js數(shù)組,相比大家都很熟悉,因?yàn)樽叩侥亩家茫袀€(gè)“雙胞胎弟弟” ,叫類數(shù)組(也叫偽數(shù)組),可能有的人了解,有的人不了解,今天我們來看一看。
什么是類數(shù)組
顧名思義,這玩意兒肯定是個(gè)長得像數(shù)組,但又不算數(shù)組的東西。那到底是個(gè)啥,其實(shí)它就是一個(gè)對(duì)象,一個(gè)長的像數(shù)組的對(duì)象。
和數(shù)組的區(qū)別
那類數(shù)組和數(shù)組有啥區(qū)別:
1、都有l(wèi)ength屬性
2、類數(shù)組也可以for循環(huán)遍歷,有的類數(shù)組還可以通過 for of 遍歷
3、類數(shù)組不具備數(shù)組的原型方法,因此類數(shù)組不可調(diào)用相關(guān)數(shù)組方法(如,push,slicec,concat等等)
都有哪些類數(shù)組
常見的類數(shù)組有
- 函數(shù)的參數(shù)arguments
- 通過getElementsByTagName,getElementsByClassName,getElementsByName等方法獲取的dom列表(也叫 HTMLCollection)
- 通過querySelectorAll()方法獲取的NodeList節(jié)點(diǎn)列表
下面,我們來分別看一下這3類 類數(shù)組
arguments
arguments是javascript的一個(gè)關(guān)鍵字。專指函數(shù)的參數(shù)集合,它包含了函數(shù)的所有參數(shù)以及其他屬性。它無需定義,可直接在函數(shù)體內(nèi)使用
function args(a, b, c) {
console.log(arguments)
console.log(typeof arguments)
console.log({}.toString.call(arguments))
}
args("a", "b", "c")
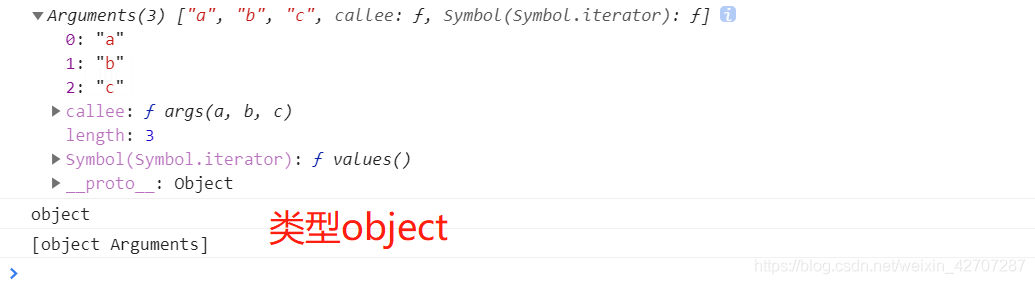
我們看看輸出結(jié)果

可以看出,arguments包含所有參數(shù),并且存在length屬性,同時(shí)可以看出,他的類型是object,并且轉(zhuǎn)換為string后 是 object Arguments,代表是Arguments對(duì)象。同時(shí),可以看到,他還有一個(gè)屬性callee,而這個(gè)屬性的值好像就是我們定義的這個(gè)函數(shù)體,那么我們輸出看一下
function args(a, b, c) {
console.log(arguments.callee)
}
args("a", "b", "c")

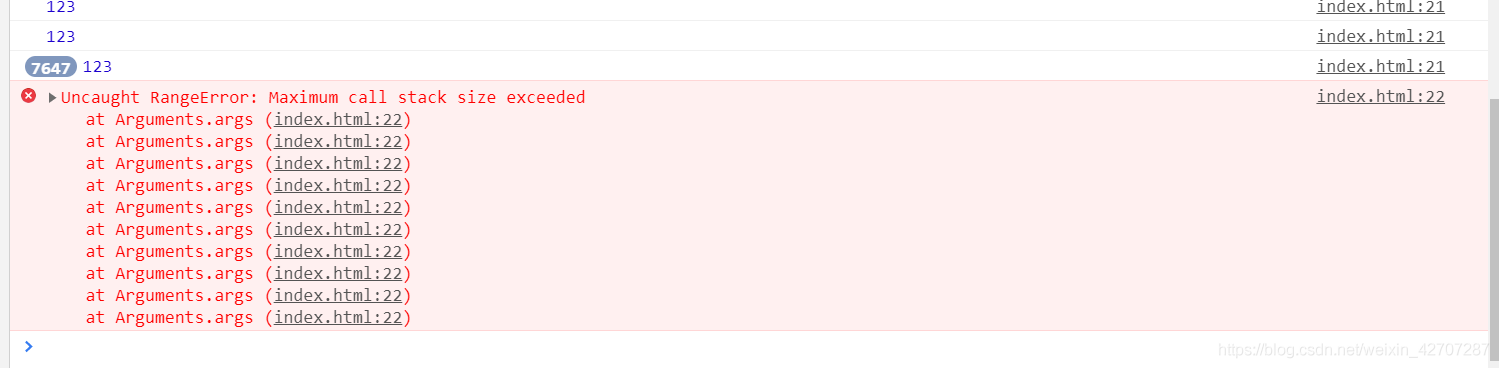
可以看到,輸出的確實(shí)是我們函數(shù)自己。那既然表示的自己,請(qǐng)不要隨便去調(diào)用這個(gè)屬性,因?yàn)橐坏┱{(diào)用,會(huì)不斷的調(diào)用自己,進(jìn)入死循環(huán),直到棧溢出。就像下面這樣
function args (a, b, c) {
console.log(123)
arguments.callee()
}
args("a", "b", "c")

