
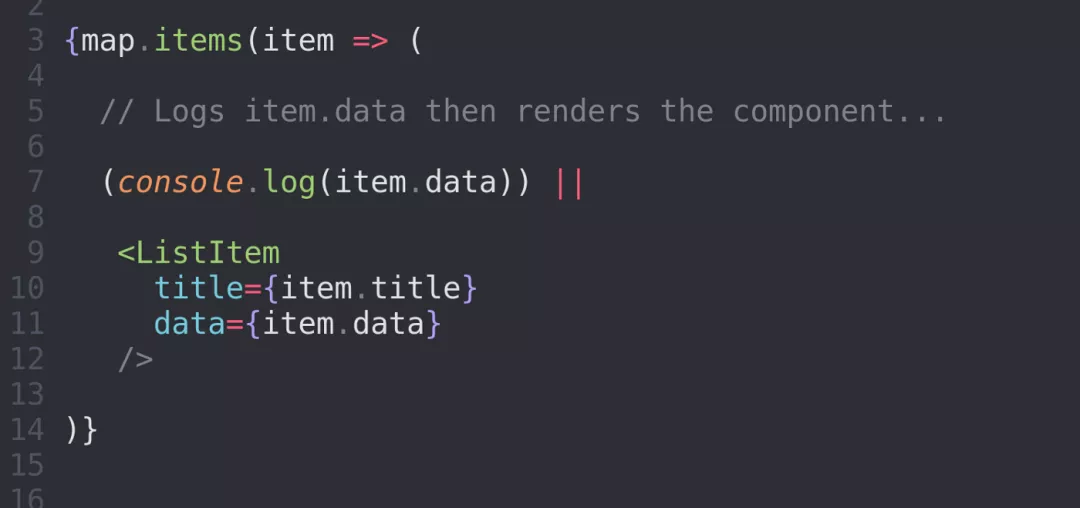
1. 在渲染表達式里面使用console.log
如果你想在渲染一個組件時打印它的參數,而你又不想轉換它。你可以將console.log與||一起用。

2. 使用 Error 對象跟蹤函數調用棧
如果你不知道從何處調用了函數,你可以在函數中打印一個 Error 對象,你將在控制臺中獲得堆棧跟蹤:


注意每個日志的第三行,一個是從EnterPasscode.tsx第 106 行調用的,另一個是從appConfigSaga.ts第 576 行調用的。
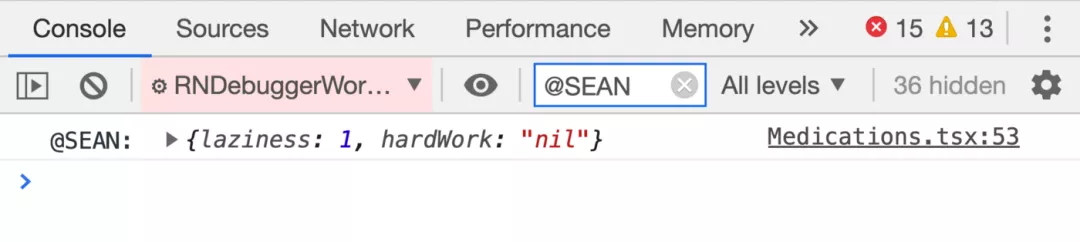
3. 為所有日志添加前綴用于過濾
React 是否在你的控制臺中為你提供了大量關于 key 和 deprecations 的警告和錯誤,但你懶得修復它們?
為你的每個 console 添加一個特定的字符串:

然后在控制臺中按該字符串過濾日志:

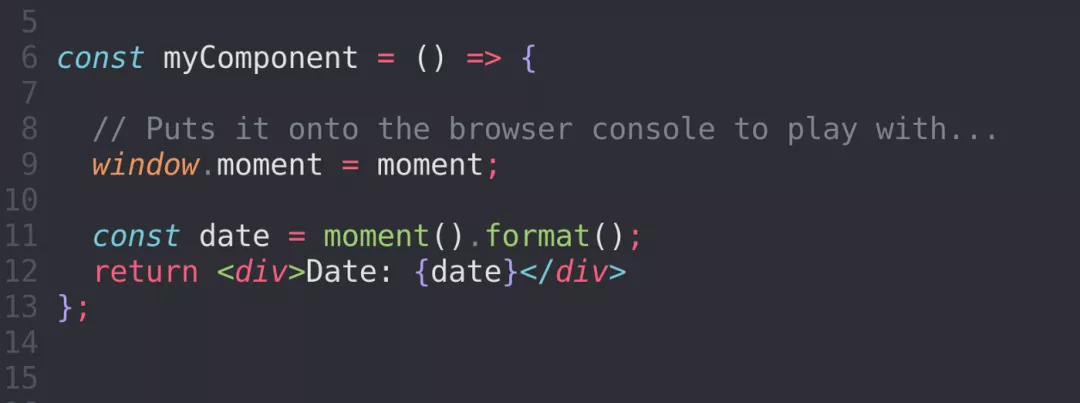
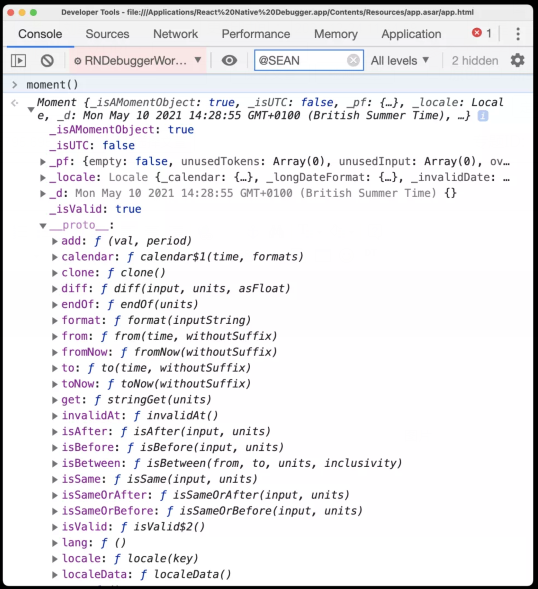
4. 向 window 對象添加屬性
想知道一個函數的方法而不想閱讀所有文檔?只需將它添加到 window 對象, 然后你就可以在控制臺中使用它。我一直這樣做,因為我永遠記不起 moment 返回了哪些函數:


