CocosCreator實現技能CD效果
在很多游戲里面都有技能,玩家在點擊技能按鈕后技能會有一個冷卻的時間,當冷卻時間過了之后技能才可以再次使用
在cocos中實現這個效果很簡單,需要用到精靈組件
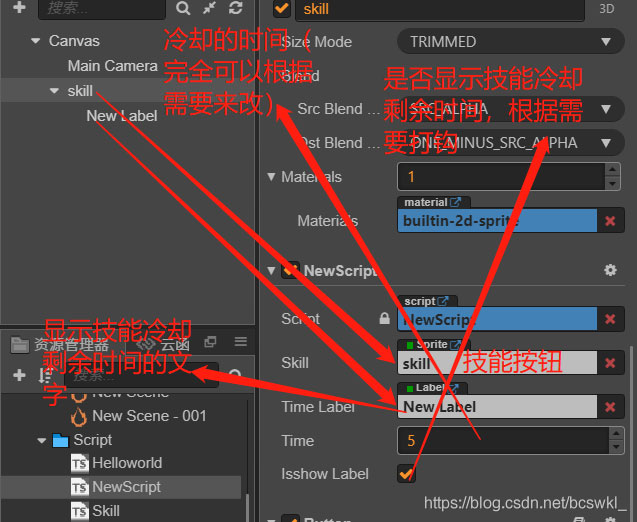
首先將技能按鈕的圖片拖到canvas下

然后在技能按鈕下新建一個label
像這樣

然后新建TS腳本把下面的代碼復制粘貼進去
const {ccclass, property} = cc._decorator;
@ccclass
export default class NewClass extends cc.Component {
@property(cc.Sprite)
skill:cc.Sprite = null;//技能精靈
@property(cc.Label)
time_label:cc.Label = null;//顯示技能冷卻剩余時間的文字
@property
time:number = 3;//技能冷卻時間
@property
isshow_label:boolean = true;//是否顯示文字
onLoad(){
this.skill.fillRange = 1;//游戲開始的時候技能的填充范圍是1
}
update(dt:number){
if(this.skill.fillRange != 1){//如果技能精靈的填充不為1 也就是說已經使用了技能
this.skill.fillRange += dt / this.time;//恢復技能 每幀恢復的值為幀率 / 技能冷卻時間
this.time_label.string = Math.floor(((1 - this.skill.fillRange) * this.time)).toString();//每幀更新技能剩余時間
//技能剩余時間首先1 - 技能精靈的填充度再 * 技能冷卻時間,最后Math.floor取整
if(this.isshow_label == true){//如果可以顯示文字
this.time_label.node.active = true;//顯示技能冷卻剩余時間
} }
if(this.skill.fillRange == 1){//如果技能精靈的填充為1 也就是說技能還沒被使用
this.skill.getComponent(cc.Button).interactable = true;//啟動按鈕
this.time_label.node.active = false;//隱藏技能冷卻剩余時間
}
}
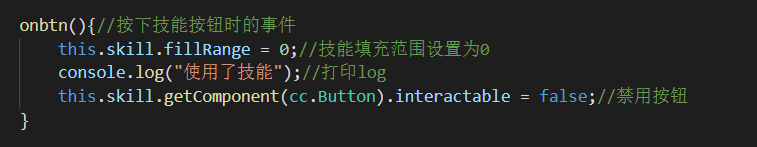
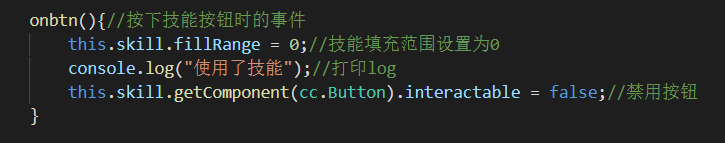
onbtn(){//按下技能按鈕時的事件
this.skill.fillRange = 0;//技能填充范圍設置為0
console.log("使用了技能");//打印log
this.skill.getComponent(cc.Button).interactable = false;//禁用按鈕
}
}
每一句代碼我都寫了很詳細的注釋哦
把寫好的腳本掛到技能按鈕上,然后綁定節點

可以根據需要隨意修改
- Time是技能的冷卻時間,想改多少改多少
- Isshow_time是是否顯示冷卻剩余時間的文字,如果不想讓文字顯示就把他勾掉,默認是顯示
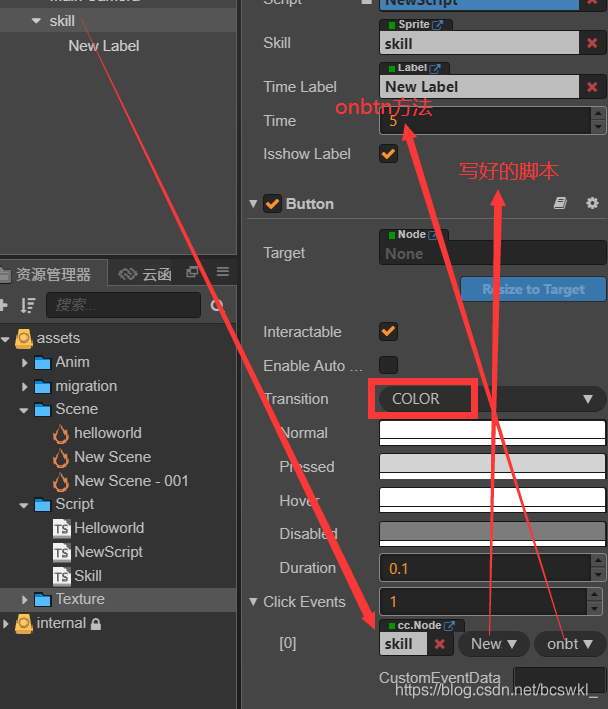
光寫代碼是不夠的,還需要給技能按鈕做一些設置
需要改動sprite(精靈)組件并且給技能按鈕添加button(按鈕)組件

按照圖片調好
- Type 需要把精靈的渲染模式改為填充
- Fill Type 把填充方式改為扇形填充
- Fill Center 修改扇形的中心點 0,0為左下角1,1為右上角 我們希望扇形圍繞中心點來填充,所以改成0.5,0.5
- Fill Range 把填充總量改為1
最后給技能按鈕添加button(按鈕)組件

綁定的事件就是onbtn,為了好看再把button組件的Transition改為COLOR

大功告成,這樣就可以了
點擊運行看一下

真不錯
在點擊技能按鈕的時候想實現什么功能就把代碼都放在onbtn里面就可以了

放這里面就可以
比如可以在按下技能按鈕的時候播放一個特效動畫

以上就是CocosCreator實現技能冷卻效果的詳細內容,更多關于CocosCreator技能冷卻的資料請關注服務器之家其它相關文章!
原文鏈接:https://blog.csdn.net/bcswkl_/article/details/108913302


















