本文實(shí)例為大家分享了jQuery實(shí)現(xiàn)簡單評論區(qū)的具體代碼,供大家參考,具體內(nèi)容如下
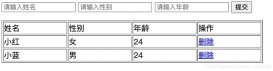
1.我們先來看看效果

①點(diǎn)擊“發(fā)布“

②點(diǎn)擊“刪除評論“

2.如何實(shí)現(xiàn)
首先我們用html和css來進(jìn)行編寫這樣一個區(qū)域:
html內(nèi)容:
<div id="box">
<div id="fabu">
<textarea placeholder="請輸入內(nèi)容吧!!!" id="text"></textarea>
</div>
<button onclick="fun1()" id="btn_1">發(fā)布</button>
<div id="pinlun"> </div>
</div>
①我們先寫一個大盒子 box 包裹里面的所有內(nèi)容
②你面分別寫一個文本,一個發(fā)布按鈕,一個評論區(qū)
③點(diǎn)擊按鈕出現(xiàn)點(diǎn)擊事件onclick執(zhí)行函數(shù)fun1()
css內(nèi)容:
*{
padding: 0;
margin: 0;
}
#box{
width: 600px;
background-color: aqua;
margin: 0 auto;
}
#fabu{
width: 600px;
height: 300px;
background-color: burlywood;
}
#pinlu{
width: 600px;
background-color: aqua;
}
textarea{
width: 600px;
height:300px;
border: none;
background-color: burlywood;
font-size: 24px;
}
#btn_1{
width: 600px;
height: 30px;
background-color: cornflowerblue;
outline: none;
}
::placeholder{
font-size: 24px;
}
#btn_2{
width: 80px;
height: 30px;
background-color: brown;
border-radius: 4px;
}
p{text-align: right;}
#neirong{
background-color: coral;
border: 1px solid burlywood;
}
① *{}我們先把所有元素的默認(rèn)的內(nèi)外邊距設(shè)置為0
②然后相應(yīng)的給各個元素設(shè)置相應(yīng)的樣式
③在用 ::placeholder偽元素標(biāo)簽設(shè)置提示文字的大小
④我們不給父級box 和和評論區(qū)的div不設(shè)置高度,由評論內(nèi)容的多少撐開。
function fun1(){
$("#pinlun").append(
"<div id="neirong">" + text.value+"<br><p><button id="btn_2">刪除評論</button></p></div>");
text.value="";}
(function fun2() {
$("#pinlun").on("click", "button", function() {
$(this).parent().parent().remove();
})})()
①jQuery用$("選擇器")來獲取元素
②append()的方法在指定的元素內(nèi)添加內(nèi)容(包括標(biāo)簽)
③在我們點(diǎn)擊執(zhí)行fun1() 同時還要將內(nèi)容歸為空( text.value="")
④由于點(diǎn)擊出現(xiàn)的素是瀏覽器后來加入的
1.所以我們直接綁定監(jiān)聽事件是無法找到該元素(會報該元素未定義)
2.所以我們用jQuery設(shè)置個立即執(zhí)行函數(shù)fun2()
3.fun2()中的on方法:元素a.on(“監(jiān)聽事件”,"元素a內(nèi)的元素",試行函
數(shù)),這樣就不用考慮元素是否未定義的難題了
⑤因為該函數(shù)綁定的是button按鈕 所以this就是按鈕,刪除我們肯定是要刪除內(nèi)容
這個div,parent()便是找到父親元素
⑥button父親的父親就是加入的這個div,remove()方法:刪除該元素
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://blog.csdn.net/weixin_42232622/article/details/112692084