起源
最近在做A需求, 其中有個小功能點描述如下: 從配置端返回張圖片, 期望寬度不變(750)、高度根據(jù)圖片自適應(yīng).
我以為的
// 為便于講解, 將css作為style屬性綁定[實際不推薦]&& src的值先寫死[后期改成接口返回的即可]
<view style="width:100%;">
<image src="{{src}}"></image>
</view>
我一開始想到的就是: 設(shè)置內(nèi)容區(qū)的width: 100%會自動占滿屏幕寬度, 高度就會自適應(yīng).

實際效果: image占據(jù)空間為: 屏幕寬度 x 0
解決方案
核心: 解決如何獲取圖片的高度
初級方案
重點: 在圖片加載完成后獲取對應(yīng)的圖片信息.
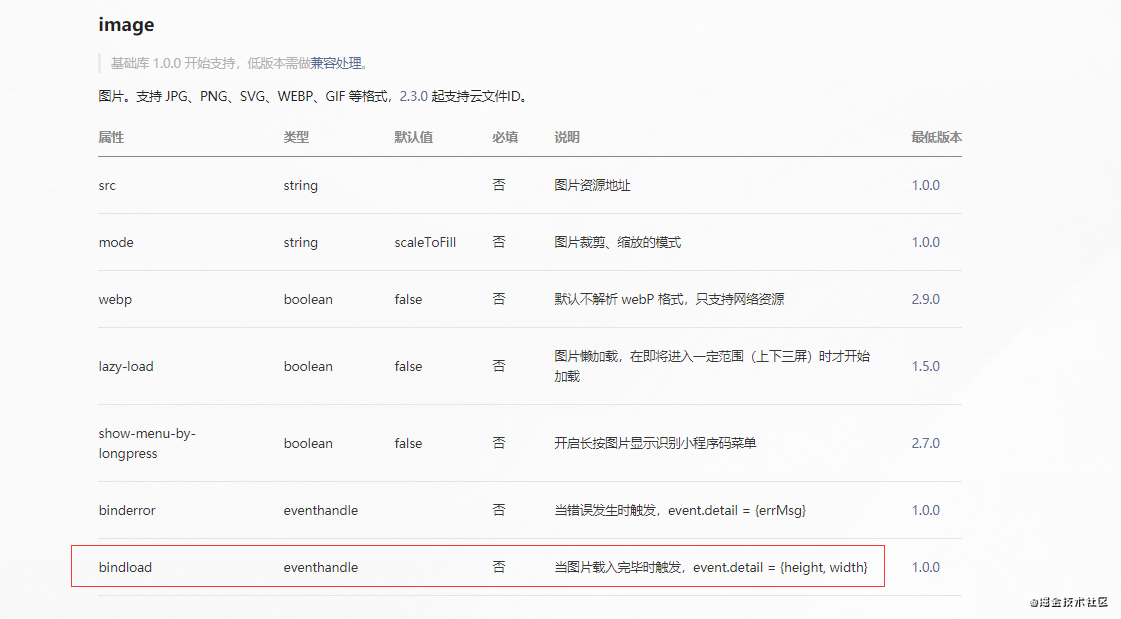
經(jīng)查小程序開發(fā)文檔后發(fā)現(xiàn), 有提供加載成功的回調(diào), 如下:

