背景簡介
JavaScript 在編程語言界是個特殊種類,它和其他編程語言很不一樣,JavaScript 可以在運行的時候動態(tài)地改變某個變量的類型。
比如你永遠也沒法想到像isTimeout這樣一個變量可以存在多少種類型,除了布爾值true和false,它還可能是undefined、1和0、一個時間戳,甚至一個對象。
如果代碼跑異常,打開瀏覽器,開始斷點調(diào)試,發(fā)現(xiàn)InfoList這個變量第一次被賦值的時候是個數(shù)組:
[{name: 'test1', value: '11'}, {name: 'test2', value: '22'}]
過了一會竟然變成了一個對象:
{test1:'11', test2: '22'}
除了變量可以在運行時被賦值為任何類型以外,JavaScript 中也能實現(xiàn)繼承,但它不像 Java、C++、C# 這些編程語言一樣基于類來實現(xiàn)繼承,而是基于原型進行繼承。
這是因為 JavaScript 中有個特殊的存在:對象。每個對象還都擁有一個原型對象,并可以從中繼承方法和屬性。
提到對象和原型,有如下問題:
- JavaScript 的函數(shù)怎么也是個對象?
- proto和prototype到底是啥關(guān)系?
- JavaScript 中對象是怎么實現(xiàn)繼承的?
- JavaScript 是怎么訪問對象的方法和屬性的?
原型對象和對象的關(guān)系
在 JavaScript 中,對象由一組或多組的屬性和值組成:
{ key1: value1, key2: value2, key3: value3,
}
在 JavaScript 中,對象的用途很是廣泛,因為它的值既可以是原始類型(number、string、boolean、null、undefined、bigint和symbol),還可以是對象和函數(shù)。
不管是對象,還是函數(shù)和數(shù)組,它們都是Object的實例,也就是說在 JavaScript 中,除了原始類型以外,其余都是對象。
這也就解答了問題1:JavaScript 的函數(shù)怎么也是個對象?
在 JavaScript 中,函數(shù)也是一種特殊的對象,它同樣擁有屬性和值。所有的函數(shù)會有一個特別的屬性prototype,該屬性的值是一個對象,這個對象便是我們常說的“原型對象”。
我們可以在控制臺打印一下這個屬性:
function Person(name) { this.name = name; } console.log(Person.prototype);
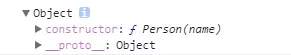
打印結(jié)果顯示為:

可以看到,該原型對象有兩個屬性:constructor和proto。
到這里,我們仿佛看到疑惑 “2:proto和prototype到底是啥關(guān)系?”的答案要出現(xiàn)了。在 JavaScript 中,proto屬性指向?qū)ο蟮脑蛯ο螅瑢τ诤瘮?shù)來說,它的原型對象便是prototype。函數(shù)的原型對象prototype有以下特點:
- 默認情況下,所有函數(shù)的原型對象(prototype)都擁有constructor屬性,該屬性指向與之關(guān)聯(lián)的構(gòu)造函數(shù),在這里構(gòu)造函數(shù)便是Person函數(shù);
- Person函數(shù)的原型對象(prototype)同樣擁有自己的原型對象,用proto屬性表示。前面說過,函數(shù)是Object的實例,因此Person.prototype的原型對象為Object.prototype。
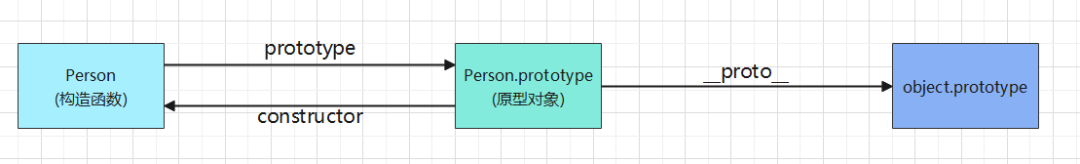
我們可以用這樣一張圖來描述prototype、proto和constructor三個屬性的關(guān)系:

