本文實(shí)例講述了WPF/Silverlight實(shí)現(xiàn)圖片局部放大的方法。分享給大家供大家參考,具體如下:
最近的項(xiàng)目中也要用到一個(gè)局部圖片放大的功能,前面這篇《silverlight實(shí)現(xiàn)圖片局部放大效果的方法》雖然已經(jīng)給出了原理、知識(shí)要點(diǎn)、尺寸要點(diǎn)及后端主要代碼,但遺憾的是沒(méi)有給出xaml的代碼。這里按照前文中的提示,動(dòng)手用WPF實(shí)踐了一下,花了一個(gè)小時(shí),終于搞出來(lái)了。這篇文章也就算是一個(gè)補(bǔ)充吧。
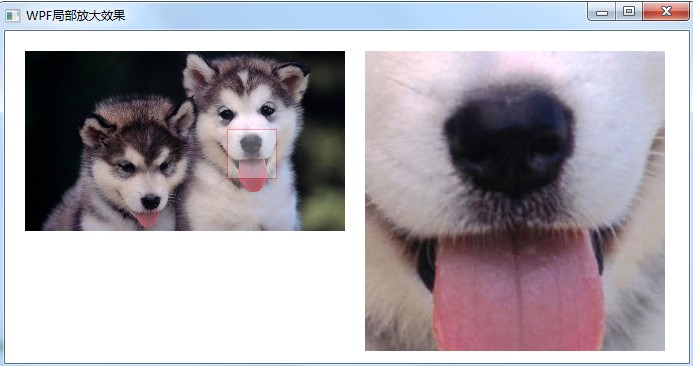
界面如下圖所示:

實(shí)現(xiàn)的原理和用到的知識(shí)點(diǎn)請(qǐng)點(diǎn)擊上面的鏈接,楊大俠已經(jīng)說(shuō)的很清楚了。這里主要強(qiáng)調(diào)的就是尺寸要點(diǎn):
右側(cè)大圖可視區(qū)域與左側(cè)半透明矩形的“長(zhǎng)寬比例”應(yīng)該相同
“圖片原始尺寸長(zhǎng)度比” 應(yīng)該 “與左側(cè)小圖片長(zhǎng)度比”相同
圖片原始大小/左側(cè)小圖大小 = 右側(cè)可視區(qū)域大小/半透明矩形大小
為了簡(jiǎn)單起見(jiàn),我們把尺寸固定死(其實(shí)是可以搞成活的),這里僅為了演示,以下尺寸滿(mǎn)足上面的條件。
準(zhǔn)備一張?jiān)瓐D:dog.jpg 分辨率:1920 * 1080
左側(cè)小圖片顯示區(qū)域:用Canvas 顯示,尺寸:320 * 180
半透明矩形框尺寸:50*50
右側(cè)大圖顯示區(qū)域:用Canvas顯示,尺寸:300 * 300
以下是XAML代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<Window x:Class="WpfZoom.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="WPF局部放大效果" Height="370" Width="700"> <Canvas x:Name="RootCanvas"> <!--左側(cè)小圖--> <Canvas x:Name="SmallBox" Width="320" Height="180" Canvas.Left="20" Canvas.Top="20"> <Canvas.Background> <ImageBrush ImageSource="Images/dog.jpg" Stretch="UniformToFill" /> </Canvas.Background> <!--半透明矩形框--> <Rectangle x:Name="MoveRect" Fill="White" Opacity="0.3" Stroke="Red" Width="50" Height="50" Canvas.Top="78" Canvas.Left="202" MouseMove="MoveRect_MouseMove" MouseLeftButtonDown="MoveRect_MouseLeftButtonDown" MouseLeftButtonUp="MoveRect_MouseLeftButtonUp"/> </Canvas> <!--右側(cè)大圖--> <Canvas x:Name="BigBox" Width="300" Height="300" Canvas.Left="360" Canvas.Top="20"> <!--右側(cè)原圖片 注意尺寸--> <Image x:Name="bigImg" Width="1920" Height="1080" Canvas.Left="0" Canvas.Top="-780" Source="Images/dog.jpg" /> <Canvas.Clip> <RectangleGeometry Rect="0,0,300,300" /> </Canvas.Clip> </Canvas> </Canvas></Window> |
cs 代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
|
using System;using System.Windows;using System.Windows.Controls;using System.Windows.Input;namespace WpfZoom{ /// <summary> /// MainWindow.xaml 的交互邏輯 /// </summary> public partial class MainWindow : Window { //移動(dòng)標(biāo)志 bool trackingMouseMove = false; //鼠標(biāo)按下去的位置 Point mousePosition; public MainWindow() { InitializeComponent(); this.Loaded += new RoutedEventHandler(MainWindow_Loaded); } void MainWindow_Loaded(object sender, RoutedEventArgs