演示Demo如下:
// wxml
<view style="width:100%;" >
<image src="https://sf3-ttcdn-tos.pstatp.com/img/mosaic-legacy/3796/2975850990~300x300.image" bindload="loadSuccess" style="width:{{imageWidth}}px; height:{{imageHeight}}px"></image>
</view>
//js
Page({
data: {
imageHeight: 0,
imageWidth: 0
},
loadSuccess(e){
const { detail: {width, height} } = e
this.setData({
imageWidth: width,
imageHeight:height
})
}
})
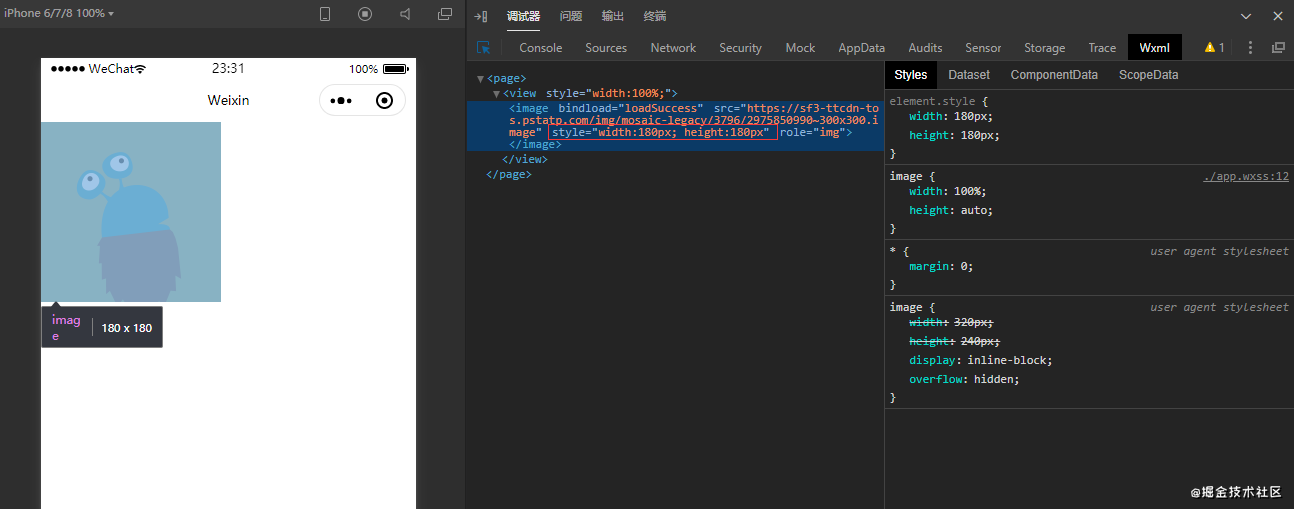
先來看看效果:

思考個問題: 假設(shè)我有100張圖片都需要做自適應(yīng), 那么是不是多了很多繁瑣的setData(), 同時也會導(dǎo)致性能問題.
進階方案
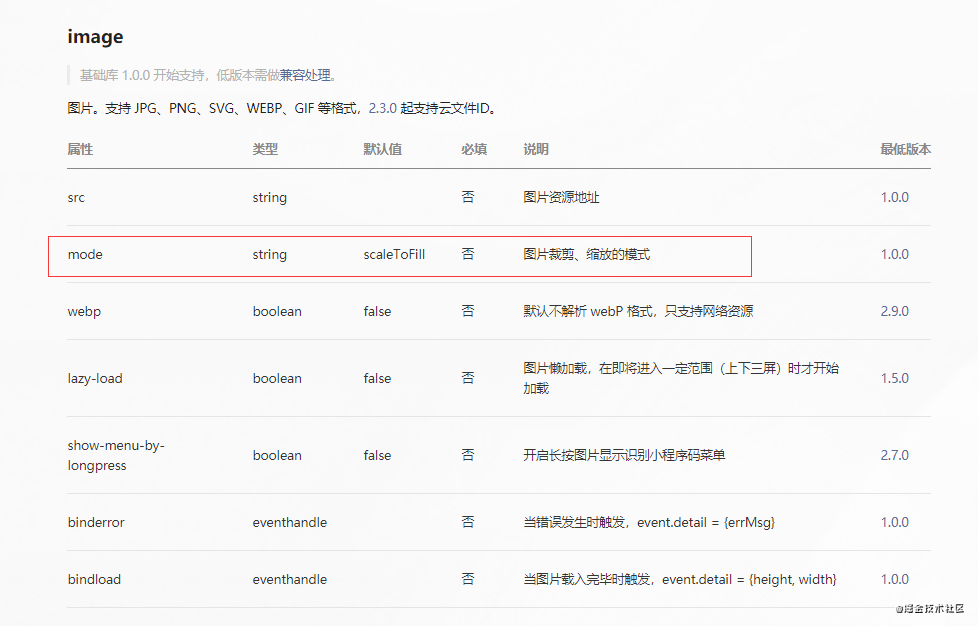
經(jīng)朋友提醒后發(fā)現(xiàn), 小程序image還有個屬性叫做mode, 可以去設(shè)置圖片的裁剪&縮放等形式.