從這個圖中,我們可以找到這樣的關(guān)系:
- 在 JavaScript 中,proto屬性指向?qū)ο蟮脑蛯ο?
- 對于函數(shù)來說,每個函數(shù)都有一個prototype屬性,該屬性為該函數(shù)的原型對象;
使用 prototype 和 proto 實現(xiàn)繼承
對象之所以使用廣泛,是因為對象的屬性值可以為任意類型。因此,屬性的值同樣可以為另外一個對象,這意味著 JavaScript 可以這么做:通過將對象 A 的proto屬性賦值為對象 B,即:
A.__proto__ = B
此時使用A.proto便可以訪問 B 的屬性和方法。
這樣,JavaScript 可以在兩個對象之間創(chuàng)建一個關(guān)聯(lián),使得一個對象可以訪問另一個對象的屬性和方法,從而實現(xiàn)了繼承;
使用prototype和proto實現(xiàn)繼承
以Person為例,當我們使用new Person()創(chuàng)建對象時,JavaScript 就會創(chuàng)建構(gòu)造函數(shù)Person的實例,比如這里我們創(chuàng)建了一個叫“zhangsan”的Person:
var zhangsan = new Person("zhangsan");
上述這段代碼在運行時,JavaScript 引擎通過將Person的原型對象prototype賦值給實例對象zhangsan的proto屬性,實現(xiàn)了zhangsan對Person的繼承,即執(zhí)行了以下代碼:
//JavaScript 引擎執(zhí)行了以下代碼 var zhangsan = {}; zhangsan.__proto__ = Person.prototype; Person.call(zhangsan, "zhangsan");
我們來打印一下zhangsan實例:
console.log(zhangsan)
結(jié)果如下圖所示:

可以看到,zhangsan作為Person的實例對象,它的proto指向了Person的原型對象,即Person.prototype。
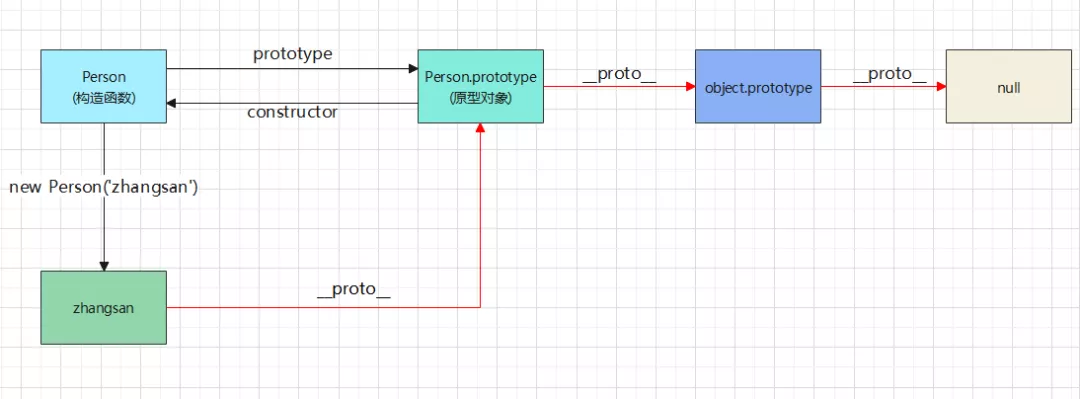
這時,我們再補充下上圖中的關(guān)系:

從這幅圖中,我們可以清晰地看到構(gòu)造函數(shù)和constructor屬性、原型對象(prototype)和proto、實例對象之間的關(guān)系,這是很多容易混淆。根據(jù)這張圖,我們可以得到以下的關(guān)系:
- 每個函數(shù)的原型對象(Person.prototype)都擁有constructor屬性,指向該原型對象的構(gòu)造函數(shù)(Person);
- 使用構(gòu)造函數(shù)(new Person())可以創(chuàng)建對象,創(chuàng)建的對象稱為實例對象(lily);
- 實例對象通過將proto屬性指向構(gòu)造函數(shù)的原型對象(Person.prototype),實現(xiàn)了該原型對象的繼承。
那么現(xiàn)在,關(guān)于proto和prototype的關(guān)系,我們可以得到這樣的答案:
- 每個對象都有proto屬性來標識自己所繼承的原型對象,但只有函數(shù)才有prototype屬性;
- 對于函數(shù)來說,每個函數(shù)都有一個prototype屬性,該屬性為該函數(shù)的原型對象;
- 通過將實例對象的proto屬性賦值為其構(gòu)造函數(shù)的原型對象prototype,JavaScript 可以使用構(gòu)造函數(shù)創(chuàng)建對象的方式,來實現(xiàn)繼承。
所以一個對象可通過proto訪問原型對象上的屬性和方法,而該原型同樣也可通過proto訪問它的原型對象,這樣我們就在實例和原型之間構(gòu)造了一條原型鏈。紅色線條所示:

