接著上一篇文章,熟悉vue3.0的基本用法,和使用一段時間以后,開始準備開發適用于vue3.0使用的pc端的組件庫。會陸續跟新一些組件庫的寫法和注意事項,有興趣的同學可以多多關注哦,不多bb,開始。
開發一個輪播圖組件,適用pc端,(暫無考慮app), 使用于vue3.0 + TS
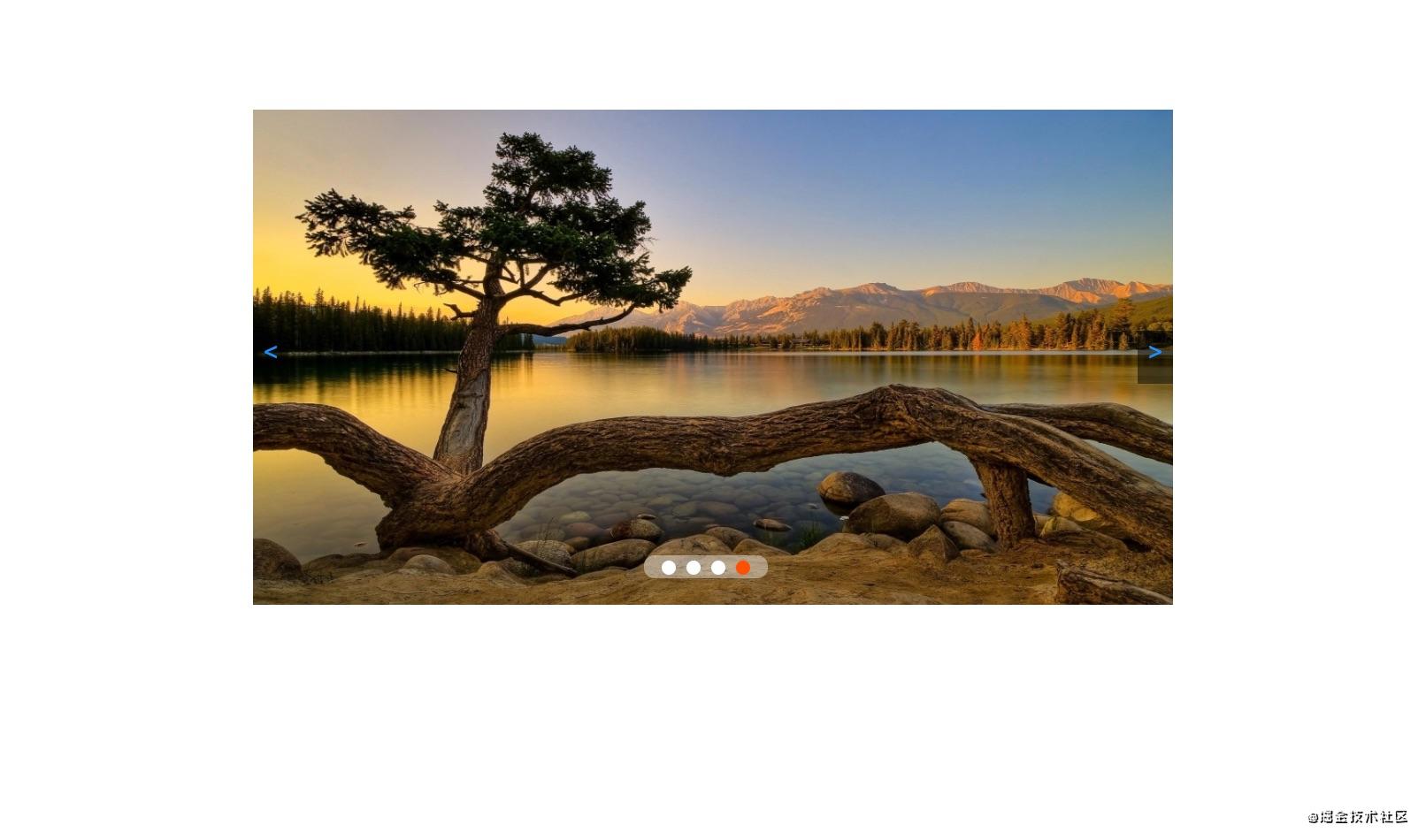
大致的實現效果是這樣:

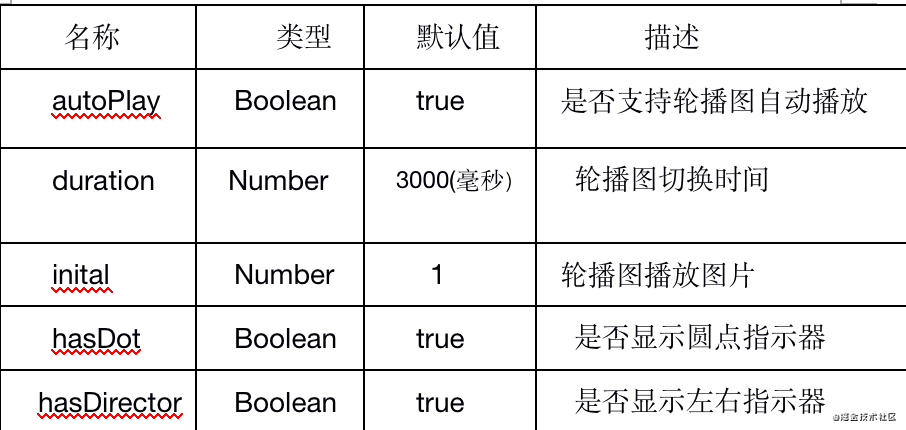
圖片自由輪播,對應圓點圖片跳轉,左右指示器跳轉等。暴露以下options配置:

以上是主要的options,下面展開來說一下具體如何封裝。
一:封裝思想
在vue3.0和vue2.0中封裝組件其實核心思想都是一樣的,需要使用到vue.component();對組件進行注冊,之后在main.ts中掛載一下就可以使用。
在 src下面創建: src --> libs --> sqm_ui(自己UI庫的名稱)-->index.js
這里的index.js就是注冊組件的入口。
同級目錄下新建一個文件, Carousel, 這個文件包含所有的輪播組件的功能和樣式。
目錄如下:

要注意一點: 雖然是在vue3.0和ts中使用,但是入口文件還是用js,這也是為了可以適用非ts寫法。
在index.js中:
import Carousel from "./Carousel/carousel";
import CarItem from "./Carousel/item";let SqmUI = {};
SqmUI.install = function(vue) {
vue.component(Carousel.name, Carousel);
vue.component(CarItem.name,CarItem);
};
export default SqmUI;
但是為了配合TS使用,我們需要新建一個index.d.ts文件,用來描述庫中成員類型來給TS用。
declare const _default: ({
install: (app: import("vue").App<any>, ...options: any[]) => any; // 這里單純描述一下install});
export default _default;
完成以上配置后,在main.ts中使用:
import SqmUI from "@/libs/sqm_ui/index";
import { createApp } from "vue";
createApp.use(SqmUI);
二:封裝流程
對于輪播圖而言,我們需要一個固定的容器,來放置每一張滾動的圖片,這時候我們需要定義一個Carousel.vue組件。
<template> <div class="carousel"> <slot></slot> // 這里的slot是用來放置item組件 </div> </template>
