上一篇在配置好了webpack和react的環境后,接下來開始寫登錄界面,以及接下來的跳轉到主頁的功能。
1、首先看一下總體的目錄結構。
因為很多時候在看別人寫的例子的時候因為目錄結構不熟悉后邊會出現意想不到的岔子。

2、大體流程:
1)webpack配置入口文件src/index.js
2)運行index.html后首先加載入口文件src/index.js
3)加載路由表src/router/index.js
4)根據路由表中的配置會首先加載登錄界面src/login.js
5)當在登錄界面登錄成功后跳轉到src/components/myView.js
6)在myView文件中點擊左側菜單會分別顯示指定頁面(都是在路由表中配置)
3、寫HTML文件。
其中,1)id為myContent處是為了放置我們寫的組件。
2)script中加載的文件時webpack打包后的js文件。
|
1
2
3
4
|
<body> <div id="myContent"></div> <script src="./dist/bundle.js"></script></body> |
4、登錄界面寫在了login.js中
1)引入必要的模塊:antd(Ant Design )是一個組件庫,我們項目中使用的組件都來自它。(https://ant.design/index-cn)(不引入antd.css時,那么界面顯示不出來樣式)
|
1
2
3
4
5
6
7
|
import React from 'react'import {Form,Input,Icon, Button} from 'antd'// import {render} from 'react-dom'// import axios from 'axios'import '../node_modules/antd/dist/antd.css'//不引入這個文件那么不顯示antd的樣式import './style/login.css'; |
2)創建登錄表單組件。除了基本的Form、Input、Button組件外,實現跳轉功能的主要是history.push('/View');(其中,history = this.props.history;)push函數中的路徑是路由表中配置的路徑( ),二者要對應起來。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
class LoginFrom extends React.Component{ constructor(){ super() } handleSubmit = (e) => { //提交之前判斷輸入的字段是否有錯誤 e.preventDefault(); **let history = this.props.history;** this.props.form.validateFields((errors,values)=>{ if (!errors) { console.log('Received values of form: ', values); **history.push('/View');** } }) } render(){ //Form.create 包裝的組件會自帶this.props.form屬性,該屬性提供了一系列API,包括以下4個 //getFieldDecorator用于和表單進行雙向綁定 //isFieldTouched判斷一個輸入控件是否經歷過 getFieldDecorator 的值收集時機 options.trigger(收集子節點的值的時機,默認時onChange) //getFieldError獲取某個輸入控件的 Error //獲取一組輸入控件的 Error ,如不傳入參數,則獲取全部組件的 Error const { getFieldDecorator, getFieldsError, getFieldError, isFieldTouched } = this.props.form; const userNameError = isFieldTouched('userName') && getFieldError('userName'); const passWordError = isFieldTouched('password') && getFieldError('password'); return ( <div className="login"> <div className="login-form"> <div className="login-logo"> <div className="login-name">MSPA</div> </div> <Form onSubmit={this.handleSubmit}> {/* 一個FromItem中放一個被 getFieldDecorator 裝飾過的 child */} <Form.Item validateStatus={userNameError ? 'error' : ''}//validateStatus為校驗狀態,如不設置,則會根據校驗規則自動生成,可選:'success' 'warning' 'error' 'validating' > { getFieldDecorator('userName',{ rules:[{required:true,message:"Please input your username!"}] })( <Input prefix={<Icon type="user" style={{ color: 'rgba(0,0,0,.25)' }}/>} placeholder="Username" /> ) } </Form.Item> <Form.Item validateStatus={passWordError ? "error" : ''} > { getFieldDecorator('passWord',{ rules:[{required:true,message:"Please input your Password!"}] })( <Input prefix={<Icon type="lock" style={{ color: 'rgba(0,0,0,.25)' }}/>} placeholder="Password" /> ) } </Form.Item> <Form.Item> <Button type="primary" htmlType="submit" disabled={hasErrors(getFieldsError)} >登錄 </Button> </Form.Item> </Form> </div> </div> ) }}let LoginForm = Form.create()(LoginFrom);export default LoginForm; |
3、在第二步中我們已經把靜態頁面寫出來了,接下來就是配置路由表**了。**我們將路由信息都配置在了router文件夾下的index.js中。react-router中文文檔(https://react-guide.github.io/react-router-cn/),其中history的簡單介紹可以參考(http://www.ythuaji.com.cn/article/226381.html),比較容易快速理解。