通過原型鏈訪問對象的方法和屬性
當 JavaScript 試圖訪問一個對象的屬性時,會基于原型鏈進行查找。查找的過程是這樣的:
- 首先會優(yōu)先在該對象上搜尋。如果找不到,還會依次層層向上搜索該對象的原型對象、該對象的原型對象的原型對象等(套娃告警);
- JavaScript 中的所有對象都來自O(shè)bject,Object.prototype.proto === null。null沒有原型,并作為這個原型鏈中的最后一個環(huán)節(jié);
- JavaScript 會遍歷訪問對象的整個原型鏈,如果最終依然找不到,此時會認為該對象的屬性值為undefined。
我們可以通過一個具體的例子,來表示基于原型鏈的對象屬性的訪問過程,在該例子中我們構(gòu)建了一條對象的原型鏈,并進行屬性值的訪問:
var o = {a: 1, b: 2}; // 讓我們假設(shè)我們有一個對象 o, 其有自己的屬性 a 和 b: o.__proto__ = {b: 3, c: 4}; // o 的原型 o.__proto__有屬性 b 和 c:
當我們在獲取屬性值的時候,就會觸發(fā)原型鏈的查找:
console.log(o.a); // o.a => 1 console.log(o.b); // o.b => 2 console.log(o.c); // o.c => o.__proto__.c => 4 console.log(o.d); // o.c => o.__proto__.d => o.__proto__.__proto__ == null => undefined
綜上,整個原型鏈如下:
{a:1, b:2} ---> {b:3, c:4} ---> null, // 這就是原型鏈的末尾,即 null
可以看到,當我們對對象進行屬性值的獲取時,會觸發(fā)該對象的原型鏈查找過程。
既然 JavaScript 中會通過遍歷原型鏈來訪問對象的屬性,那么我們可以通過原型鏈的方式進行繼承。
也就是說,可以通過原型鏈去訪問原型對象上的屬性和方法,我們不需要在創(chuàng)建對象的時候給該對象重新賦值/添加方法。比如,我們調(diào)用lily.toString()時,JavaScript 引擎會進行以下操作:
- 先檢查lily對象是否具有可用的toString()方法;
- 如果沒有,則``檢查lily的原型對象(Person.prototype)是否具有可用的toString()方法;
- 如果也沒有,則檢查Person()構(gòu)造函數(shù)的prototype屬性所指向的對象的原型對象(即Object.prototype)是否具有可用的toString()方法,于是該方法被調(diào)用。
由于通過原型鏈進行屬性的查找,需要層層遍歷各個原型對象,此時可能會帶來性能問題:
- 當試圖訪問不存在的屬性時,會遍歷整個原型鏈;
- 在原型鏈上查找屬性比較耗時,對性能有副作用,這在性能要求苛刻的情況下很重要。
因此,我們在設(shè)計對象的時候,需要注意代碼中原型鏈的長度。當原型鏈過長時,可以選擇進行分解,來避免可能帶來的性能問題。
其他方式實現(xiàn)繼承
除了通過原型鏈的方式實現(xiàn) JavaScript 繼承,JavaScript 中實現(xiàn)繼承的方式還包括經(jīng)典繼承(盜用構(gòu)造函數(shù))、組合繼承、原型式繼承、寄生式繼承,等等。
- 原型鏈繼承方式中引用類型的屬性被所有實例共享,無法做到實例私有;
- 經(jīng)典繼承方式可以實現(xiàn)實例屬性私有,但要求類型只能通過構(gòu)造函數(shù)來定義;
- 組合繼承融合原型鏈繼承和構(gòu)造函數(shù)的優(yōu)點,它的實現(xiàn)如下:
function Parent(name) { // 私有屬性,不共享 this.name = name; } // 需要復用、共享的方法定義在父類原型上 Parent.prototype.speak = function() { console.log("hello"); }; function Child(name) { Parent.call(this, name); } // 繼承方法 Child.prototype = new Parent();
組合繼承模式通過將共享屬性定義在父類原型上、將私有屬性通過構(gòu)造函數(shù)賦值的方式,實現(xiàn)了按需共享對象和方法,是 JavaScript 中最常用的繼承模式。
雖然在繼承的實現(xiàn)方式上有很多種,但實際上都離不開原型對象和原型鏈的內(nèi)容,因此掌握proto和prototype、對象的繼承等這些知識,是我們實現(xiàn)各種繼承方式的前提條件。
總結(jié)
關(guān)于 JavaScript 的原型和繼承,常常會在我們面試題中出現(xiàn)。隨著 ES6/ES7 等新語法糖的出現(xiàn),可能更傾向于使用class/extends等語法來編寫代碼,原型繼承等概念逐漸變淡。
其次JavaScript 的設(shè)計在本質(zhì)上依然沒有變化,依然是基于原型來實現(xiàn)繼承的。如果不了解這些內(nèi)容,可能在我們遇到一些超出自己認知范圍的內(nèi)容時,很容易束手無策。
原文地址:https://www.toutiao.com/a7065617476570104328/