最近在學習jQuery時接觸到了show()、hide()、toggle()函數,于是利用這幾個函數練習了一個使元素顯示隱藏的案例:
小提示:代碼中切換按鈕上下的小圖標可以在此鏈接品牌展示功能圖片中獲取
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>使用hide()、toggle()函數實現相機品牌展示</title> <style type="text/css"> * { margin: 0; padding: 0; } body { font-size: 12px; text-align: center; } a { color: #04D; text-decoration: none; } a:hover { color: #F50; /*text-decoration 屬性規定添加到文本的修飾,下劃線、上劃線、刪除線等。*/ text-decoration: underline; } .SubCategoryBox { width: 600px; margin: 0 auto; text-align: center; margin-top: 40px; } .SubCategoryBox ul { list-style: none; } .SubCategoryBox ul li { display: block; float: left; width: 200px; line-height: 20px; } .showmore, .showless { clear: both; text-align: center; padding-top: 10px; } .showmore a, .showless a { display: block; width: 120px; margin: 0 auto; line-height: 24px; border: 1px solid #AAA; } .showmore a span { padding-left: 15px; /*最后兩位數字是以左上角為(0,0)的坐標做一個偏移 第一個數字是X軸上的偏移量,也就是橫向的偏移量,正表示向右,負表示向左! 第二個數字是Y軸上的偏移量,也就是橫向的偏移量,正表示向下,負表示向上!*/; background: url(img/down.gif) no-repeat 0 3px; } .showless a span { padding-left: 15px; background: url(img/up.gif) no-repeat 0 3px; } .promoted a { color: #F50; } </style> <script type="text/javascript" src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script type="text/javascript"> $(function () { // 頁面加載完成先隱藏部分相機品牌 $("ul li:gt(5):not(:last)").hide(); // filter函數篩選出與指定表達式匹配的元素集合。這個方法用于縮小匹配的范圍。用逗號分隔多個表達式 // 這里篩選出保留需要單獨添加樣式的相機品牌 var multiPromoted = $("li").filter(":contains('佳能'),:contains('索尼'),:contains('柯達')"); // 獲取到a標簽綁定點擊事件 $("div div a").click(function () { // 切換顯示與隱藏部分相機品牌 $("ul li:gt(5):not(:last)").toggle(); // 隱藏部分相機品牌時替換文字內容、角標圖片、移除li下a標簽文字樣式 if ($("ul li:gt(5):not(:last)").is(":hidden")) { $("a > span").html("顯示全部品牌"); $("div div").removeClass(); $("div div").addClass("showmore"); $(multiPromoted).removeClass("promoted"); } else { // 顯示部分相機品牌時替換文字內容、角標圖片、添加li下a標簽文字樣式 $("a > span").html("顯示精簡品牌"); $("div div").removeClass(); $("div div").addClass("showless"); $(multiPromoted).addClass("promoted"); } }); }); </script></head><body><div class="SubCategoryBox"> <ul> <li><a href="#">佳能</a><i>(30440) </i></li> <li><a href="#">索尼</a><i>(27220) </i></li> <li><a href="#">三星</a><i>(20808) </i></li> <li><a href="#">尼康</a><i>(17821) </i></li> <li><a href="#">松下</a><i>(12289) </i></li> <li><a href="#">卡西歐</a><i>(8242) </i></li> <li><a href="#">富士</a><i>(14894) </i></li> <li><a href="#">柯達</a><i>(9520) </i></li> <li><a href="#">賓得</a><i>(2195) </i></li> <li><a href="#">理光</a><i>(4114) </i></li> <li><a href="#">奧林巴斯</a><i>(12205) </i></li> <li><a href="#">明基</a><i>(1466) </i></li> <li><a href="#">愛國者</a><i>(3091) </i></li> <li><a href="#">其它品牌相機</a><i>(7275) </i></li> </ul> <div class="showmore"> <a href="#"><span>顯示全部品牌</span></a> </div></div></body></html> |
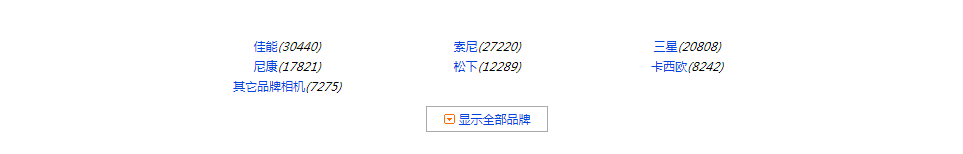
代碼運行效果:

功能展示效果:

到此這篇關于jQuery使用hide()、toggle()函數實現相機品牌展示隱藏功能的文章就介紹到這了,更多相關jQuery使用hide()、toggle()函數實現相機品牌展示隱藏功能內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://www.cnblogs.com/xiqingbo/archive/2021/01/28/front-end-05.html