在js中設(shè)置用戶必須閱讀完某項(xiàng)協(xié)議 才能勾選登陸或注冊(cè) (disabled的使用技巧)
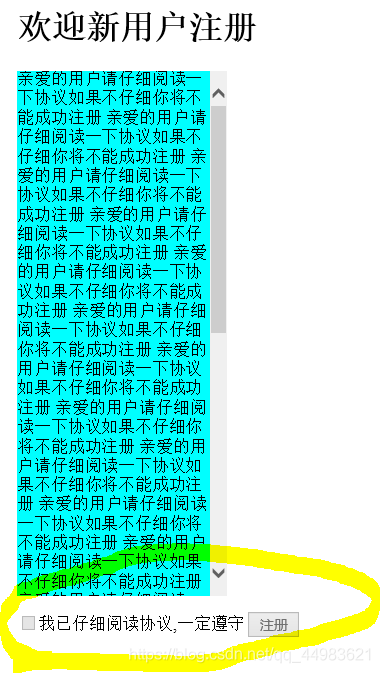
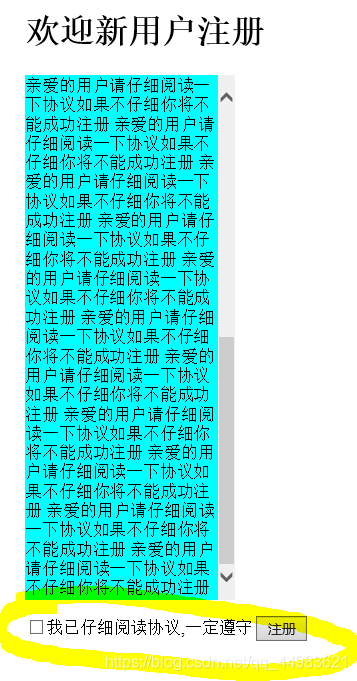
仔細(xì)觀看兩張圖片畫圈部分是不一樣的
當(dāng)滾輪在上面時(shí)下面的表單是不可選中的
第二張?jiān)诘撞勘韱问强蛇x中的


其中方法為為監(jiān)聽這個(gè)滾輪,當(dāng)滾輪到達(dá)底部時(shí) 表單變?yōu)榭蛇x中狀態(tài)
|
1
|
info.scrollHeight - info.scrollTop == info.clientHeight //判斷滾條是否到達(dá)了底部<br type="_moz"> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <style type="text/css"> #info{ width: 200px; height: 500px; background-color: #00FFFF; overflow:auto; } </style> <script type="text/javascript"> window.onload = function(){ /* *垂直滾動(dòng)條到底時(shí)表單項(xiàng)可用 * onscroll * 該事件會(huì)在滾動(dòng)條滾動(dòng)時(shí)觸發(fā) * */ var info = document.getElementById("info"); var inputs = document.getElementsByTagName("input"); info.onscroll = function(){ //檢查滾動(dòng)條是否滾動(dòng)到底了 if(info.scrollHeight - info.scrollTop == info.clientHeight){ //滾動(dòng)條到底表單項(xiàng)可用 inputs[0].disabled = false; inputs[1].disabled = false; } } } </script> <title></title> </head> <body> <h1>歡迎新用戶注冊(cè)</h1> <p id="info">親愛的用戶請(qǐng)仔細(xì)閱讀一下協(xié)議如果不仔細(xì)你將不能成功注冊(cè) 親愛的用戶請(qǐng)仔細(xì)閱讀一下協(xié)議如果不仔細(xì)你將不能成功注冊(cè) 親愛的用戶請(qǐng)仔細(xì)閱讀一下協(xié)議如果不仔細(xì)你將不能成功注冊(cè) 親愛的用戶請(qǐng)仔細(xì)閱讀一下協(xié)議如果不仔細(xì)你將不能成功注冊(cè) 親愛的用戶請(qǐng)仔細(xì)閱讀一下協(xié)議如果不仔細(xì)你將不能成功注冊(cè) 親愛的用戶請(qǐng)仔細(xì)閱讀一下協(xié)議如果不仔細(xì)你將不能成功注冊(cè) 親愛的用戶請(qǐng)仔細(xì)閱讀一下協(xié)議如果不仔細(xì)你將不能成功注冊(cè) 親愛的用戶請(qǐng)仔細(xì)閱讀一下協(xié)議如果不仔細(xì)你將不能成功注冊(cè) 親愛的用戶請(qǐng)仔細(xì)閱讀一下協(xié)議如果不仔細(xì)你將不能成功注冊(cè) 親愛的用戶請(qǐng)仔細(xì)閱讀一下協(xié)議如果不仔細(xì)你將不能成功注冊(cè) 親愛的用戶請(qǐng)仔細(xì)閱讀一下協(xié)議如果不仔細(xì)你將不能成功注冊(cè) 親愛的用戶請(qǐng)仔細(xì)閱讀一下協(xié)議如果不仔細(xì)你將不能成功注冊(cè) 親愛的用戶請(qǐng)仔細(xì)閱讀一下協(xié)議如果不仔細(xì)你將不能成功注冊(cè) 親愛的用戶請(qǐng)仔細(xì)閱讀一下協(xié)議如果不仔細(xì)你將不能成功注冊(cè) 親愛的用戶請(qǐng)仔細(xì)閱讀一下協(xié)議如果不仔細(xì)你將不能成功注冊(cè) 親愛的用戶請(qǐng)仔細(xì)閱讀一下協(xié)議如果不仔細(xì)你將不能成功注冊(cè) 親愛的用戶請(qǐng)仔細(xì)閱讀一下協(xié)議如果不仔細(xì)你將不能成功注冊(cè) 親愛的用戶請(qǐng)仔細(xì)閱讀一下協(xié)議如果不仔細(xì)你將不能成功注冊(cè) 親愛的用戶請(qǐng)仔細(xì)閱讀一下協(xié)議如果不仔細(xì)你將不能成功注冊(cè) 親愛的用戶請(qǐng)仔細(xì)閱讀一下協(xié)議如果不仔細(xì)你將不能成功注冊(cè) 親愛的用戶請(qǐng)仔細(xì)閱讀一下協(xié)議如果不仔細(xì)你將不能成功注冊(cè) 親愛的用戶請(qǐng)仔細(xì)閱讀一下協(xié)議如果不仔細(xì)你將不能成功注冊(cè)</p> <input type="checkbox" name="" id="" value="" disabled="disabled"/>我已仔細(xì)閱讀協(xié)議,一定遵守 <input type="submit" value="注冊(cè)" disabled="disabled"/><!-- 如果為表單添加disabled="disabled則表單項(xiàng)將變成不可用的狀態(tài)--> </body></html> |
這個(gè)方法在chrome中不適用,其它瀏覽器均可
到此這篇關(guān)于javascript實(shí)現(xiàn)用戶必須勾選協(xié)議實(shí)例講解的文章就介紹到這了,更多相關(guān)javascript實(shí)現(xiàn)用戶必須勾選協(xié)議內(nèi)容請(qǐng)搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https://blog.csdn.net/qq_44983621/article/details/90453672