代碼如下:前三行中引入的模塊是基本的模塊,后邊import的模塊是寫好的組件:首頁顯示login界面,登錄成功后跳轉到myView界面,myPicture和myDocument是在myView界面點擊后所顯示的組件。(嵌套路由)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
import React from 'react'import {HashRouter as Router , Route , Switch} from 'react-router-dom'import { createBrowserHistory } from "history";import MyView from '../components/myView.js'import LoginModule from '../login.js'import MyPicture from '../components/myPicture'import MyDocument from '../components/myDocument.js'export default class MyRoute extends React.Component{ render(){ return( <Router history={createBrowserHistory()}> <Switch> <Route exact path="/" component={LoginModule}/> <MyView path='/View' component={MyDocument}> <Route path="/View/abc" component={MyDocument} /> <Route path="/View/myPicture" component={MyPicture} /> </MyView> </Switch> </Router> ) } } |
4、接下來我們在src文件夾下的index.js(程序的入口文件)文件中寫如下代碼。
|
1
2
3
4
5
6
7
|
import MyRoute from './router/index.js'import {render} from 'react-dom'import React from 'react'render( <MyRoute />, document.getElementById('myContent')); |
5、程序測試結果如下:
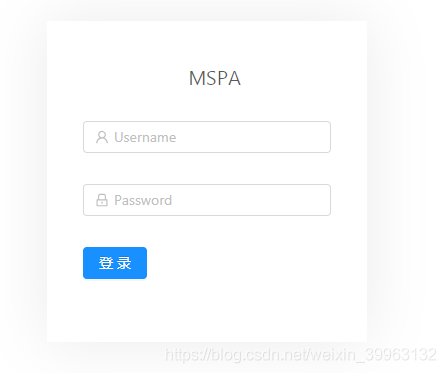
1)登錄界面(login.js):

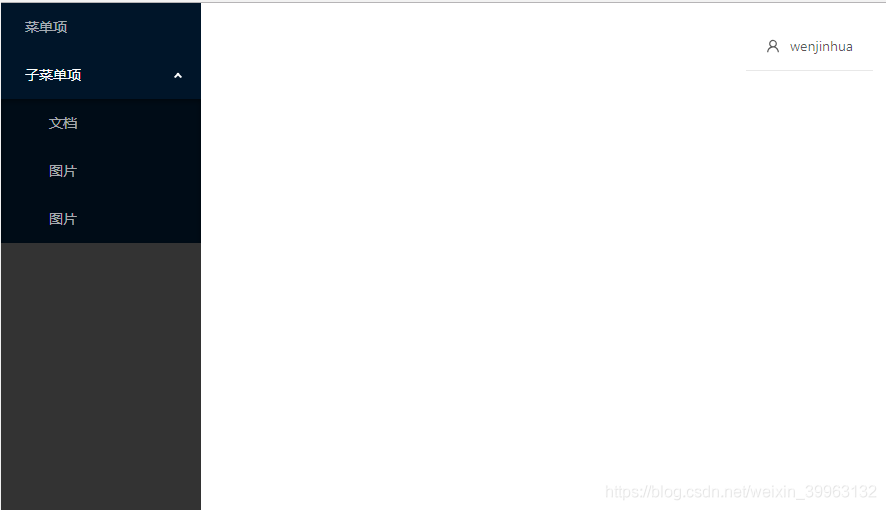
2)輸入用戶名和密碼點擊登錄后的跳轉界面(myView.js):

到此這篇關于React利用路由實現登錄界面的跳轉的文章就介紹到這了,更多相關React 路由實現登錄跳轉內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/weixin_39963132/article/details/84259801

