關(guān)于mode屬性的取值可選項如下圖:

話不多說, 我們看看實際效果如何:
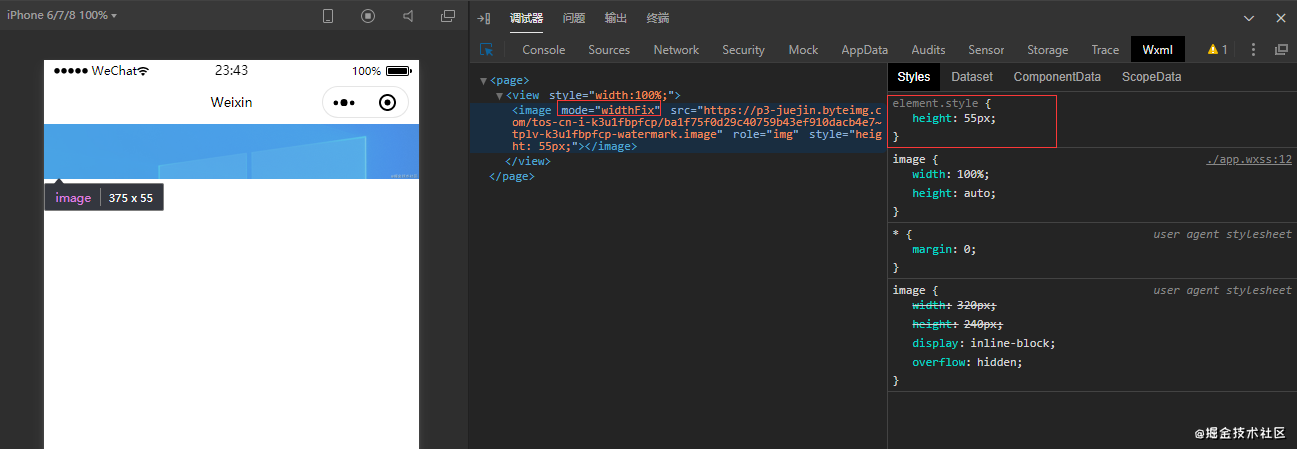
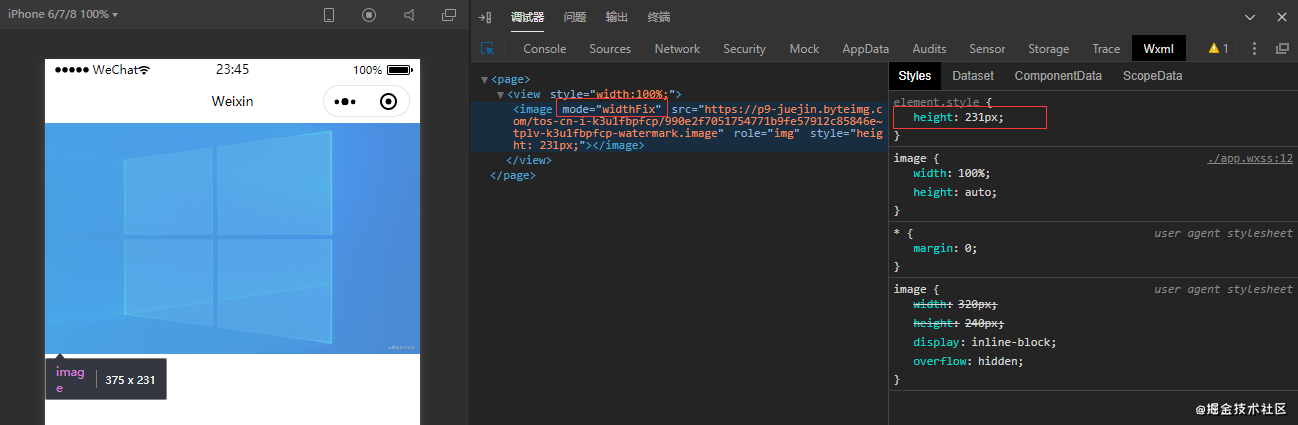
// 750x110的圖片 <view style="width:100%;" > <image src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/ba1f75f0d29c40759b43ef910dacb4e7~tplv-k3u1fbpfcp-watermark.image" mode="widthFix"></image> </view> // 750x480的圖片 <view style="width:100%;" > <image src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/ba1f75f0d29c40759b43ef910dacb4e7~tplv-k3u1fbpfcp-watermark.image" mode="widthFix"></image> </view>
看看750x110的效果圖:

再看看750x480的效果圖:

到了這里, 只需要把src的值改為接口返回的, 是不是就實現(xiàn)了寬度固定、高度自適應(yīng)的需求了~
最后
該屬性主要是為了實現(xiàn)圖片的自適應(yīng)、換個角度來講, 主要是確保圖片不失真。
到此這篇關(guān)于微信小程序如何獲取圖片寬度與高度的文章就介紹到這了,更多相關(guān)微信小程序獲取圖片寬高度內(nèi)容請搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https://juejin.cn/post/6924322789314789383