dom列表(HTMLCollection)
這一類是指通過getElementsByTagName或者 getElementsByClassName 或者 getElementsByName獲取到的dom列表的集合。
<div>今天天氣不太好</div>
<div>因?yàn)橄掠炅?lt;/div>
<script>
var domList = document.getElementsByTagName("div")
console.log(domList)
console.log(typeof domList)
console.log({}.toString.call(domList))
</script>

可以看出,domList也存在length屬性。并且,轉(zhuǎn)換為string后是 object HTMLCollection。代表是HTMLCollection對(duì)象
節(jié)點(diǎn)列表(NodeList)
通過document.querySelectorAll()所獲取的節(jié)點(diǎn)的集合
<div class="abc">今天天氣不太好</div>
<div class="abc">因?yàn)橄掠炅?lt;/div>
<script>
var nodeList = document.querySelectorAll("div")
console.log(nodeList)
console.log(typeof nodeList)
console.log({}.toString.call(nodeList))
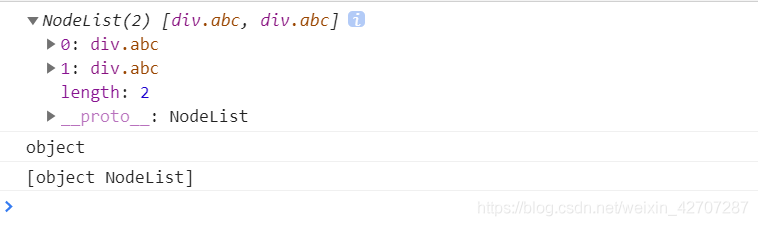
</script>

可以看出,nodeList同樣存在length屬性,且轉(zhuǎn)換成string后是 object NodeList,代表是NodeList對(duì)象。該對(duì)象是一個(gè)符合Iterator接口規(guī)范的對(duì)象,故它可以被for…of遍歷(什么是Iterator我就不在這里講述了,大家可以自己去看 什么是Iterator)
特點(diǎn)
類數(shù)組都不存在數(shù)組的原型方法,但當(dāng)類數(shù)組需要調(diào)用數(shù)組方法去做任何事情時(shí),可以通過以下方式
- 利用call,apply進(jìn)行方法借用,借用數(shù)組的各自方法
- 將類數(shù)組轉(zhuǎn)換為數(shù)組。然后再調(diào)用數(shù)組方法
call,apply進(jìn)行方法借用
其實(shí)我們上面也已經(jīng)用過這個(gè)方法了,類數(shù)組轉(zhuǎn)為字符串時(shí),我們上面是不是借用了對(duì)象的toString()方法啊
下面我們?cè)俣嗔袔讉€(gè)
function args(a, b, c) {
Array.prototype.push.call(arguments, "123")
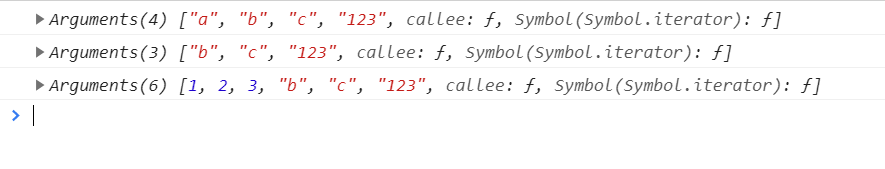
console.log(arguments)
Array.prototype.splice.call(arguments, 0, 1)
console.log(arguments)
Array.prototype.unshift.apply(arguments, [1,2,3])
console.log(arguments)
}
args("a", "b", "c")

類數(shù)組轉(zhuǎn)數(shù)組
將類數(shù)組轉(zhuǎn)成數(shù)組后,就可以隨意調(diào)用各自數(shù)組方法,那么類數(shù)組如何轉(zhuǎn)成數(shù)組呢!
可借用數(shù)組的一些方法生成一個(gè)新數(shù)組
function args(a, b, c) {
let arr = Array.prototype.slice.call(arguments)
console.log(arr)
arr = Array.prototype.concat.apply([], arguments)
console.log(arr)
}
args("a", "b", "c")

利用ES6新增方法轉(zhuǎn)換為數(shù)組
ES6新增了一個(gè)Array.from方法,可將類數(shù)組轉(zhuǎn)為數(shù)組。還提供了展開運(yùn)算符,可以直接在一個(gè)數(shù)組中展開類數(shù)組
function args(a, b, c) {
let arr = Array.from(arguments)
console.log(arr)
arr = [...arguments]
console.log(arr)
}
args("a", "b", "c")

好了,類數(shù)組就寫到這了,歡迎一起探討
總結(jié)
到此這篇關(guān)于javascript類數(shù)組的文章就介紹到這了,更多相關(guān)javascript類數(shù)組內(nèi)容請(qǐng)搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https://blog.csdn.net/weixin_42707287/article/details/114449169


