e) { AdjustBigImage(); } /// <summary> /// 半透明矩形框鼠標(biāo)左鍵按下 /// </summary> private void MoveRect_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { FrameworkElement element = sender as FrameworkElement; mousePosition = e.GetPosition(element); trackingMouseMove = true; if (null != element) { //強(qiáng)制獲取此元素 element.CaptureMouse(); element.Cursor = Cursors.Hand; } } /// <summary> /// 半透明矩形框鼠標(biāo)左鍵彈起 /// </summary> private void MoveRect_MouseLeftButtonUp(object sender, MouseButtonEventArgs e) { FrameworkElement element = sender as FrameworkElement; trackingMouseMove = false; element.ReleaseMouseCapture(); mousePosition.X = mousePosition.Y = 0; element.Cursor = null; } /// <summary> /// 半透明矩形框移動(dòng) /// </summary> private void MoveRect_MouseMove(object sender, MouseEventArgs e) { FrameworkElement element = sender as FrameworkElement; if (trackingMouseMove) { //計(jì)算鼠標(biāo)在X軸的移動(dòng)距離 double deltaV = e.GetPosition(element).Y - mousePosition.Y; //計(jì)算鼠標(biāo)在Y軸的移動(dòng)距離 double deltaH = e.GetPosition(element).X - mousePosition.X; //得到圖片Top新位置 double newTop = deltaV + (double)element.GetValue(Canvas.TopProperty); //得到圖片Left新位置 double newLeft = deltaH + (double)element.GetValue(Canvas.LeftProperty); //邊界的判斷 if (newLeft <= 0) { newLeft = 0; } //左側(cè)圖片框?qū)挾?- 半透明矩形框?qū)挾?/code> if (newLeft >= (this.SmallBox.Width - this.MoveRect.Width)) { newLeft = this.SmallBox.Width - this.MoveRect.Width; } if (newTop <= 0) { newTop = 0; } //左側(cè)圖片框高度度 - 半透明矩形框高度度 if (newTop >= this.SmallBox.Height - this.MoveRect.Height) { newTop = this.SmallBox.Height - this.MoveRect.Height; } element.SetValue(Canvas.TopProperty, newTop); element.SetValue(Canvas.LeftProperty, newLeft); AdjustBigImage(); if (mousePosition.X <= 0 || mousePosition.Y <= 0) { return; } } } /// <summary> /// 調(diào)整右側(cè)大圖的位置 /// </summary> void AdjustBigImage() { //獲取右側(cè)大圖框與透明矩形框的尺寸比率 double n = this.BigBox.Width / this.MoveRect.Width; //獲取半透明矩形框在左側(cè)小圖中的位置 double left = (double)this.MoveRect.GetValue(Canvas.LeftProperty); double top = (double)this.MoveRect.GetValue(Canvas.TopProperty); //計(jì)算和設(shè)置原圖在右側(cè)大圖框中的Canvas.Left 和 Canvas.Top double newLeft = -left * n; double newTop = -top * n; bigImg.SetValue(Canvas.LeftProperty, newLeft); bigImg.SetValue(Canvas.TopProperty, newTop); } }} |
附:完整實(shí)例代碼點(diǎn)擊此處本站下載。
希望本文所述對(duì)大家C#程序設(shè)計(jì)有所幫助。
