5. 空值合并運算符
大多數人都知道使用 || 和 && 是一種編寫條件判斷的快捷運算符。但是你知道??嗎?空值合并操作符(??)是一個邏輯操作符,當左側的操作數為 null 或者 undefined 時,返回其右側操作數,否則返回左側操作數。

這表示,如果state?.bookings 是undefined 則返回{}。
為什么不直接使用||?
而||對于評估一個值是否為"假"非常有用,??只評估是null或者undefined。這很有用,因為你可能正在訪問值為 false 的屬性……

6. 可選鏈操作符?
可選鏈操作符是訪問嵌套對象屬性的安全方式。這意味著在訪問一長串對象屬性時,我們不必進行多次空檢查。當嘗試訪問可能不存在的對象屬性時,可選鏈操作符將會使表達式更短、更簡明。

7. console.group
當 React 導致你的日志一遍又一遍地打印時,console.group 是非常有用的。
假設我有一個有循環的函數。如果我記錄每次循環迭代的結果,我會得到大量日志,不僅是循環記錄每次迭代,而且 React 還在組件重新渲染時一遍又一遍地調用該函數:

如果我想找出迭代開始和結束的位置這將花費我很多精力。一種更簡單的方法是用console.group 和 console.groupEnd 包住我的函數。

現在它對每個渲染的 console 進行了分組:

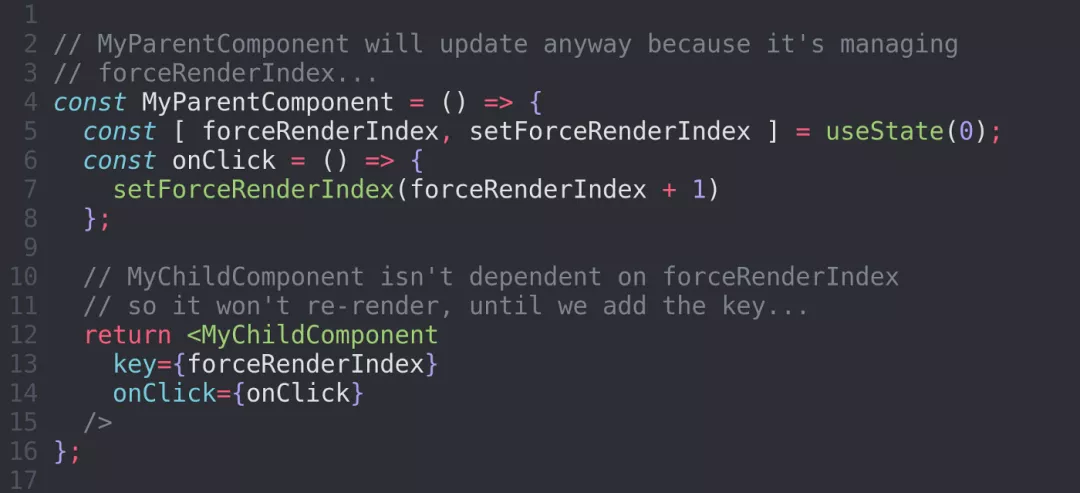
8. 使用 key 屬性強制重新渲染
需要強制刷新一個組件?可以通過添加一個 key 來實現。

從技術上來說,你可以通過改變 props 來實現。但是 key 是每一個組件都有個屬性,因此你可以在任何組件上使用它,而不必關系內部實現。
本文完。快在你的代碼中試試這些小hack吧!
原文鏈接:https://mp.weixin.qq.com/s/V3qny8sle3r9xGKXPZ8DEw

















