setItem("key", "value");
// 從 sessionStorage 獲取數(shù)據(jù)
let data = sessionStorage.getItem("key");
// 從 sessionStorage 刪除保存的數(shù)據(jù)
sessionStorage.removeItem("key");
// 從 sessionStorage 刪除所有保存的數(shù)據(jù)
sessionStorage.clear();
注意:里面存的是鍵值對(duì),只能是字符串類型,如果要存對(duì)象的話,需要使用 let objStr = JSON.stringify(obj) 轉(zhuǎn)成字符串然后再存儲(chǔ)(使用的時(shí)候 let obj = JSON.parse(objStr) 解析為對(duì)象)。
推薦一個(gè)庫(kù) good-storage ,它封裝了sessionStorage ,可以直接用它的API存對(duì)象
//localStorage storage.set(key,val) storage.get(key, def) //sessionStorage storage.session.set(key, val) storage.session.get(key, val)
八.路由傳值
使用問(wèn)號(hào)傳值
A頁(yè)面跳轉(zhuǎn)B頁(yè)面時(shí)使用 this. r o u t e r . p u s h ( " / B ? n a m e = d a n s e e k " ) B 頁(yè) 面 可 以 使 用 t h i s . router.push("/B?name=danseek") B頁(yè)面可以使用 this. router.push("/B?name=danseek")B頁(yè)面可以使用this.route.query.name 來(lái)獲取A頁(yè)面?zhèn)鬟^(guò)來(lái)的值
上面要注意router和route的區(qū)別
使用冒號(hào)傳值
配置如下路由:
{
path: "/b/:name",
name: "b",
component: () => import( "../views/B.vue")
},
在B頁(yè)面可以通過(guò) this.$route.params.name 來(lái)獲取路由傳入的name的值
使用父子組件傳值
由于router-view本身也是一個(gè)組件,所以我們也可以使用父子組件傳值方式傳值,然后在對(duì)應(yīng)的子頁(yè)面里加上props,因?yàn)閠ype更新后沒(méi)有刷新路由,所以不能直接在子頁(yè)面的mounted鉤子里直接獲取最新type的值,而要使用watch
<router-view :type="type"></router-view>
// 子頁(yè)面
props: ["type"]
watch: {
type(){
// console.log("在這個(gè)方法可以時(shí)刻獲取最新的數(shù)據(jù):type=",this.type)
},
},
九.祖?zhèn)鲗O $attrs
正常情況下需要借助父親的props作為中間過(guò)渡,但是這樣在父親組件就會(huì)多了一些跟父組件業(yè)務(wù)無(wú)關(guān)的屬性,耦合度高,借助$attrs可以簡(jiǎn)化些,而且祖跟孫都無(wú)需做修改
祖組件:
<template>
<section>
<parent name="grandParent" sex="男" age="88" hobby="code" @sayKnow="sayKnow"></parent>
</section>
</template>
<script>
import Parent from "./Parent"
export default {
name: "GrandParent",
components: {
Parent
},
data() {
return {}
},
methods: {
sayKnow(val){
console.log(val)
}
},
mounted() {
}
}
</script>
父組件
<template>
<section>
<p>父組件收到</p>
<p>祖父的名字:{{name}}</p>
<children v-bind="$attrs" v-on="$listeners"></children>
</section>
</template>
<script>
import Children from "./Children"
export default {
name: "Parent",
components: {
Children
},
// 父組件接收了name,所以name值是不會(huì)傳到子組件的
props:["name"],
data() {
return {}
},
methods: {},
mounted() {
}
}
</script>
子組件
<template>
<section>
<p>子組件收到</p>
<p>祖父的名字:{{name}}</p>
<p>祖父的性別:{{sex}}</p>
<p>祖父的年齡:{{age}}</p>
<p>祖父的愛(ài)好:{{hobby}}</p>
<button @click="sayKnow">我知道啦</button>
</section>
</template>
<script>
export default {
name: "Children",
components: {},
// 由于父組件已經(jīng)接收了name屬性,所以name不會(huì)傳到子組件了
props:["sex","age","hobby","name"],
data() {
return {}
},
methods: {
sayKnow(){
this.$emit("sayKnow","我知道啦")
}
},
mounted() {
}
}
</script>
十.孫傳祖使用$listeners
文字內(nèi)容同第九個(gè)
祖組件
<template>
<div id="app">
<children-one @eventOne="eventOne"></children-one>
{{ msg }}
</div>
</template>
<script>
import ChildrenOne from "../src/components/children.vue"
export default {
name: "App",
components: {
ChildrenOne,
},
data() {
return {
msg: ""
}
},
methods: {
eventOne(value) {
this.msg = value
}
}
}
</script>
父組件
<template>
<div>
<children-two v-on="$listeners"></children-two>
</div>
</template>
<script>
import ChildrenTwo from "./childrenTwo.vue"
export default {
name: "childrenOne",
components: {
ChildrenTwo
}
}
</script>
子組件
<template>
<div>
<button @click="setMsg">點(diǎn)擊傳給祖父</button>
</div>
</template>
<script>
export default {
name: "children",
methods: {
setMsg() {
this.$emit("eventOne", "123")
}
}
}
</script>
十一.promise傳參
promise 中 resolve 如何傳遞多個(gè)參數(shù)
//類似與這樣使用,但實(shí)際上后面兩個(gè)參數(shù)無(wú)法獲取
promise = new Promise((resolve,reject)=>{
let a = 1
let b = 2
let c = 3
resolve(a,b,c)
})
promise.then((a,b,c)=>{
console.log(a,b,c)
})
resolve() 只能接受并處理一個(gè)參數(shù),多余的參數(shù)會(huì)被忽略掉。
如果想多個(gè)用數(shù)組,或者對(duì)象方式。。
數(shù)組
promise = new Promise((resolve,reject)=>{
resolve([1,2,3])
})
promise.then((arr)=>{
console.log(arr[0],arr[1],arr[2])
})
對(duì)象
promise = new Promise((resolve,reject)=>{
resolve({a:1,b:2,c:3})
})
promise.then(obj=>{
console.log(obj.a,obj.b,obj.c)
})
十二.全局變量
定義一個(gè)全局變量,在有值的組件直接賦值,在需要的組件內(nèi)直接使用就可以了,具體的話看我這篇博客就可以,
博客鏈接點(diǎn)擊就好 全局變量 篇
到此這篇關(guān)于vue傳值方式的十二種方法總結(jié)的文章就介紹到這了,更多相關(guān)vue傳值方式內(nèi)容請(qǐng)搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https://blog.csdn.net/Frazier1995/article/details/116069811

















