十一、使用 JavaScript 制作頁面效果
11.1 DOM 編程
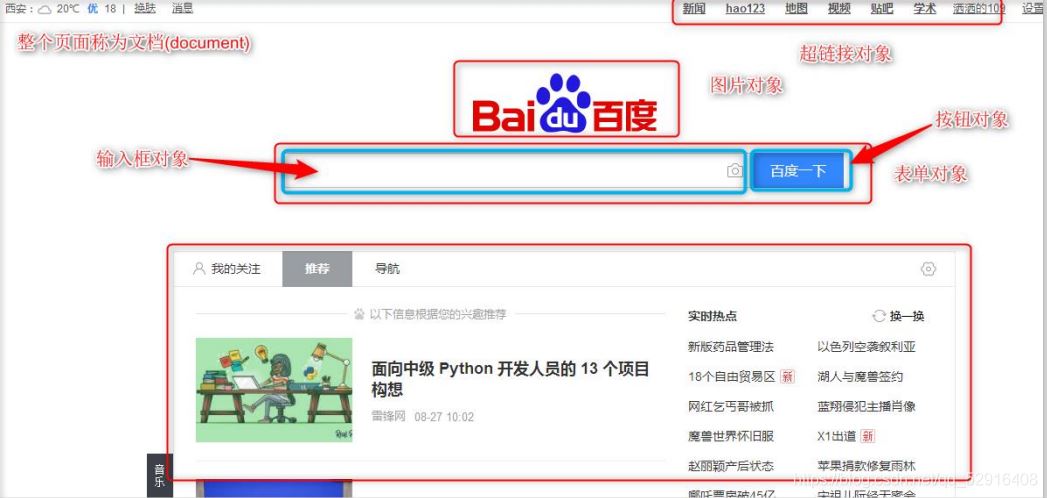
DOM 編程(Document Object Model)文檔對象模型

在 DOM 編程中,把整個頁面看成一個 document 對象,其中的 html 元素為具體對象,在 DOM 中的核心在于找到相對應(yīng)的 HTML 元素對象,然后對進行操作(屬性或樣式的修改)還可以生成新的 HTML 元素對象
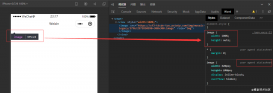
11.2 在 JS 查找頁面中的元素
-
通過表單的 name 包含關(guān)系找到對象:
document.calForm.num1 - 通過 HTML 元素的 id 屬性獲得某個 HTML 元素對象:
-
document.getElementById(id) -
通過 HTML 元素的 name 屬性獲得多個 name 屬性值相同的 HTML 元素對象返回一個數(shù)組,該數(shù)組中存放所有同 name 屬性的對象
document.getElementsByName(name)通過 HTML 元素的標(biāo)簽名獲得多個同標(biāo)簽的 HTML 元素對象 -
document.getElementsByTagName(tagName)
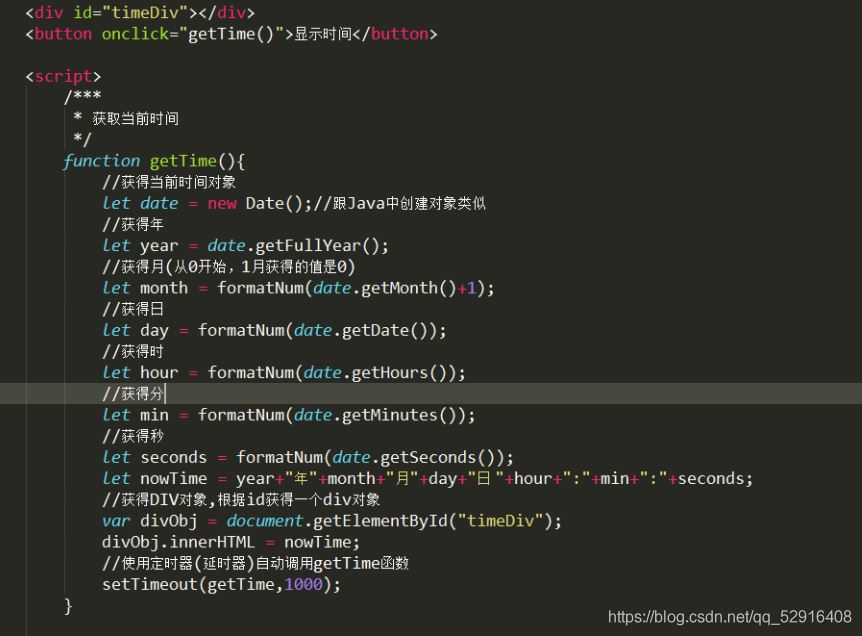
11.2.1 動態(tài)時間
在頁面上顯示的時間是動態(tài)走動的,當(dāng)頁面啟動時顯示時間,時間分兩種:
服務(wù)端時間(通過 Java 獲取);客戶端時間(通過 JS 獲取),根據(jù)每個客戶端上的時間來顯示。


11.2.2 全選全不選功能


到此這篇關(guān)于使用 JavaScript 制作頁面效果的文章就介紹到這了,更多相關(guān)js制作頁面內(nèi)容請搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https://blog.csdn.net/qq_52916408/article/details/115797225