本文實例為大家分享了js面向對象方式實現拖拽的具體代碼,供大家參考,具體內容如下
拖拽功能的實現原理:(直接拿走!)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> #box { position: absolute; left: 100px; top: 100px; width: 100px; height: 100px; background: red; } #box2 { position: absolute; left: 200px; top: 200px; width: 100px; height: 100px; background: green; } </style></head><body> <div id="box">文字</div> <div id="box2">文字</div></body><script> class Drag { startMouse = {}; startEl = {}; #el = null; constructor(el, option) { this.#el = el; this.option = option; this.start(); } start() { let move = (e) => { this.move(e) } this.#el.addEventListener('mousedown', (e) => { this.startMouse = { x: e.clientX, y: e.clientY, } this.ondragstart && this.ondragstart(e) this.startEl = this.getOffset(); document.addEventListener('mousemove', move); document.addEventListener('mouseup', (e) => { document.removeEventListener('mousemove', move); this.end(e); }, { once: true }) e.preventDefault(); }) } move(e) { let nowMouse = { x: e.clientX, y: e.clientY, } let disMouse = { x: nowMouse.x - this.startMouse.x, y: nowMouse.y - this.startMouse.y } this.ondrag && this.ondrag(e) this.setOffset(disMouse) } end(e) { this.ondragend && this.ondragend(e) } getOffset() { return { x: parseFloat(getComputedStyle(this.#el)["left"]), y: parseFloat(getComputedStyle(this.#el)["top"]) } } setOffset(dis) { this.#el.style.left = this.startEl.x + dis.x + 'px' this.#el.style.top = this.startEl.y + dis.y + 'px' } } let box = document.querySelector("#box"); let box2 = document.querySelector("#box2"); let d = new Drag(box); let d2 = new Drag(box2); let clonex = null; d2.ondragstart = (e) => { clonex = box2.cloneNode(true); document.body.appendChild(clonex) box2.style.opacity = 0.5 } d2.ondragend = () => { document.body.removeChild(clonex); box2.style.opacity = 1 }</script></html> |
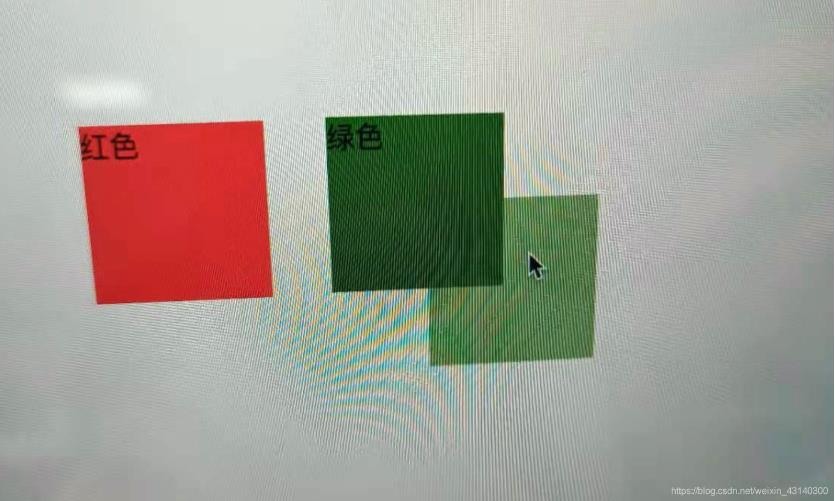
最終效果(拖動的為綠色塊)

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/weixin_43140300/article/details/114268771