本文實例為大家分享了jquery插件實現(xiàn)圖片懸浮的具體代碼,供大家參考,具體內(nèi)容如下
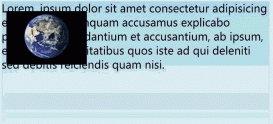
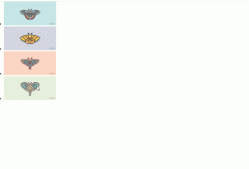
很常見的一個效果,就是點擊之后圖片懸浮出來展示
效果如下

代碼部分
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>做圖片懸浮</title> <script src="js/jquery-3.4.1.min.js"></script> <style> * { margin: 0px; padding: 0px; user-select: none; } ul { margin-left: 20px; } ul li{ width: 200px; } li img { width: 100%; } .float{ position: fixed; top: 10%; left: 10%; width: 80%; list-style: none; z-index: 99; } .float::before{ content: ''; position: fixed; width: 100%; height: 100%; left: 0; top: 0; z-index: 98; } </style> </head> <body> <ul> <li class="li"><img src="img/1.png" /></li> <li class="li"><img src="img/2.png" /></li> <li class="li"><img src="img/3.png" /></li> <li class="li"><img src="img/4.png" /></li> </ul> </body></html><script> $(".li").click(function() { $(this).toggleClass('float') })</script> |
思路解釋
就是從一個狀態(tài)變道另外一個狀態(tài),給予和拿走一個類的事。
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/weixin_44142582/article/details/115343709