本文實例為大家分享了jquery實現輪播圖效果的具體代碼,供大家參考,具體內容如下
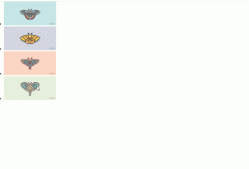
輪播圖左切換原理圖

黃色的方框表示的是 slides ,而 slide 表示的是所有輪播圖的父親,每個灰色的方框表示的是每一個輪播圖。
|
1
2
3
4
5
6
7
|
<div id="slides"> <div id="slide"> <div></div> <div></div> <div></div> </div></div> |
對于 step 1 我們首先要使用 CSS 中 overflow 屬性隱藏處于 firstDiv 后的盒子,如果我們不這么做,那么很明顯,后方圖片會被顯示出來,也就達不到我們需要的效果。
對于 step 2 我們可以把它分為以下步驟:
1、左移動所有輪播圖的父親 slide
2、將 s l i d e slideslide 中的第 一 個 兒 子 第一個兒子第一個兒子刪除
3、并把第一個兒子添加到 slide 中兒子的尾部
每次點擊 leftMove 按鈕時重復 step 2,即可實現左移效果。
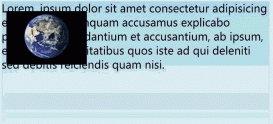
輪播圖右切換原理圖

rightMove 的執行步驟:
1、刪除最后一個兒子
2、把最后一個兒子添加到頭部
3、右移 s l i d e slideslide(即把 slide 的 left 設為 0)
實現代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
<!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Document</title> <style> #container { position: relative; width: 200px; height: 100px; background: #000; overflow: hidden; display: inline-block; } #container .img { position: absolute; width: inherit; height: inherit; } #container .img > div { position: absolute; width: inherit; height: inherit; color: #fff; } #container .img > div:first-child { left: 0; } #container .img > div:nth-child(2) { left: 100%; } #container .img > div:last-child { left: 200%; } #container .img > div img { width: 200px; height: 100px; } </style></head><body> <button id="prev"><</button> <div id="container"> <div class="img"> <div><img src="img/1.jpg"></div> <div><img src="img/2.jpg"></div> <div><img src="img/3.jpg"></div> </div> </div> <button id="next">></button> <script src="js/jquery.js"></script> <script> function imgLeftMove() { $(".img").animate({ left:"-=200" }, 1000, function() { // 將第一個圖片刪除,并添加到圖片末尾 $( $(".img > div")[0] ).remove().appendTo( $(".img") ); // 設置 div 的left為0 $( $(".img") ).css("left", "0px"); }); } function imgRightMove() { // 將最后一個圖片刪除,并添加到圖片頭部 $(".img > div").last().remove().prependTo( $(".img") ); // 把div left設置為-200px $(".img").css("left", "-200px"); $(".img").animate({ left: "0px" }, 1000); } $("#prev").click(imgLeftMove); $("#next").click(imgRightMove); // setInterval(imgLeftMove, 3000); </script></body></html> |
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/qq_35068659/article/details/114733249