這一篇博客我們來使用ugui實(shí)現(xiàn)圖片的拖拽功能。
說到拖拽,那必然離不開坐標(biāo),ugui 的坐標(biāo)有點(diǎn)不一樣,它有兩種坐標(biāo),一種是屏幕坐標(biāo),還有一種就是 ui 在canvas內(nèi)的坐標(biāo)(暫時(shí)叫做ugui坐標(biāo)。),這兩個(gè)坐標(biāo)是不一樣的,所以拖拽是就需要轉(zhuǎn)換。因?yàn)槭髽?biāo)的移動(dòng)是屏幕坐標(biāo),而 ui 的移動(dòng)是ugui坐標(biāo)。轉(zhuǎn)換的方法:
recttransformutility.screenpointtolocalpointinrectangle ( … );這個(gè)方法可以把屏幕坐標(biāo)轉(zhuǎn)換成 ugui 坐標(biāo)。至于屏幕坐標(biāo)和 ugui 坐標(biāo)的區(qū)別、轉(zhuǎn)換之類的我就不講了,因?yàn)槲乙彩且活^霧水,怕我說了你們直接關(guān)瀏覽器了。
這里我們只需要知道 ui 的坐標(biāo)和鼠標(biāo)的坐標(biāo)是不一樣的,他們之間的相互移動(dòng)需要轉(zhuǎn)換就行了。
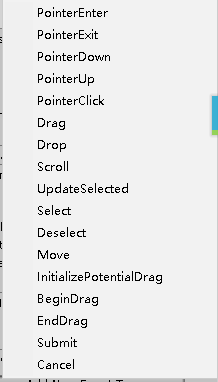
既然需要轉(zhuǎn)換,就少不了使用方法。所以這里有一些官方的 ugui監(jiān)聽事件:

(我就不獻(xiàn)丑翻譯了,英語(yǔ)還是有點(diǎn)渣。)
要給控件添加以上的監(jiān)聽事件,有三種方法:
1、編寫一個(gè)類,實(shí)現(xiàn)上面的接口(用哪個(gè),實(shí)現(xiàn)哪個(gè)),給空間添加此腳本。
2、添加eventtrigger這個(gè)組件

添加想要添加的監(jiān)聽

然后就像給buttong添加監(jiān)聽一樣添加方法就行。
3、程序動(dòng)態(tài)添加
這里我使用第一種方法,后面兩種有機(jī)會(huì)的話就講一下。
現(xiàn)在我們就正式開始實(shí)現(xiàn)功能。新建一個(gè) 2d項(xiàng)目。場(chǎng)景中添加一張圖片(不一定要圖片,其他控件也行),然后給圖片添加腳本,名為mydrag,編輯:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
|
using unityengine;using unityengine.eventsystems;using system.collections;using system;//給空間添加監(jiān)聽事件要實(shí)現(xiàn)的一些接口public class mydrag : monobehaviour, ipointerdownhandler, idraghandler, ipointeruphandler, ienddraghandler, ipointerenterhandler, ipointerexithandler { public recttransform canvas; //得到canvas的ugui坐標(biāo) private recttransform imgrect; //得到圖片的ugui坐標(biāo) vector2 offset = new vector3(); //用來得到鼠標(biāo)和圖片的差值 vector3 imgreducescale = new vector3(0.8f, 0.8f, 1); //設(shè)置圖片縮放 vector3 imgnormalscale = new vector3(1, 1, 1); //正常大小 // use this for initialization void start () { imgrect = getcomponent<recttransform>(); } //當(dāng)鼠標(biāo)按下時(shí)調(diào)用 接口對(duì)應(yīng) ipointerdownhandler public void onpointerdown(pointereventdata eventdata) { vector2 mousedown = eventdata.position; //記錄鼠標(biāo)按下時(shí)的屏幕坐標(biāo) vector2 mouseuguipos = new vector2(); //定義一個(gè)接收返回的ugui坐標(biāo) //recttransformutility.screenpointtolocalpointinrectangle():把屏幕坐標(biāo)轉(zhuǎn)化成ugui坐標(biāo) //canvas:坐標(biāo)要轉(zhuǎn)換到哪一個(gè)物體上,這里img父類是canvas,我們就用canvas //eventdata.entereventcamera:這個(gè)事件是由哪個(gè)攝像機(jī)執(zhí)行的 //out mouseuguipos:返回轉(zhuǎn)換后的ugui坐標(biāo) //isrect:方法返回一個(gè)bool值,判斷鼠標(biāo)按下的點(diǎn)是否在要轉(zhuǎn)換的物體上 bool isrect = recttransformutility.screenpointtolocalpointinrectangle(canvas, mousedown, eventdata.entereventcamera, out mouseuguipos); if (isrect) //如果在 { //計(jì)算圖片中心和鼠標(biāo)點(diǎn)的差值 offset = imgrect.anchoredposition - mouseuguipos; } } //當(dāng)鼠標(biāo)拖動(dòng)時(shí)調(diào)用 對(duì)應(yīng)接口 idraghandler public void ondrag(pointereventdata eventdata) { vector2 mousedrag = eventdata.position; //當(dāng)鼠標(biāo)拖動(dòng)時(shí)的屏幕坐標(biāo) vector2 uguipos = new vector2(); //用來接收轉(zhuǎn)換后的拖動(dòng)坐標(biāo) //和上面類似 bool isrect = recttransformutility.screenpointtolocalpointinrectangle(canvas, mousedrag, eventdata.entereventcamera, out uguipos); if (isrect) { //設(shè)置圖片的ugui坐標(biāo)與鼠標(biāo)的ugui坐標(biāo)保持不變 imgrect.anchoredposition = offset + uguipos; } } //當(dāng)鼠標(biāo)抬起時(shí)調(diào)用 對(duì)應(yīng)接口 ipointeruphandler public void onpointerup(pointereventdata eventdata) { offset = vector2.zero; } //當(dāng)鼠標(biāo)結(jié)束拖動(dòng)時(shí)調(diào)用 對(duì)應(yīng)接口 ienddraghandler public void onenddrag(pointereventdata eventdata) { offset = vector2.zero; } //當(dāng)鼠標(biāo)進(jìn)入圖片時(shí)調(diào)用 對(duì)應(yīng)接口 ipointerenterhandler public void onpointerenter(pointereventdata eventdata) { imgrect.localscale = imgreducescale; //縮小圖片 } //當(dāng)鼠標(biāo)退出圖片時(shí)調(diào)用 對(duì)應(yīng)接口 ipointerexithandler public void onpointerexit(pointereventdata eventdata) { imgrect.localscale = imgnormalscale; //回復(fù)圖片 }} |
現(xiàn)在就實(shí)現(xiàn)了簡(jiǎn)單的拖放功能。
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://blog.csdn.net/u014230923/article/details/51352284
















