旋轉(zhuǎn)扭曲特效是指在一個(gè)圓形區(qū)域內(nèi)扭曲所渲染的圖像,其他像素的旋轉(zhuǎn)程度隨著距離的變化而變化。具體可以通過修改shader來實(shí)現(xiàn)。
原始圖片

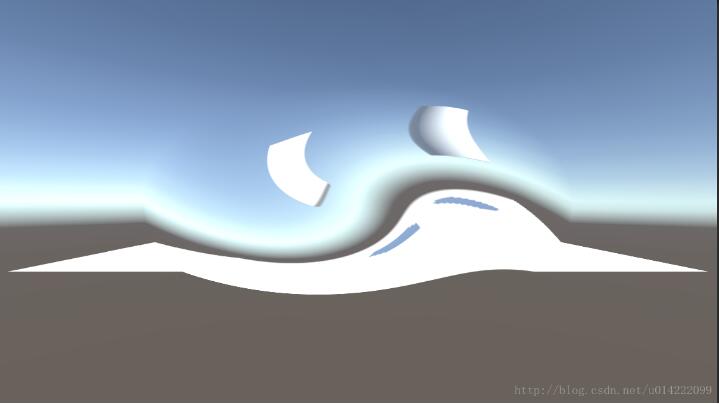
扭曲圖片

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
|
/*==================================================== 屏幕扭曲特效shader======================================================*/shader "hidden/twirleffects"{ properties { _maintex ("texture", 2d) = "white" {} } subshader { // no culling or depth cull off zwrite off ztest always pass { cgprogram #pragma vertex vert #pragma fragment frag #include "unitycg.cginc" uniform sampler2d _maintex; uniform float4 _maintex_texelsize; half4 _maintex_st; //旋轉(zhuǎn)扭曲的中心 uniform float4 _centerradius; //將旋轉(zhuǎn)矩陣傳入 uniform float4x4 _rotationmatrix; struct appdata { float4 vertex : position; float2 uv : texcoord0; }; struct v2f { float2 uv : texcoord0; float4 vertex : sv_position; }; v2f vert (appdata v) { v2f o; o.vertex = mul(unity_matrix_mvp, v.vertex); //將uv坐標(biāo)變換到center坐標(biāo)系中 o.uv = v.uv - _centerradius.xy; return o; } fixed4 frag (v2f i) : sv_target { float2 offest = i.uv; //利用旋轉(zhuǎn)矩陣旋轉(zhuǎn)uv float2 distortedoffset = multiplyuv(_rotationmatrix,offest.xy); //計(jì)算uv點(diǎn)在旋轉(zhuǎn)圓中的位置 float2 tmp = offest / _centerradius.zw; float t = min(1,length(tmp)); //根據(jù)uv點(diǎn)在圓中的位置插值uv移動(dòng)的位置 offest =lerp(distortedoffset,offest,t); //將uv坐標(biāo)返回原坐標(biāo)系中 offest += _centerradius.xy; fixed4 col = tex2d(_maintex, unitystereoscreenspaceuvadjust(offest, _maintex_st)); return col; } endcg } }} |
此旋轉(zhuǎn)特效主要就是對(duì)圖像的uv值進(jìn)行偏移,關(guān)鍵代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
float2 offest = i.uv;//利用旋轉(zhuǎn)矩陣旋轉(zhuǎn)uv float2 distortedoffset = multiplyuv(_rotationmatrix,offest.xy); //計(jì)算uv點(diǎn)在旋轉(zhuǎn)圓中的位置float2 tmp = offest / _centerradius.zw;float t = min(1,length(tmp));//根據(jù)uv點(diǎn)在圓中的位置插值uv移動(dòng)的位置offest =lerp(distortedoffset,offest,t);//將uv坐標(biāo)返回原坐標(biāo)系中offest += _centerradius.xy; |
根據(jù)uv點(diǎn)的位置,對(duì)圖像進(jìn)行扭曲。
下面是腳本的源碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
using system.collections;using system.collections.generic;using unityengine;public class twirlscripts : monobehaviour { [executeineditmode] public vector2 radius = new vector2(0.3f, 0.3f); public vector2 center = new vector2(0.5f, 0.5f); [range(0.0f, 360.0f)] public float angle = 0.0f; public material material; private void onrenderimage(rendertexture source, rendertexture destination) { matrix4x4 rotationmatrix = matrix4x4.trs(vector3.zero, quaternion.euler(0, 0, angle), vector3.one); material.setmatrix("_rotationmatrix", rotationmatrix); material.setvector("_centerradius", new vector4(center.x, center.y, radius.x, radius.y)); graphics.blit(source, destination, material); }} |
以上就是本文的全部內(nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://blog.csdn.net/u014222099/article/details/54377229
















