問題
因為我們有的頁面是在onload中去請求數據回來再渲染視圖,如果我們可以將請求數據這一步提前到小程序頁面跳轉前做,就可以早一點把數據請求回來,優化的效果取決于頁面跳轉所需的時間。
需求
需要一種請求前置方法充分利用跳轉的時間,預先請求接口數據,但是要盡量減少對舊項目的改造成本。因為現在我負責的小程序項目是用axios來請求接口數據,所以這里只舉例axios中post的改造的思路。我這里是通過改寫post方法,在請求的時候對需要預先請求的接口進行緩存,等第二次請求的時候返回第一次請求的promise,從而不用再發起新請求。
具體步驟
1、改造post方法
http文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
let instance = axios.create({ // 創建axios請求實例 // 省略部分代碼});let { post } = instance; // 保存原本的post方法let cache = {}; // 請求緩存instance.post = function(...list) { let [url, data = {}] = list; if (cache[url]) { // 返回預請求的promise let pre = cache[url]; delete cache[url]; return pre; } if (data.pre) { //以pre作為是否是預請求 delete data.pre; cache[url] = post(...list) return cache[url]; } return post(...list); //普通的請求} |
2、使用
跳轉前的頁面,即上一個頁面
|
1
2
3
4
5
6
7
8
9
10
11
12
|
// 省略部分代碼 ...// 這是在下個頁面要去請求接口的數據,提前在wx.navigateTo跳轉前請求,并存儲下來。$http.post('/act/activities/lucky:search', { activityId: 12 , pre: true })wx.nextTick(() => { //使用wx.nextTick是讓上面的請求先發出再跳轉 wx.navigateTo({ url: `${TYPE_TO_ROUTE_MAP[templateType]}?id=${activity.activityId}` });})// 省略部分代碼 ... |
效果
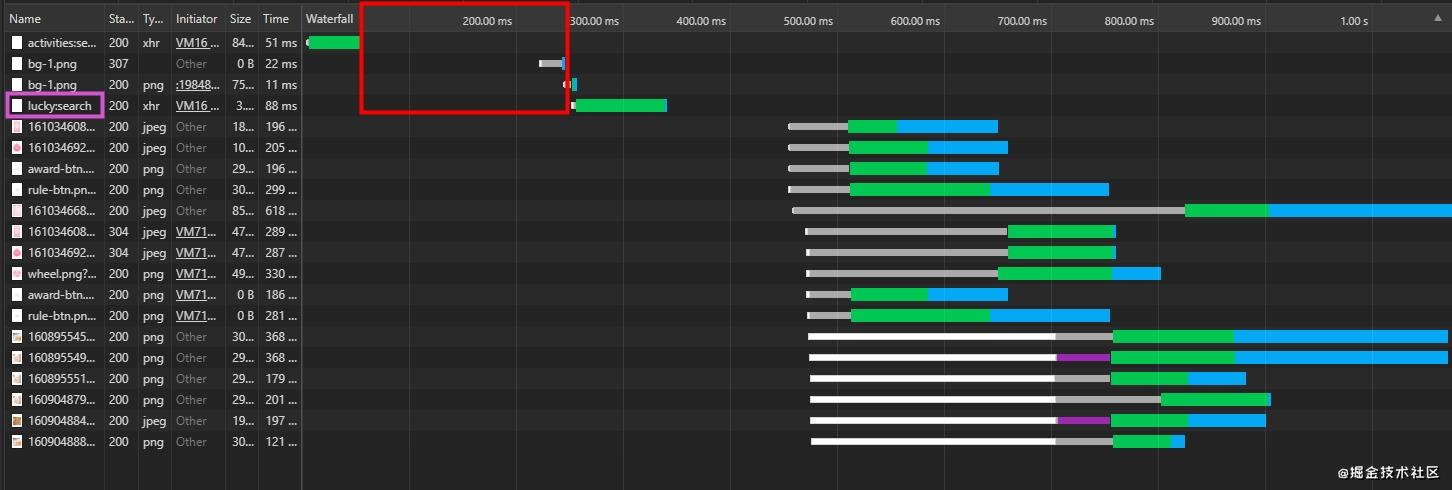
未使用預加載

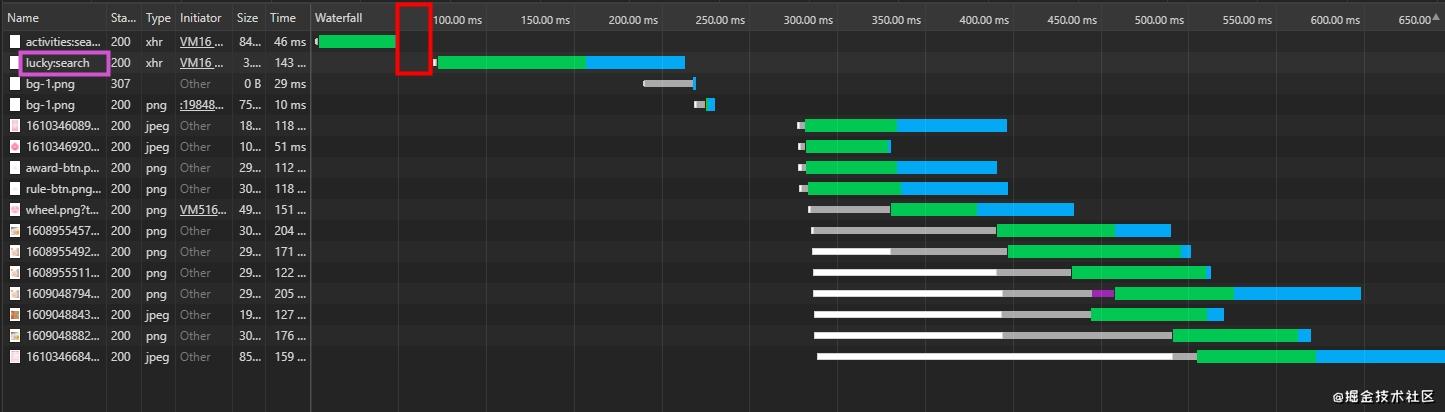
使用預加載

兩者紅色框的寬度差,表示的是提前了多少時間去請求接口數據,大概在100ms左右。因為下面的靜態資源地址來自于接口的數據,相當于減少了堵塞后面資源加載100ms左右。
總結
- 這個原理就是利用小程序跳轉這部分時間提前請求數據,所以對于性能差的手機受益會大一些,雖然在開發者工具看起來能省個100ms左右,但是存在以下兩個限制
- 頁面加載完成需要預請求的接口數據里的數據
- 需要在上一個頁面發起預請求,并對跳轉做nextTick處理
導致這個優化的收益對整個項目來說確實有些雞肋。
到此這篇關于微信小程序請求前置的文章就介紹到這了,更多相關小程序請求前置內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://juejin.cn/post/6920109343538937864