還需要一個用來存儲照片的組件,item.vue
<template> <div class="carousel-item"> <slot></slot> // 這里的slot是用來放置img </div> </template>
基本框架搭好,當用戶使用的時候在carousel中配置options。
<carousel :autoPlay="true" :durdation="3000" :initial="3" :hasDot="true" :hasDirector="true"> </carousel>
在carousel.vue中:接受傳來的配置項
props: {
autoplay: {
type: Boolean,
default: true },
duration: {
type: Number,
default: 3000 },
initial: {
type: Number,
default: 0 },
hasDot: {
type: Boolean,
default: true },
hasDirector: {
type: Boolean,
default: true }
}
(1): 實現autoPlay:
在carousel.vue中:
const autoPlay = () => {
if (props.autoplay) {
t = setInterval(() => {
// 輪播邏輯
}, props.duration);
};
onMounted(() => {
autoPlay();
});
邏輯很簡單,定義一個autoPlay函數,在mounted階段掛載。
(2): 實現輪播:
想這樣一個問題:如何才能讓這一張圖片顯示?一定需要當前圖片的index,等于輪播時的index才可以顯示。
在item.vue中:
<div class="carsel-item" v-if="selfIndex === currentIndex"> <slot></slot> </div>
只有當自身的index,等于當前的index的時候才能顯示。
獲取currentIndex:
vue3.0中內置方法: getCurrentInstance()
這是一個很重要的方法,通過這個方法我們可以獲取當前組件的實例,然后通過ctx獲取該組件的上下文。特別好用。
在item.vue中:
setup() {
const instance:any = getCurrentInstance(); console.log(instance);
}

在instance.vnode下面有個key是每個圖片對應的自身的key也就是index。
在instance.parent.ctx 下面有個定義的currentIndex,是當前的index。
當二者相同時,可以顯示當前圖片。那么currentIndex在哪里設置呢?
