原始代碼是這樣的:
<div class="control-group">
<label class="control-label" for="inputSelect">所屬單位</label>
<div class="controls">
<select id="inputSelect" name="acCpname" onchange="updateAc()">
<c:forEach items="${list }" var="list">
<option value="${list.cpname}">${list.cpname }</option>
</c:forEach>
</select>
</div>
</div>
<div class="control-group">
<label class="control-label">所需印章</label>
<div class="controls" id="updateac" style="height: 40px">
<c:if test="${empty sealtables}">
<label class="radio inline"> 無可用印章,請前往申請印章 </label>
</c:if>
<c:if test="${not empty sealtables }">
<c:forEach items="${sealtables}" var="sealtable"
varStatus="status">
<label class="radio inline"> <input type="checkbox"
name="selectSealType" value="${sealtable.sealtype}" />
${sealtable.sealtype}
</label>
</c:forEach>
</c:if>
</div>
</div>
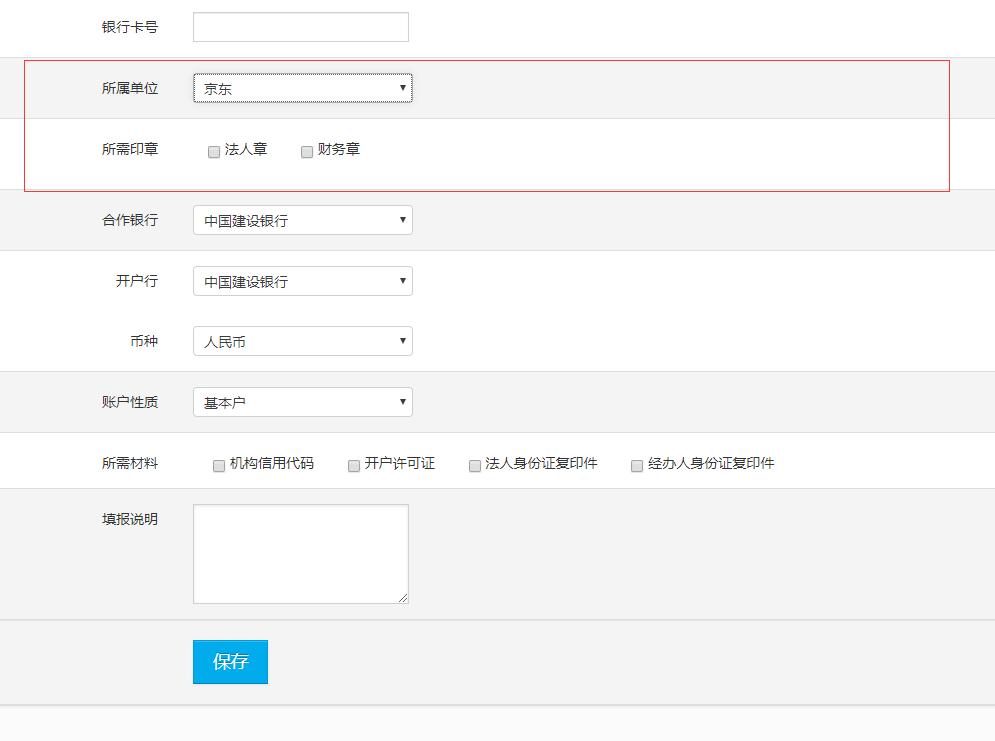
效果截圖:

想要實現的效果,圖片紅色標記的部分,點擊下拉列表,下面的復選框的值跟隨下拉列表的變化而變化。
首先說一下解決思路:為下拉列表添加onchange事件,然后ajax異步提交給controller,進行數據庫查詢,然后返回ModelAndView,ModelAndView設置的view為一個新的jsp頁面,該jsp頁面里面嵌套的代碼為要改變的div代碼。
為下拉列表添加onchange事件:

為時間添加ajax異步刷新事件:
返回的壓面直接在div中加載
<script>
function updateAc() {
$.ajax({
type : "POST",
url : "${pageContext.request.contextPath}/updateAc.action",
data : {
company : $("#inputSelect").val()
},
dataType : "html",
cache : false,
async : true,
contentType : "application/x-www-form-urlencoded;charset=utf-8",
success : function(data) {
$("#updateac").html(data);
},
error : function() {
}
});
}
</script>
提交給updateAc.action:
根據下拉列表選擇的值然后從數據庫中進行查找該值對應的信息返回,然后渲染comp.jsp頁面
@RequestMapping(value = "/updateAc.action")
public ModelAndView updateComp(HttpServletRequest request,Model model){
ModelAndView modelAndView = new ModelAndView();
String companyname = request.getParameter("company");
List<Sealtable> sealtables = service.sealTableBySealCpName(companyname);
modelAndView.addObject("sealtables", sealtables);
modelAndView.setViewName("comp");
return modelAndView;
}
comp.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<%-- <%@ include file="model.jsp"%> --%>
<div class="controls" id="updateac" style="margin-left: -20px;margin-top: -15px">
<c:if test="${empty sealtables}">
<label class="radio inline"> 無可用印章,請前往申請印章 </label>
</c:if>
<c:if test="${not empty sealtables }">
<c:forEach items="${sealtables}" var="sealtable" varStatus="status">
<label class="radio inline"> <input type="checkbox"
name="selectSealType" value="${sealtable.sealtype}" />
${sealtable.sealtype}
</label>
</c:forEach>
</c:if>
</div>
現在就可以實現頁面的局部刷新。
總結
到此這篇關于ajax jquery實現頁面某一個div刷新效果的文章就介紹到這了,更多相關ajax jquery頁面div刷新內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://www.cnblogs.com/javatalk/p/10857517.html