回到carousel.vue中:
setup(props) {
const state = reactive({
currentIndex: props.initial,
itemLen: 0,
showDir: false
});
}
當前的currentIndex就是傳入的initial的值。
在autoPlay中:執行輪播
const setIndex = ((dir:String): void => {
switch(dir) {
case "next":
state.currentIndex += 1;
if (state.currentIndex === state.itemLen) {
state.currentIndex = 0;
}
break;
case "prev":
state.currentIndex -= 1;
if (state.currentIndex === -1) {
state.currentIndex = state.itemLen - 1;
}
break;
default:
break;
}
});
當next的時候,讓currentIndex++; 直到等于輪播圖片的長度。(array.length)
當prev的時候, 讓currentIndex--; 直到=== -1
之后在item.vue中監聽一下:
watch(() => {
return instance.parent.ctx.currentIndex
}, (value) => {
state.currentIndex = value;
})
這樣就完成圖片的輪播。
三: 圓點指示器
實現的思想還是很簡單的:
通過傳入的hasDot來確定需不需要顯示。傳入itemLen根據圖片的數量來確定顯示幾個圓點,點擊圓點可以跳轉到對應的圖片上。
在dot.vue中:
<template>
<div class="dot-goes-wrapper" v-if="hasDot">
<div class="dot-item" v-for="item in itemLen" :key="item">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow"
class="dot-link"
:style="{backgroundColor: (item - 1) === currentIndex ? dotBgColor : "#fff"}"
@click="dotClick(item - 1)">
</a>
</div>
</div>
</template>
<script lang="ts">
import {defineComponent} from "vue";
export default defineComponent({
name: "dot",
props: {
itemLen: Number,
currentIndex: Number,
dotBgColor: {
type: String,
default: "#ff5000" },
hasDot: {
type: Boolean,
default: true }
},
setup(props, ctx) {
const dotClick = (index: Number) => {
ctx.emit("dotClick", index);
};
return {
dotClick
}
}})
</script>
通過ctx觸發dotClick事件,把index傳入,在父組件中使用(Carousel.vue):
@dotClick="dotClick"
const dotClick = (index: any): void => {
state.currentIndex = index;
};
這樣完成了圓點指示器。
四: 左右指示器
這個很簡單,就是移入的時候顯示,然后點擊圖片滑動。
<template>
<div v-if="showDir">
<div class="director dir-next" v-if="dir === "next"">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click="dirClick(dir)">></a>
</div>
<div class="director dir-prev" v-else-if="dir === "prev"">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click="dirClick(dir)"><</a>
</div>
</div>
</template>
<script lang="ts">
import {defineComponent} from "vue";
export default defineComponent({
name: "direct",
props: {
dir: String,
showDir: {
type: Boolean,
default: false
}
},
setup(props, ctx) {
const dirClick = (dir: String) => {
ctx.emit("dirClick", dir);
};
return {
dirClick
}
}
})</script>
一樣的傳給父組件一個dirClick事件,在父組件中執行點擊移動就可以了。
五:最后:
因為輪播圖是通過定時器實現的需要銷毀定時器。
onBeforeUnmount(() => {
_clearFunction();
});
function _clearFunction(): void {
clearInterval(t);
t= null;
};
在鼠標移入時停止自動播放,顯示左右指示器:
const mouseEnter = (): void => {
_clearFunction();
state.showDir = true;
};
在鼠標移出時開始播放, 左右指示器消失
const mouseLeave = (): void => {
autoPlay();
state.showDir = false;
};
ok. 大體的思想就是這樣,還有一些細節可以自己再多想想。感謝!!
六:往期回顧
http://www.ythuaji.com.cn/article/223158.html
以上就是vue3.0封裝輪播圖組件的步驟的詳細內容,更多關于vue3.0封裝輪播圖組件的資料請關注服務器之家其它相關文章!
原文鏈接:https://juejin.cn/post/6919779057366368270

















